インスタでよく見る最後のページを作りたい。
有名なインスタグラマーの投稿によくある『最後のページ』は『サンクスページ』と呼ばれています。
実はサンクスページは結構簡単に作れるんですよ。
この記事の内容
- サンクスページの作り方
- サンクスページに入れるべき内容
- サンクスページを作るメリット
【インスタでよく見る最後のページ】サンクスページとは?

インスタでよく見る最後のページは『サンクスページ』と呼ばれるものです。
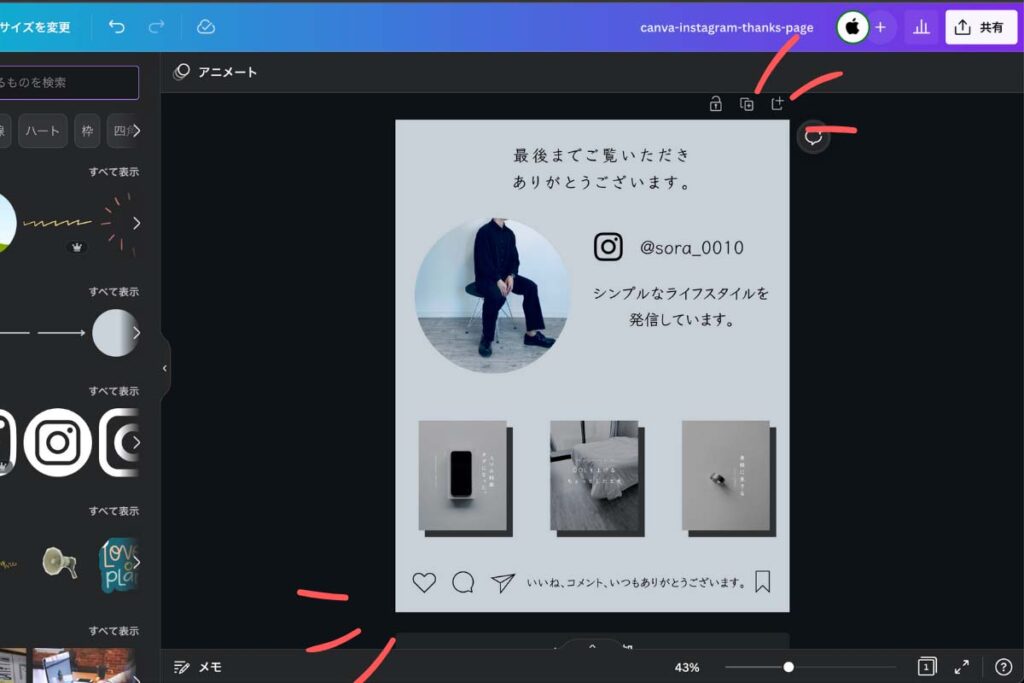
こんな感じのやつ。

ユーザーに自信の発信内容を伝えたり、関連投稿を表示したり、いいねやフォローを促すような効果があります。
ぱっと見で、しっかりしたアカウントだとわかるので、ユーザーに安心感を与える効果もあります。
サンクスページは簡単に作ることができますので、余裕がある人は作成してみましょう!
サンクスページに入れるべき情報
インスタのサンクスページに入れると効果的な情報です。
- アイコン
- 名前
- どんな情報を発信しているのか
- その他運営メディア
- 感謝の言葉
- いいねやフォローを呼びかける
自分はどういう人間で、どんな情報を発信しているのかが書いてあると、投稿を見てくれた人にわかりやすいですね。
またインスタでは、いいねやフォローを促すように一言添えたり、ボタンを設置している人も多いです。
いわゆる、CTA(コール・トゥ・アクション)と呼ばれる手法で、フォロワーさんからの反応を高める効果があります。
サンクスページに入れると効果的な情報を踏まえて、実際の作り方を見ていきましょう。
canvaでインスタのサンクスページを作る方法

この記事では『canva』というデザイン作成ツールを使っていきます。
誰でも無料で使えて非常に便利なツールです。
スマホアプリ版もありますので、スマホからもデザインができますよ。
今回はこんな感じのサンクスカードを目指していきます。

デザインを作成する
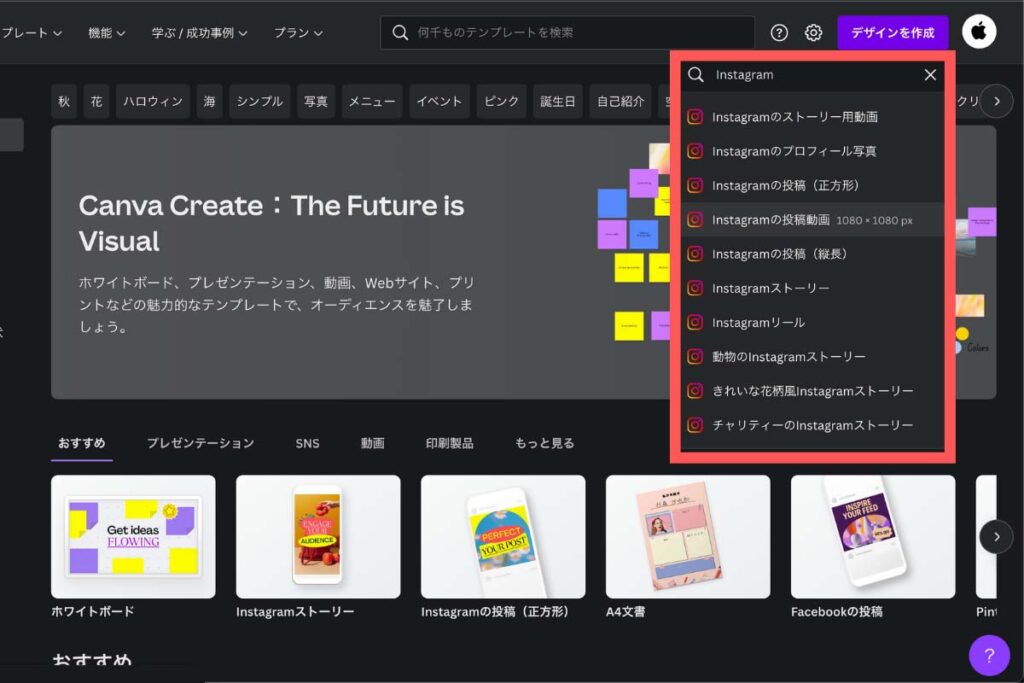
canvaのトップページから、『デザインを作成』をクリックし、検索窓に『Instagram』と入力すると、インスタ用のデザインが作成できます。
普段の投稿が正方形なら『1080・1080px』を選びましょう。
縦長投稿をしているなら『1080・1350px』を選びましょう。

今回は縦長投稿用のサンクスページを作っていきます。

アイコンを追加する
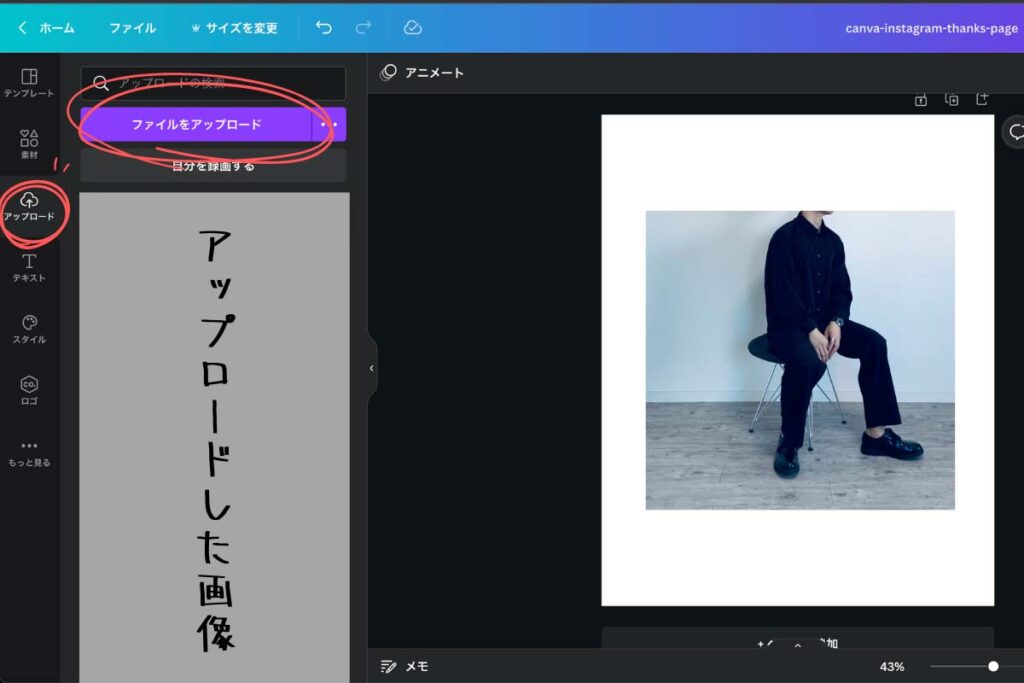
『アップロード』からインスタに使っているアイコンを追加して表示させます。

これだけだとアイコンっぽくないので、アイコンらしく丸い形にしていきます。
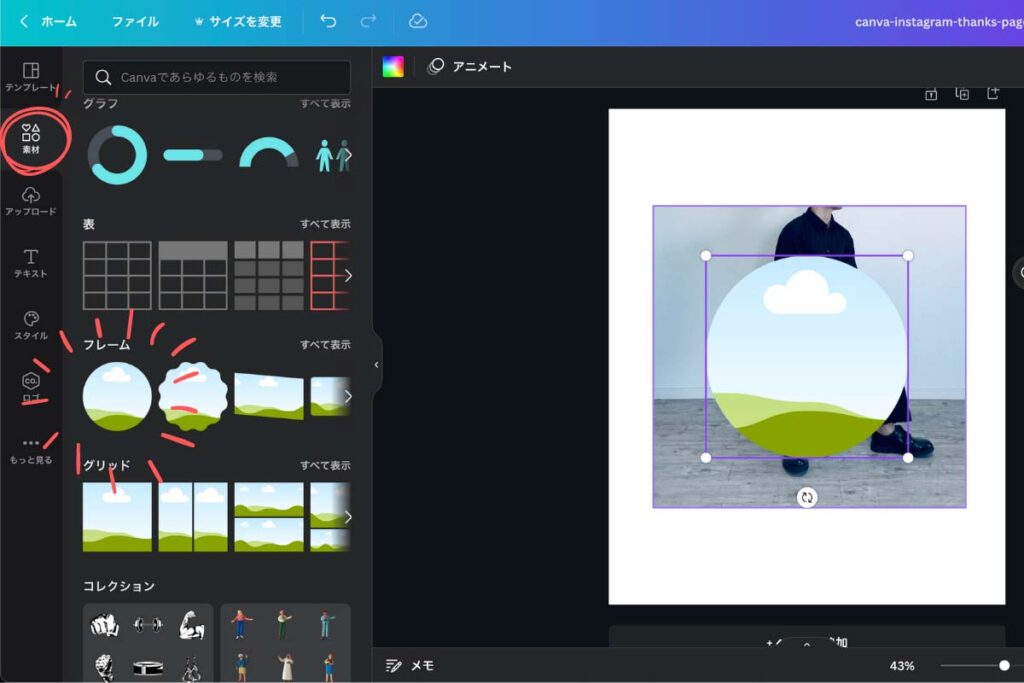
『素材』の中にフレームがありますので、丸いフレームを選びます。

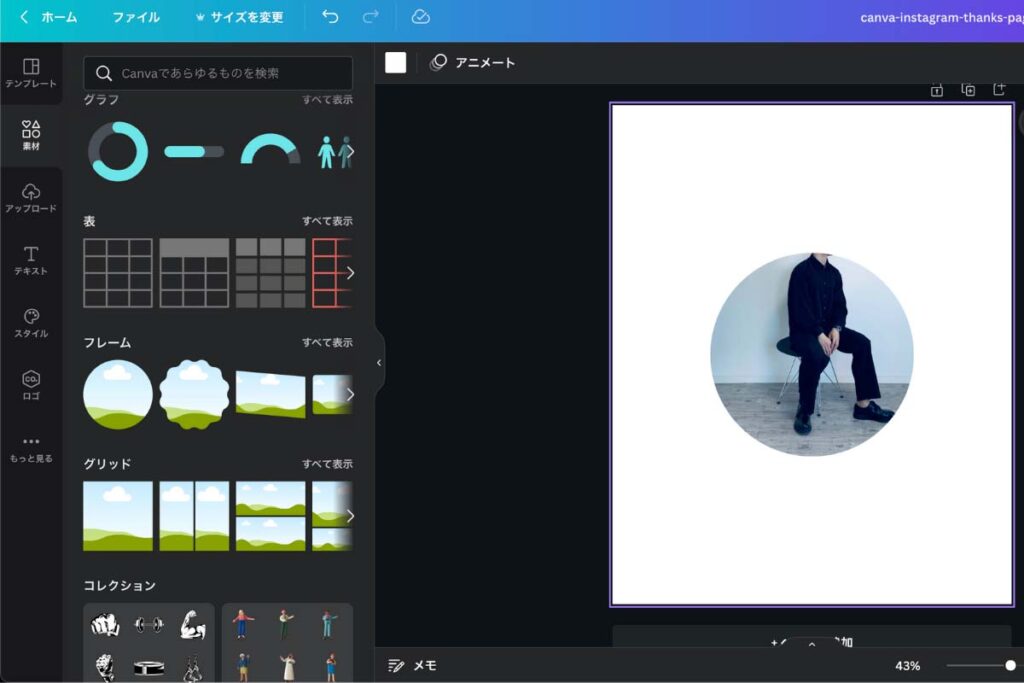
画像をフレームの中に入れるとアイコン画像の完成です。

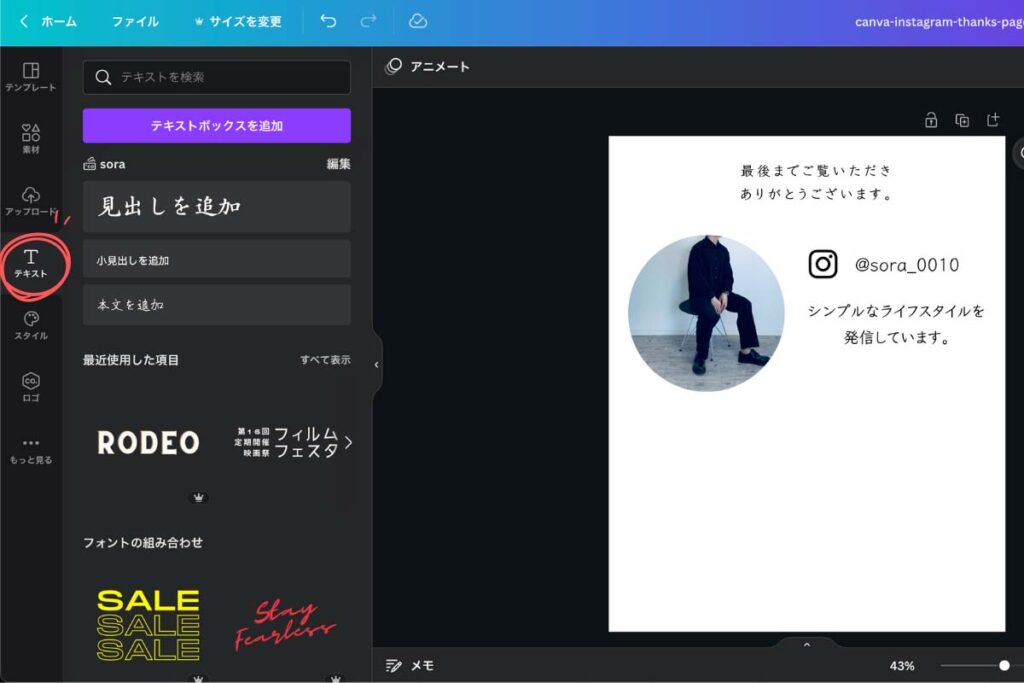
テキストを追加する
テキストを使って名前や紹介文などを入れていきます。
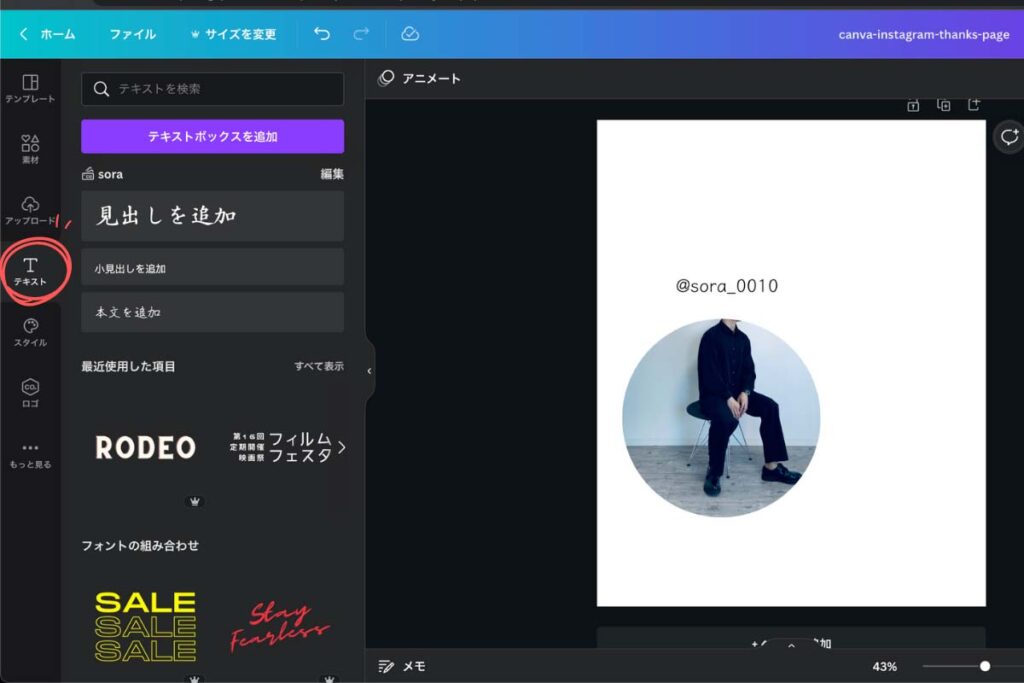
『テキスト』から自由に文字を入力することができます。
まずは、インスタのアカウント名を入れます。

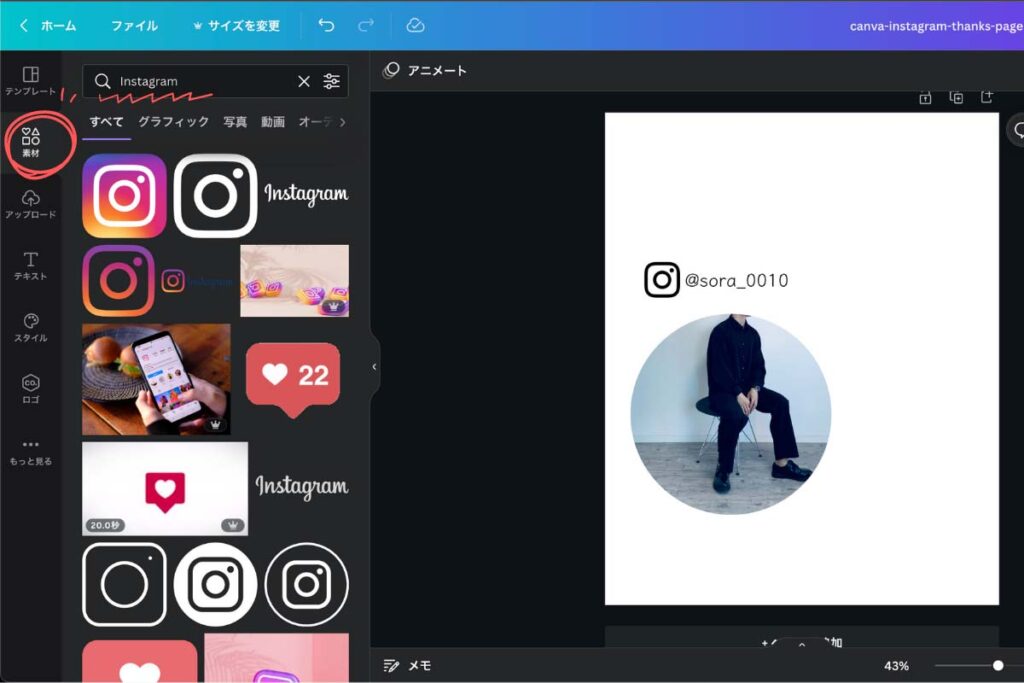
ちょっとこれだけだと寂しいので、インスタのアイコンも入れてみます。
『素材』から検索窓に『Instagram』と入力すれば、インスタのアイコンが出てきますよ。
これでインスタのアカウント名だということがわかりやすいです。

あとは感謝の言葉と、どんな情報を発信しているのか簡単な説明を入れておきます。
大きさやフォントなども調整してみました。

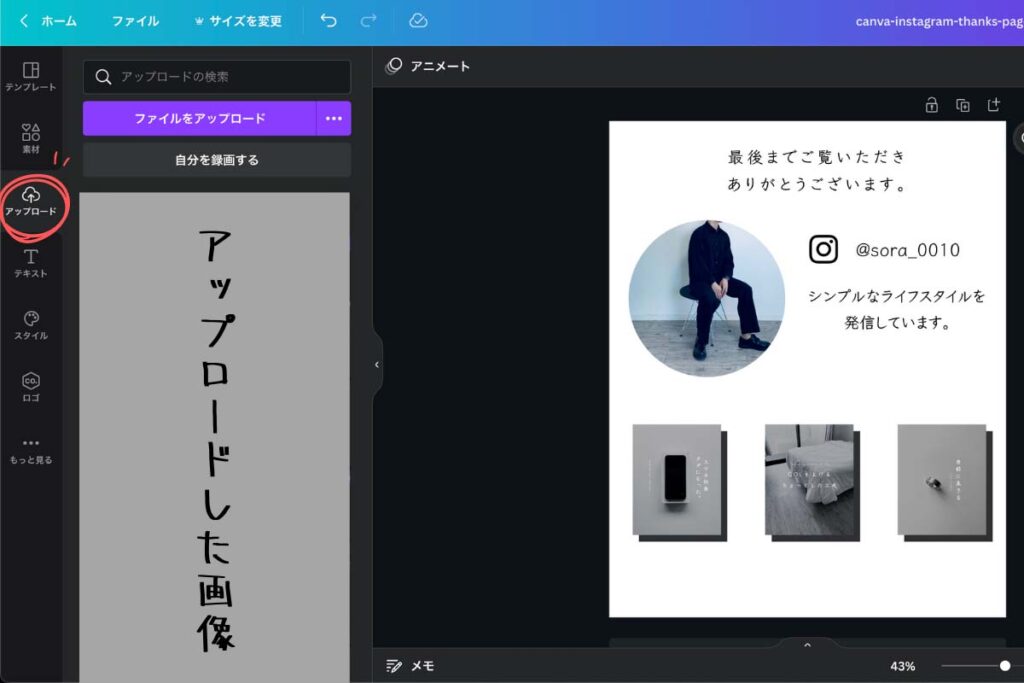
関連投稿の表紙を追加する
自分のこれまでの投稿で一番反応が良かったものや、見てほしい投稿、関連する投稿などを載せていきます。
今までの投稿の表紙をアップロードし3つ並べてみました。少し影をつけ立体的に見えるようにしています。

これで他の投稿も見てみたいと思わせることができれば、プロフィールに誘導しやすくなりますね。
離脱率を下げるという意味でも効果的です。
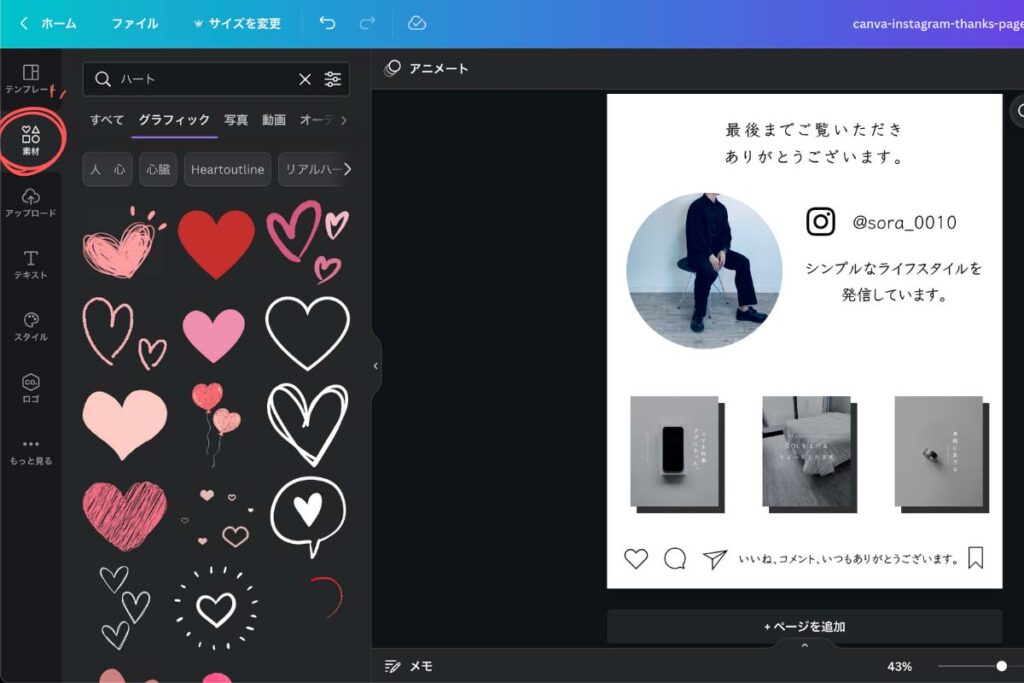
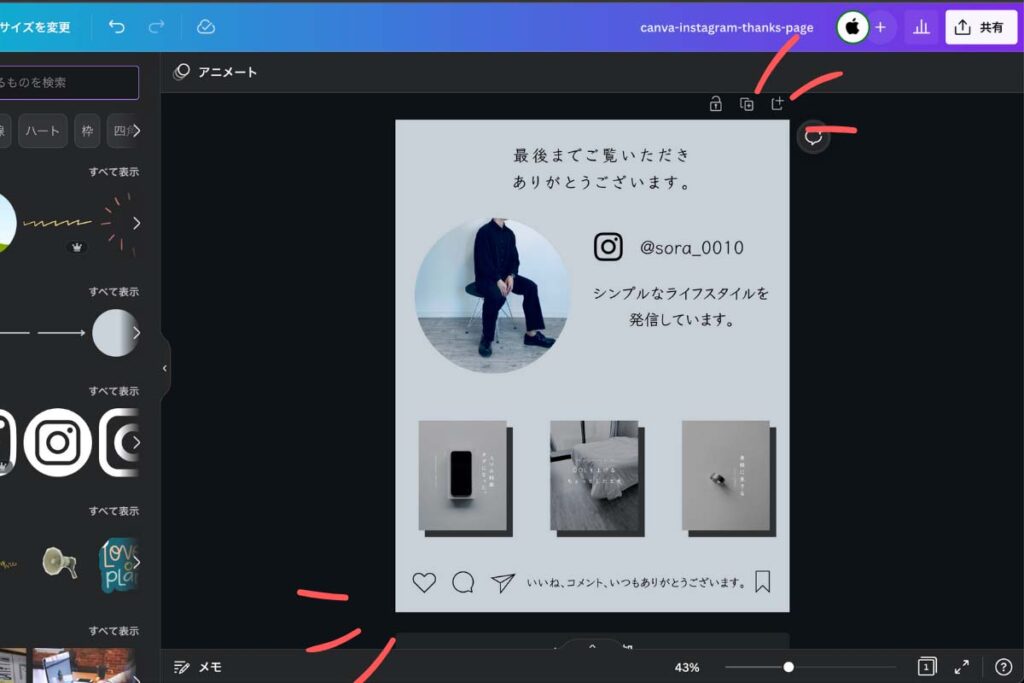
CTAボタンを設置する
実際にはボタンではないので、クリックすることはできませんが、ユーザーに行動を喚起することができます。
インスタでは、いいねやコメント、保存のアイコンを表示することで、これらの行動を促す効果があります。
『素材』からアイコンを探していい感じの大きさに調整しました。

インスタでよく見かける最後のページっぽくなってきましたね。
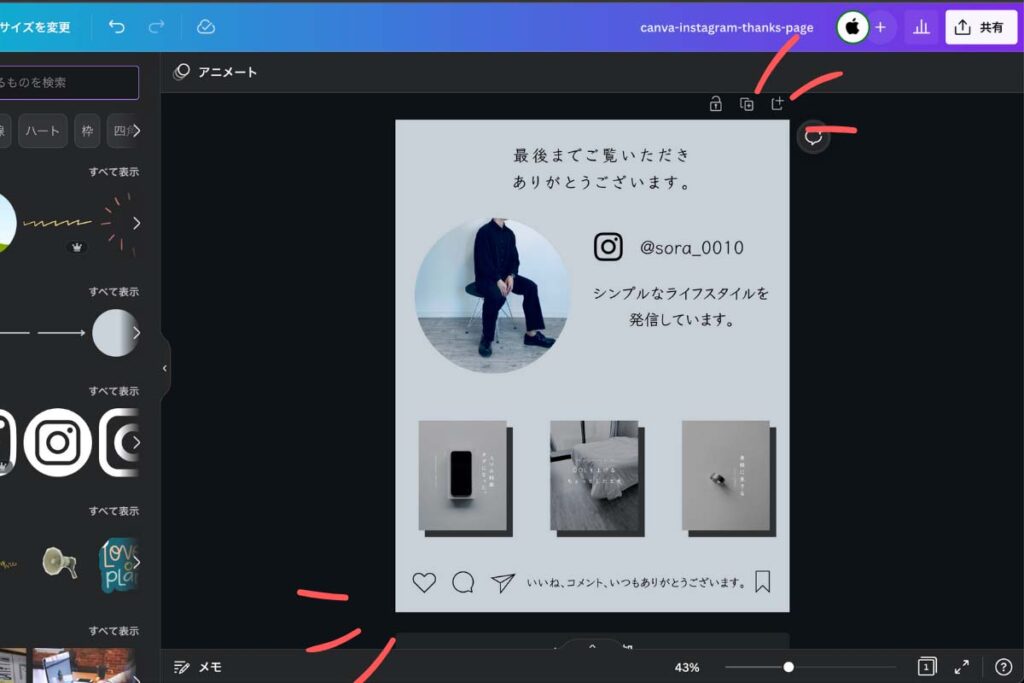
軽く調整して完成!
最後に、背景が寂しかったので少し色を足しました。
これで完成です!

簡単にサンクスページが作れましたね!
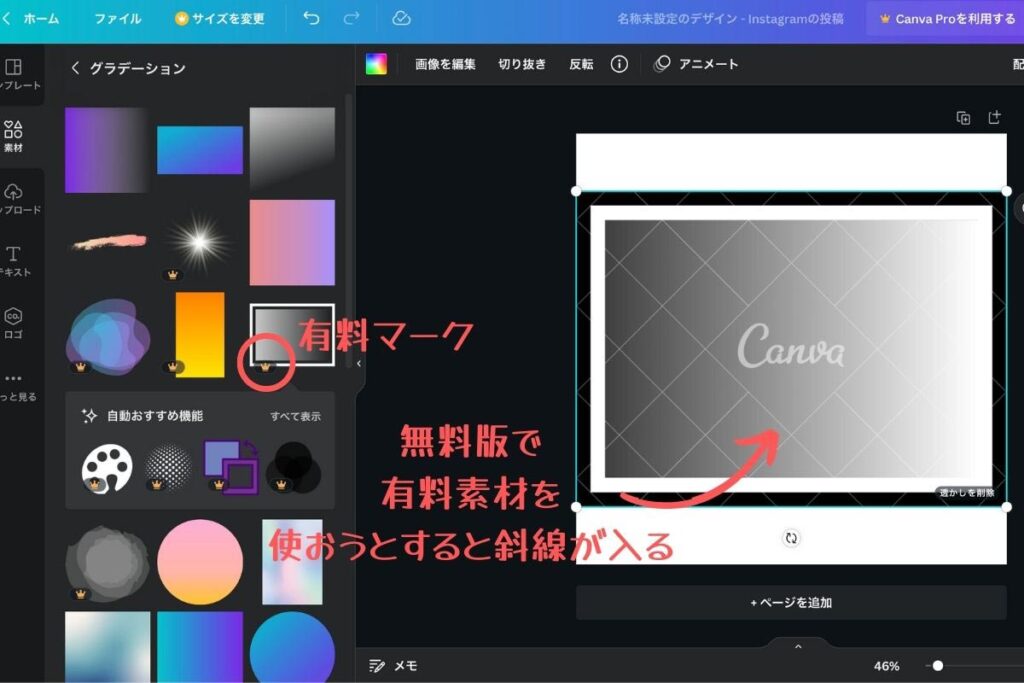
※無料版canvaの簡単な注意点です。
王冠のマークがついている素材は有料です。
無料版canvaでは使用できませんので気をつけてください。

個別にライセンスを購入するか、有料版の『Canva Pro』なら使い放題となります。
しかし、無料素材だけでもこれくらいのデザインは作成できますので安心してください。

どうしても有料素材が使いたい場合は、Canva Pro![]() の無料体験で使うことができます。
の無料体験で使うことができます。
おしゃれなサンクスカードを作っておけば今後の投稿でずっと使えますから、無料体験で使いたい素材を思いっきり使うのもありですね。
30日間無料!
インスタのサンクスページのデザイン例
canvaを使えば他にも色々なデザインができますよ!
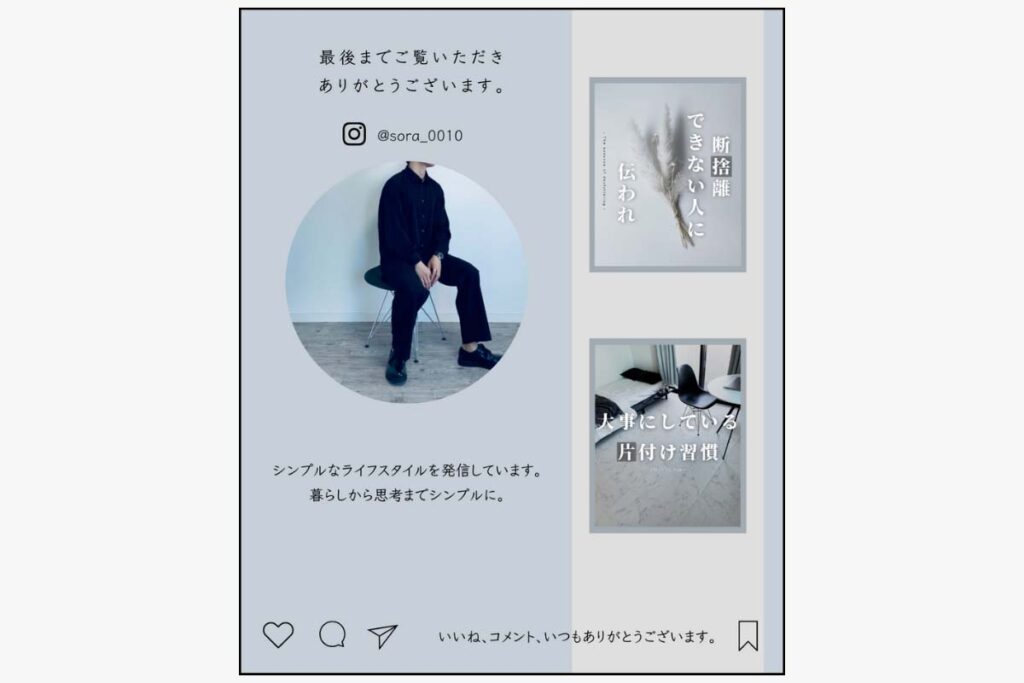
サンクスページのデザイン例1

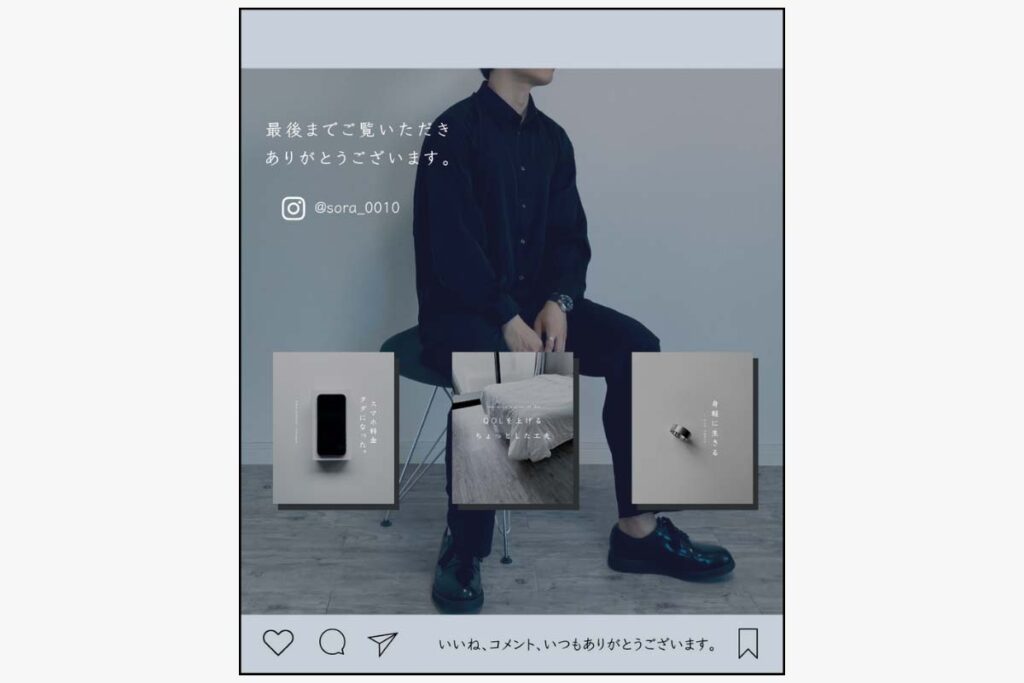
サンクスページのデザイン例2

自由にサンクスページを作ってみましょう!
一番最後のページに投稿する
サンクスページが出来たら、普段の投稿の一番最後のページに入れてあげましょう。
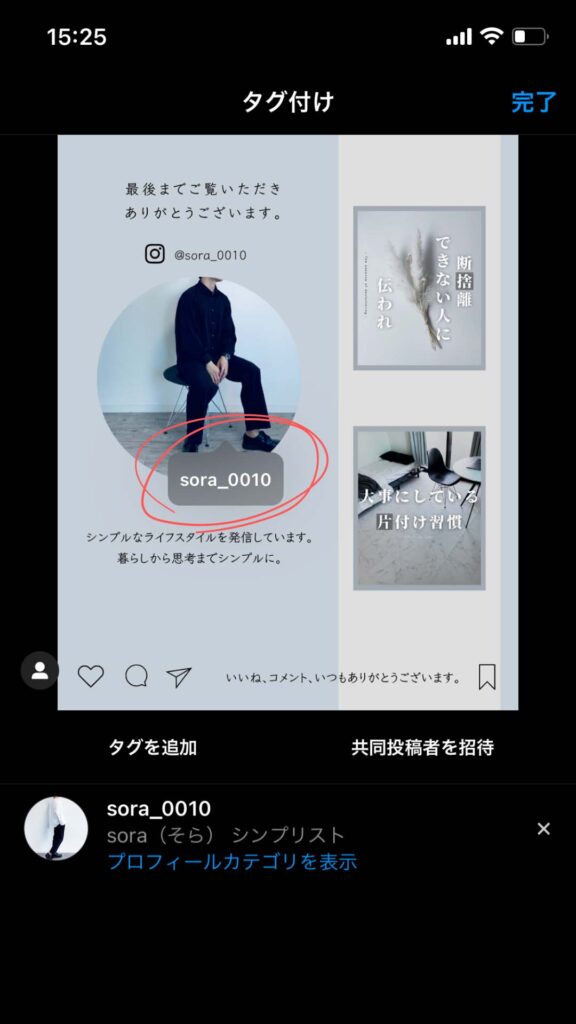
自分をタグ付けしておくと、サンクスページをクリックした時にプロフィールに続くリンクが出てくるのでおすすめです。

サンクスページの効果は?本当に必要?

サンクスページを作るメリットは大きく3つあります。
- フォローやいいね、保存など反応がもらいやすい
- 投稿の統一感が上がる
- ユーザーに安心感を与える
それぞれ解説していきます。
フォローやいいね、保存など反応がもらいやすい
CTA(コール・トゥ・アクション)を組み込むことができるので、ユーザーの反応をもらいやすいです。
こんな感じで、いいねや保存を促すことで、ユーザーが次の行動に移しやすくなるでしょう。

投稿の統一感が上がる
サンクスページのデザインにこだわることで、自分の世界観を表現することができます。
毎回の投稿の最後にサンクスページが出てくることによって、自分のこだわりや統一感を表現することにもつながるでしょう。
ユーザーに安心感を与える
サンクスページを用意しておくことによって、しっかりした投稿者であるという認識を持ってもらいやすいです。
主に企業や、インスタグラムのアカウントを運用していこうと考えている人でない限り、サンクスページなんて用意しませんから。
『自分は質の高い投稿をしている』というアピールにもなるでしょう。
サンクスページは本当に必要か?
投稿が9枚以下ならサンクスページを最後につけるのがいいでしょう。
サンクスページがあってマイナスになることはほとんどないと思います。
インスタはせっかく10枚までのカルーセル投稿ができるので、枠が余っているならサンクスページを入れると良いでしょう。
ただし、10枚投稿する予定があって、サンクスページの入る余地がない場合は、メインの写真を優先するべきです。
また、過剰にCTAを促すのはNG行為です。
『いいねと保存をお願いします。』くらいならいいですが、強制的にいいねやフォローを迫るようなことは避けてください。
さらに、投稿内容とは関係ないことで、CTAを促すのもNGです。
例えば、『いいねを押すと運気が上がる』みたいなことを書いてはいけません。
検索アルゴリズムからマイナス評価を受けてしまう可能性もありますので、過剰なCTAは控えてください。
『投稿を見てくれてありがとう』という気持ちを込めてサンクスページを作成しましょう。
30日間無料!
【Q&A】Canvaに関するよくある質問

商用利用はできる?
Canvaで作成したデザインは商用利用できます。

スマホアプリはある?
Canvaにはスマホアプリもあります。
スマホやタブレットでもデザイン可能です。
Canvaの無料プランとProの違いはなんですか?
Proではプレミアムテンプレートやプレミアム素材、その他Proだけの機能が使えます。
詳しくは以下の記事をご覧ください。

Canva Proの解約方法が知りたい。
解約方法については以下の記事で詳しく解説しています。

Canva以外のおすすめのデザインツールはありますか?
MiriCanvasがおすすめです。
Canvaと同じ感覚でデザインが作れる、韓国発のデザインツールです。
韓国風のおしゃれなデザインが作れます。
簡単登録!料金無料!


