canvaでプレゼン資料を作りたい。
そんな疑問に答えます。
この記事の内容
- canvaでプレゼン資料の作り方
- プレゼンをもっと楽しくする機能の紹介
- パワポ形式でダウンロードする方法
おしゃれなプレゼンテーションはcanvaで作りましょう!
canvaで誰よりもおしゃれなプレゼンをしよう

canvaでプレゼン資料が作成できるって知っていましたか?
日本ではプレゼントといえば、某パワポが有名ですが、正直テンプレートがいまいちですよね…
一方、canvaなら超おしゃれなテンプレートがたくさんあります。

テンプレートを選んで、文字や画像を差し替えるだけで、プロクオリティのおしゃれなプレゼン資料が作れますよ!
canvaでプレゼンを作るメリット
- おしゃれなテンプレートが豊富
- グラフィック素材が豊富
- アニメーションのバリエーションが豊富
- グラフが作成しやすい
他にも色々なメリットがあります。
canvaならクオリティの高いプレゼンが作成できます。
canvaのプレゼンの使い方

canvaのプレゼンテーション作成方法、おすすめの機能を紹介していきます。
プレゼンテーションのテンプレートを探す
プレゼンを作成するときは、テンプレートから選びましょう。
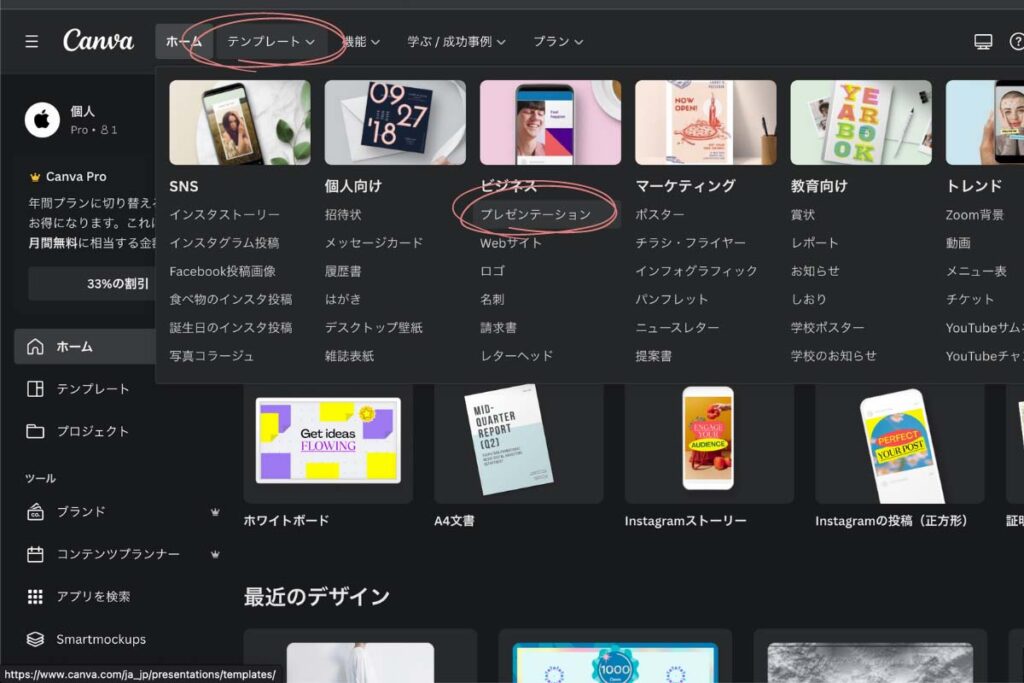
- canvaにログインし、ホームにアクセスする
- 『テンプレート』をクリック
- 『プレゼンテーション』をクリック

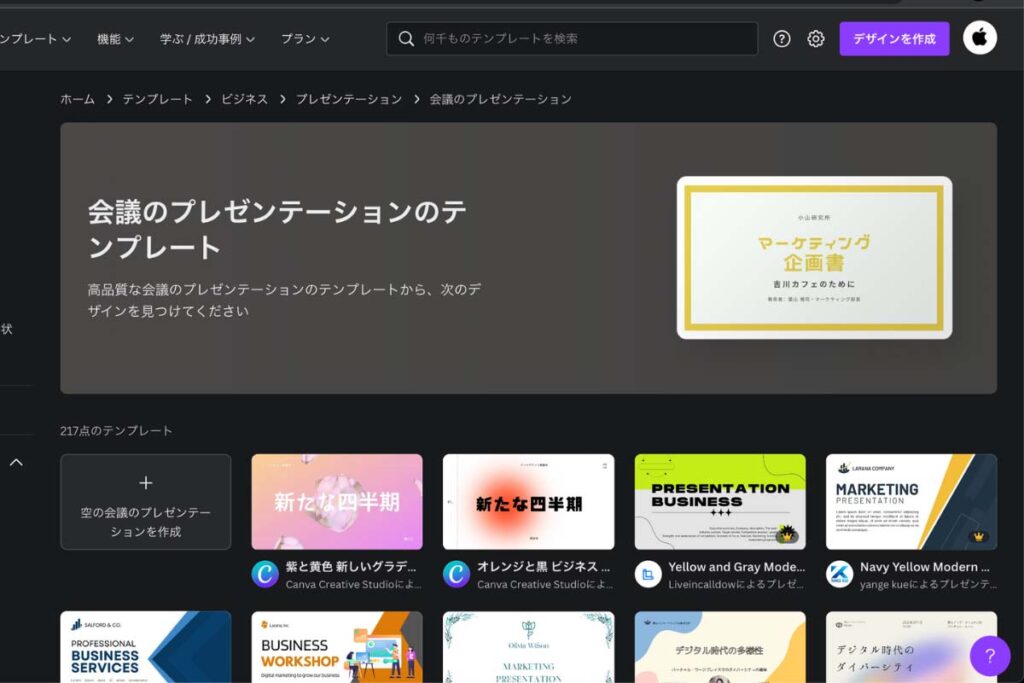
プレゼンの目的別にテンプレートがある
canvaのすごいところは、プレゼンの目的別に最適なテンプレートがあることです。
どんなプレゼンをしたいのか、自分に最適なテンプレートを選びましょう。

例えば、こんな感じのテンプレートがあります。
会議用のプレゼンテンプレート

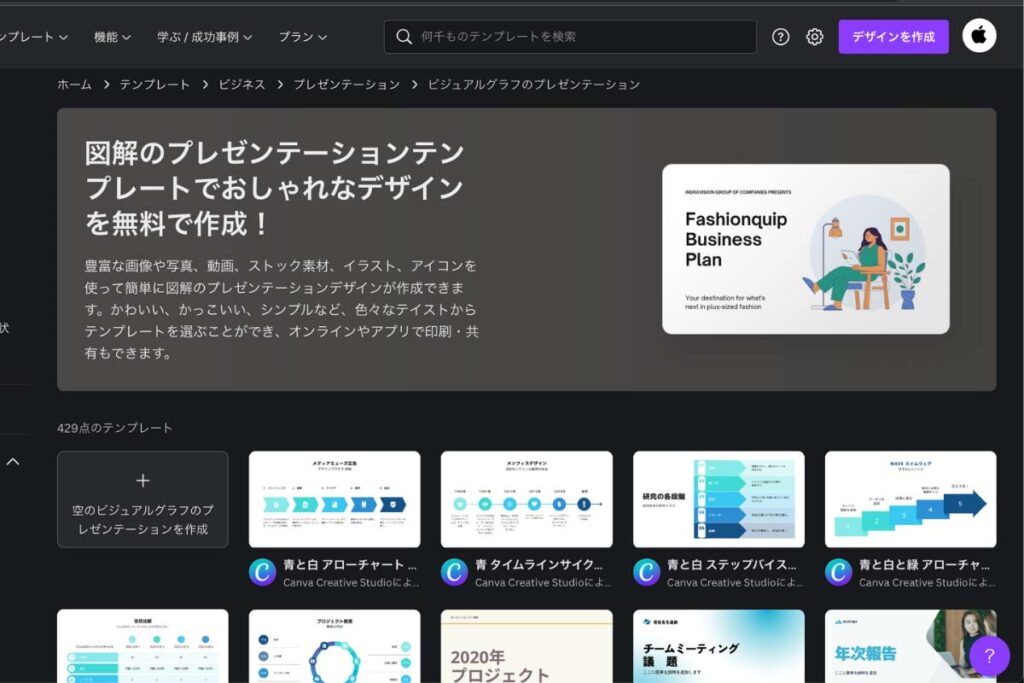
グラフが見やすいプレゼンテンプレート

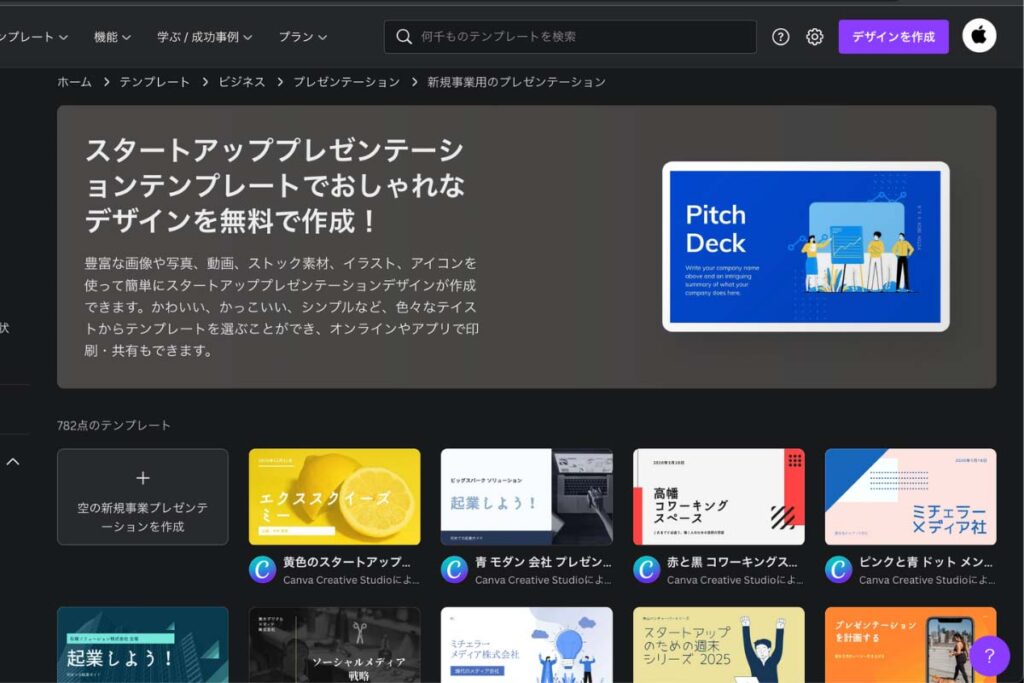
新規事業のためのプレゼンテンプレート

非常に参考になるテンプレートばかりです…
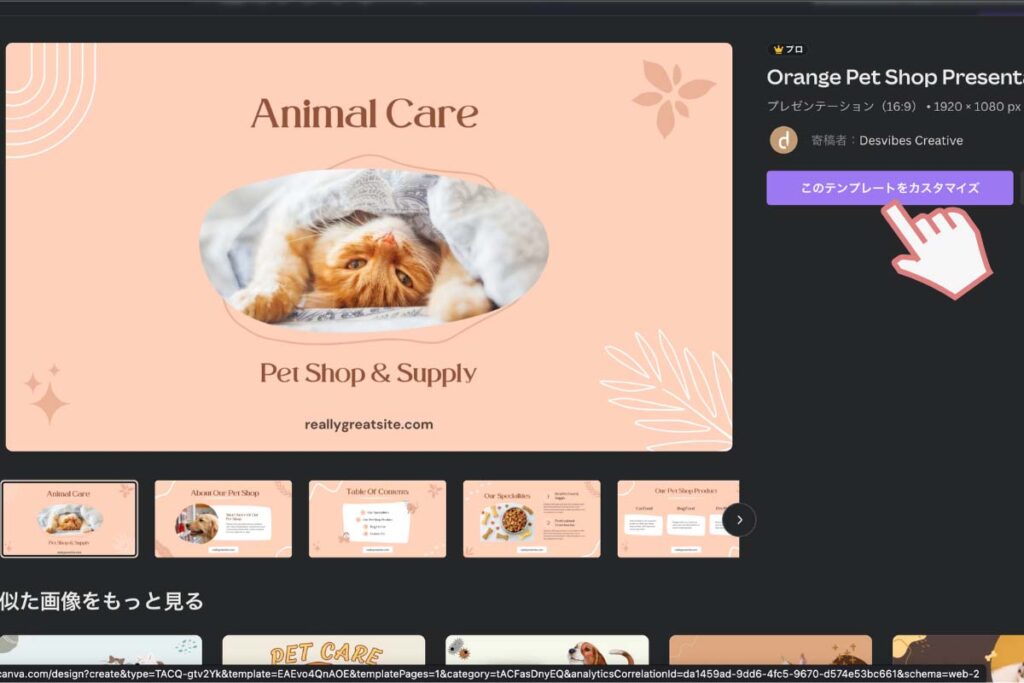
テンプレートを開く
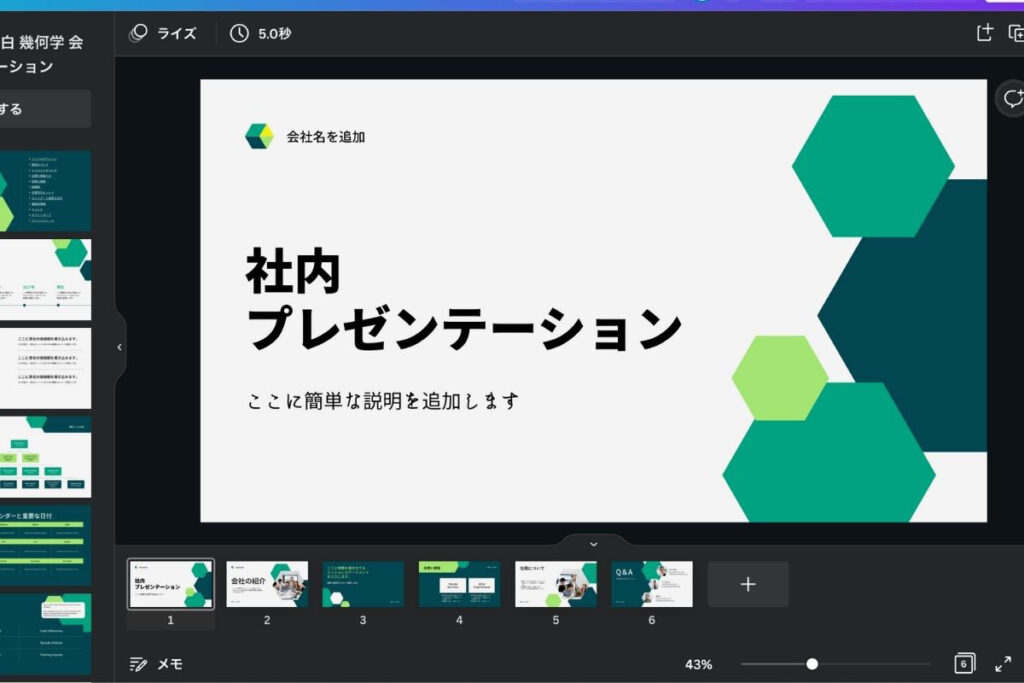
実際にテンプレートを使ってみましょう!
気に入ったテンプレートを開くことで、デザインを開始することができます。

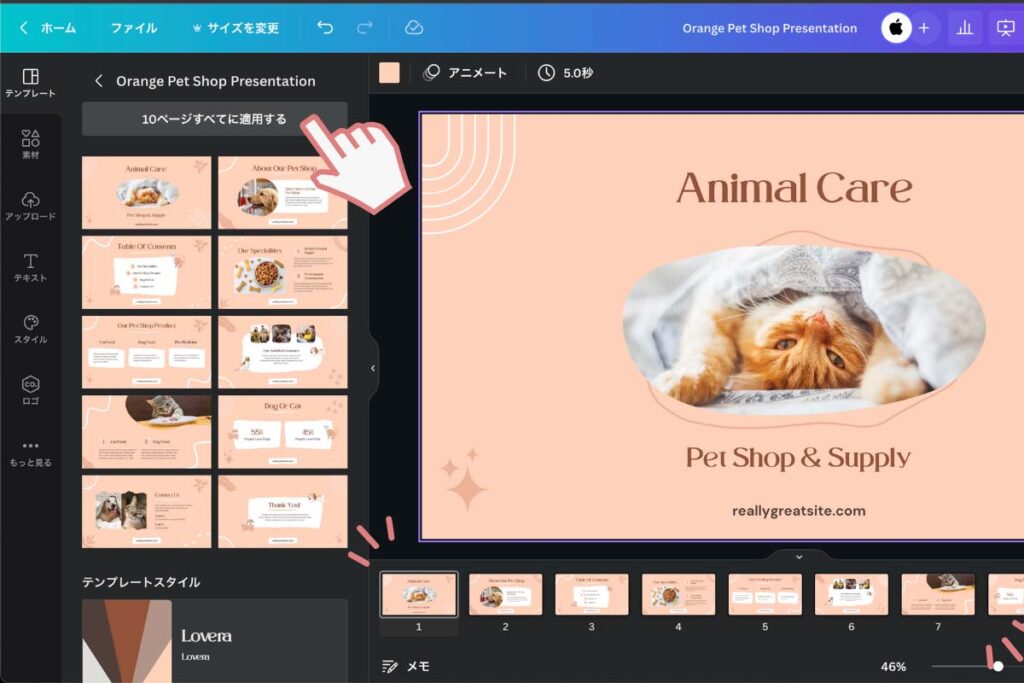
表紙だけでなく他のページも全て使う場合は、『全てに適応する』をクリックしましょう。

これで10枚のスライドが追加されました!
スライドの色を一括で変更する
まずは全体のイメージカラーを決めたいですね。
canvaならカラーを一括で変更することができます。
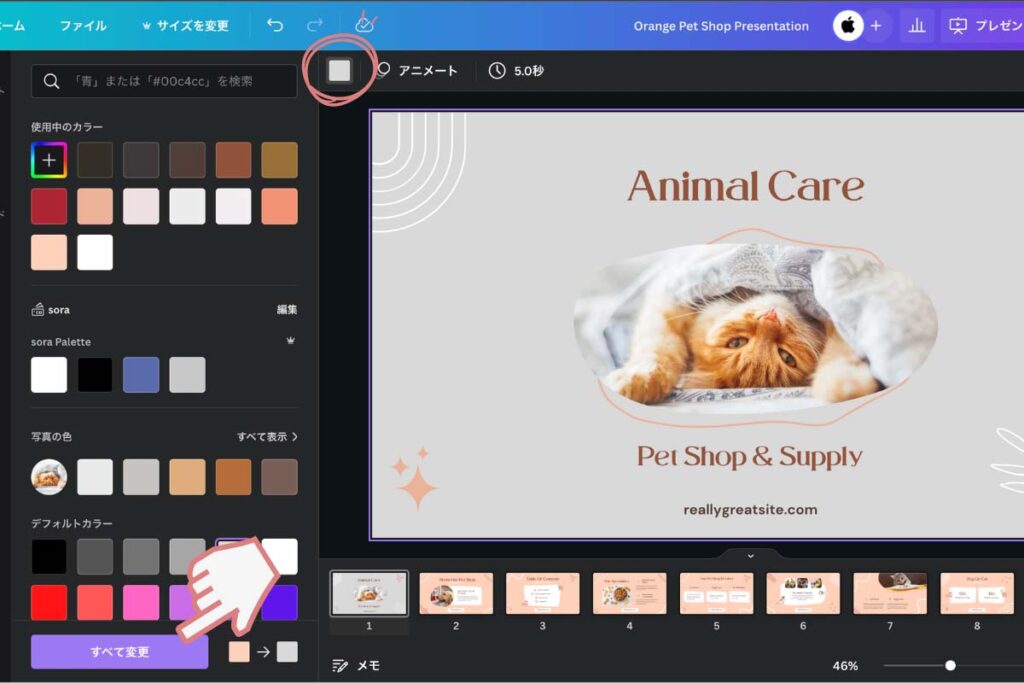
- 色を変更したい部分をクリックにして編集をアクティブにする
- カラーパレットを開く
- カラーを変更する
- 『すべて変更』をクリックする

これで10ページ全てのカラーが変わりました!

目次にスライドのリンクを追加する
canvaではリンクを設定することができます。
リンクを設定しておくことで、クリックした時に指定のページにジャンプさせるという演出ができますね。
例えば、目次にリンクを設定して対象のページに飛ぶように設定してみます。
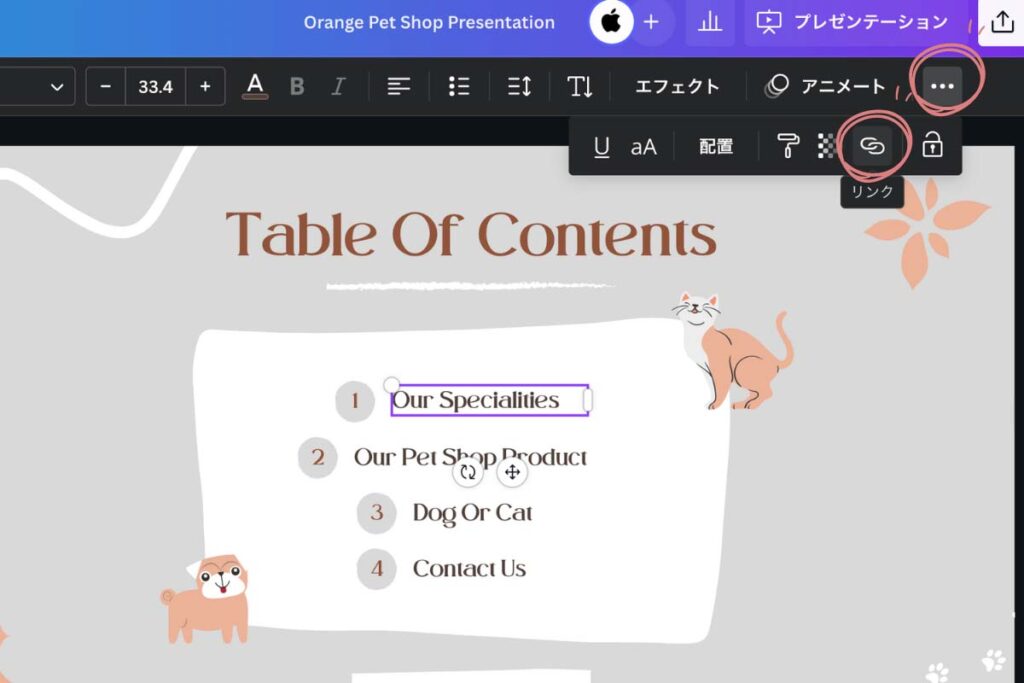
- 目次を選択して編集をアクティブにする
- 『・・・』をクリック
- 『リンク』をクリック

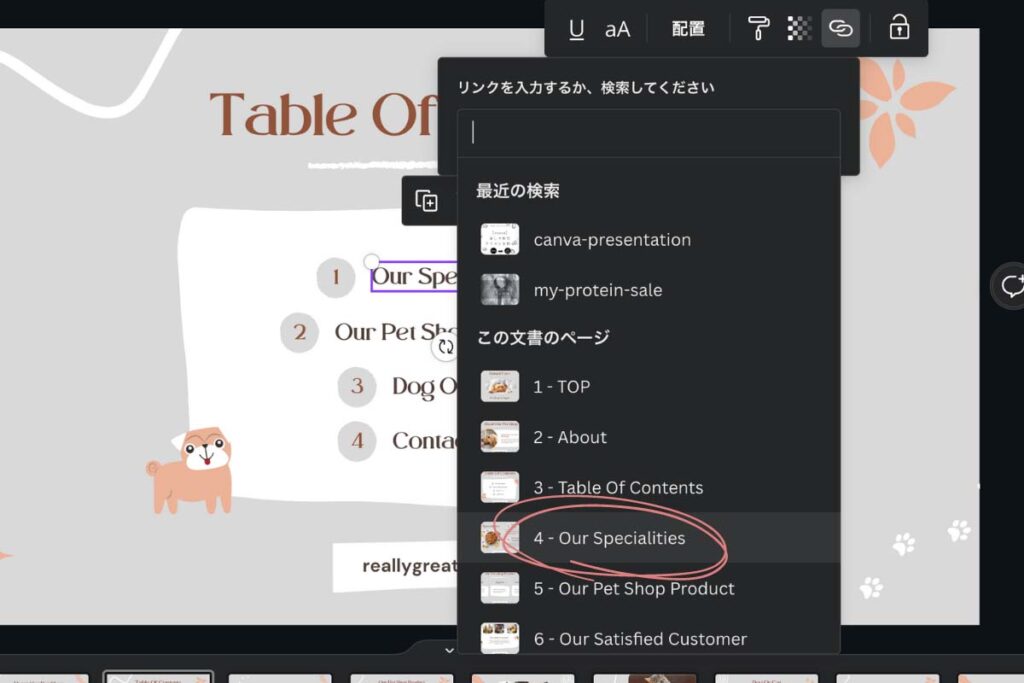
- 対象となるページを設定する

これでリンクの設定ができました。
プレゼン画面で、目次をクリックすると…

指定したページに飛びました!

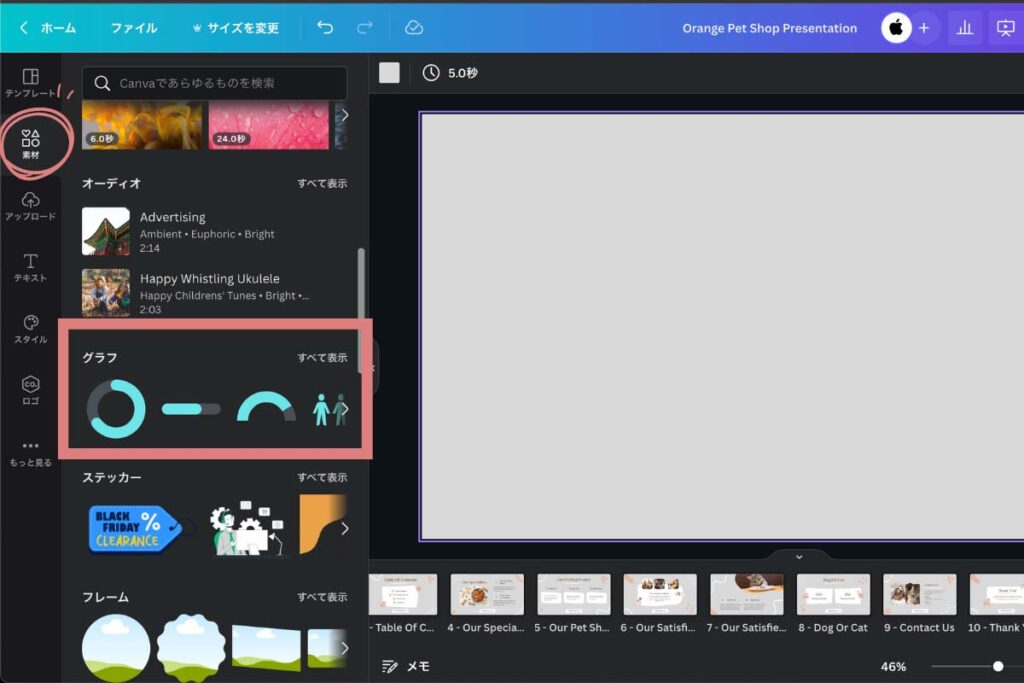
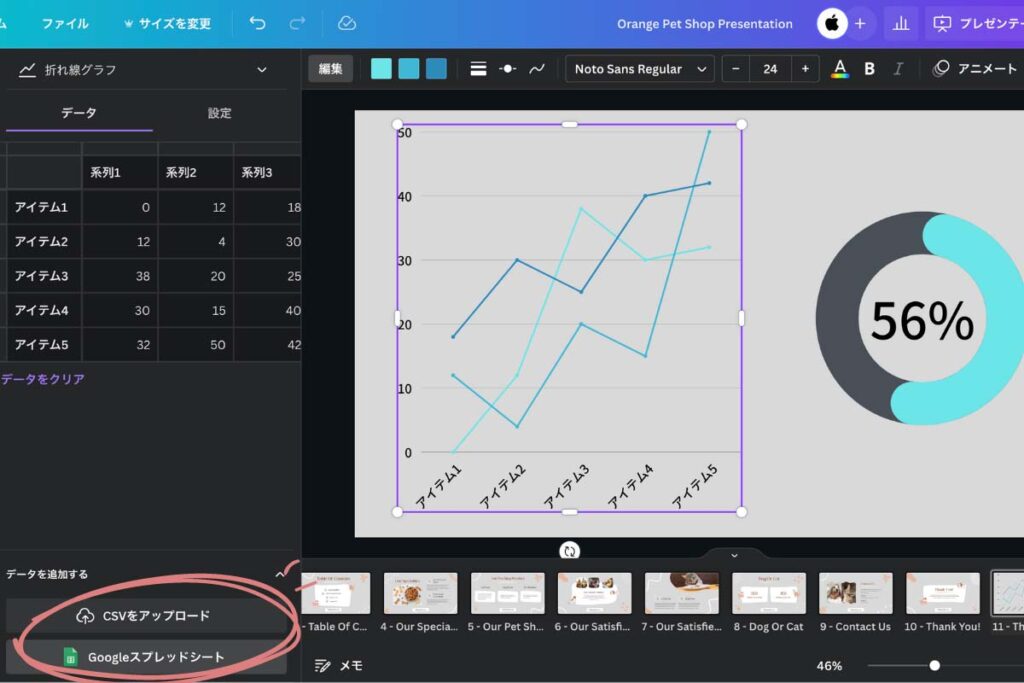
グラフを作成する
canvaならとても簡単にグラフを作成することができます。
- 『素材』をクリック
- 『グラフ』を選択して挿入する

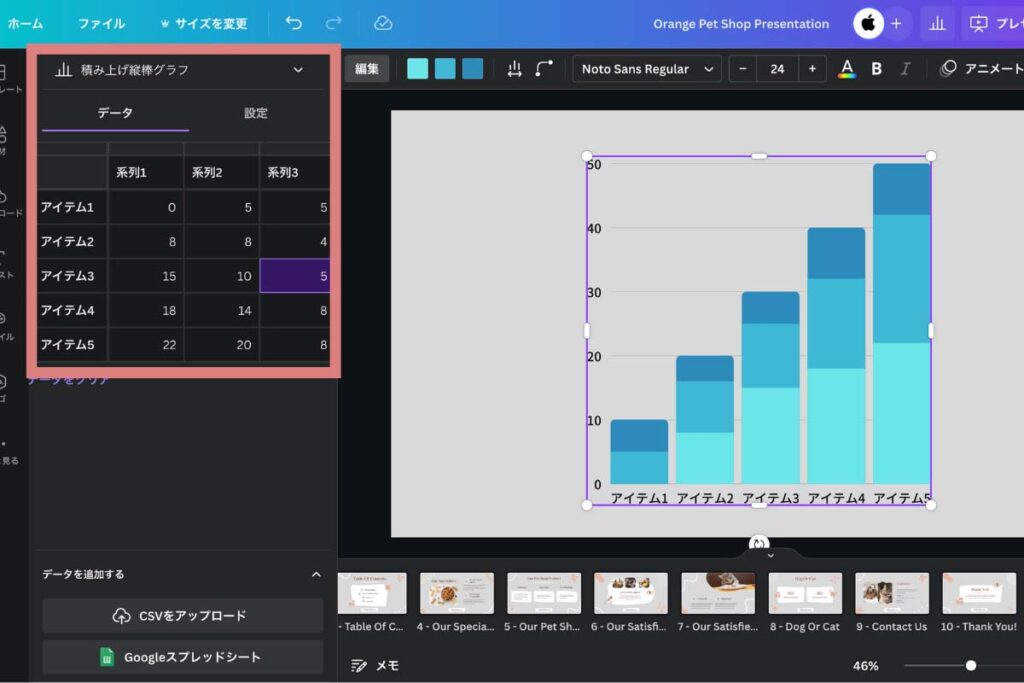
- データを入力する

これだけでグラフを挿入することができます。
グラフの種類も豊富ですので、目的別に使い分けましょう。
また、『CSV』形式のファイルをアップロードして、グラフを作成することもできますし、
Googleスプレッドシートと連携しておけば、それをそのままグラフとして挿入することができます。

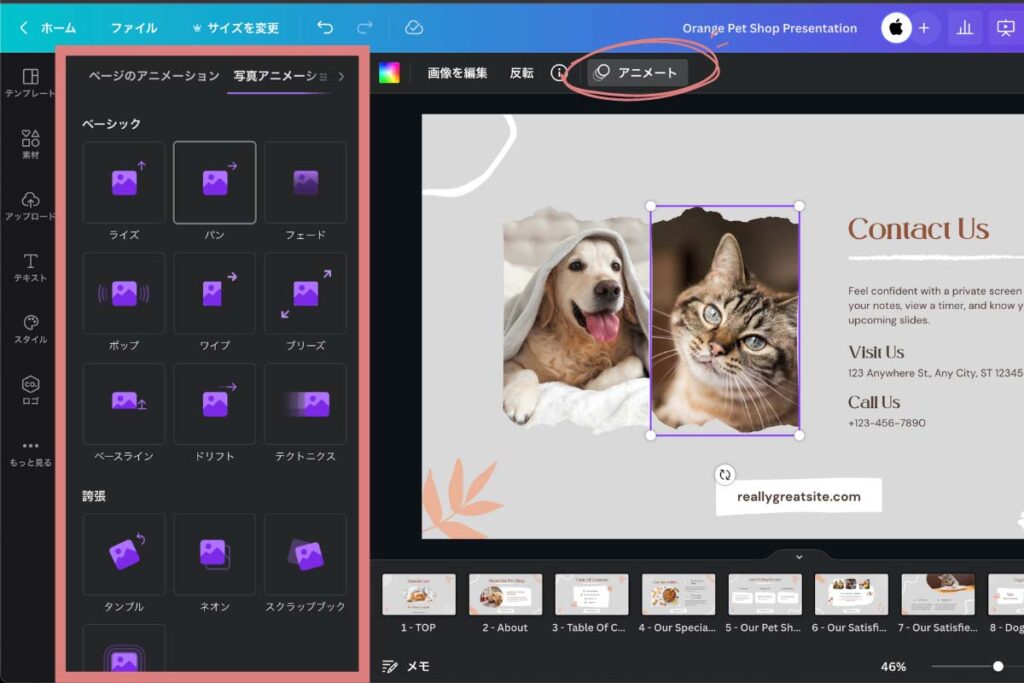
アニメーションをつける
canvaはアニメーションが非常に豊富で、設定も非常に簡単です。
- アニメーションをつけたい部分を選択して編集をアクティブにする
- 『アニメート』をクリック
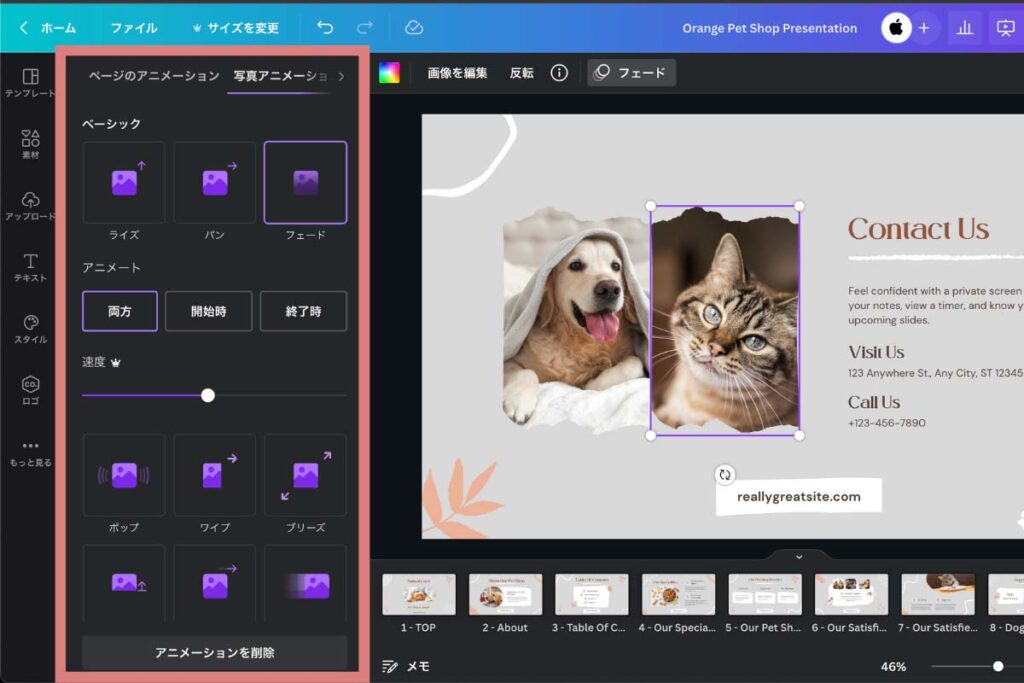
- アニメーションの種類を選ぶ

- アニメーションの詳細設定をする
かなり自由に設定することができますよ。

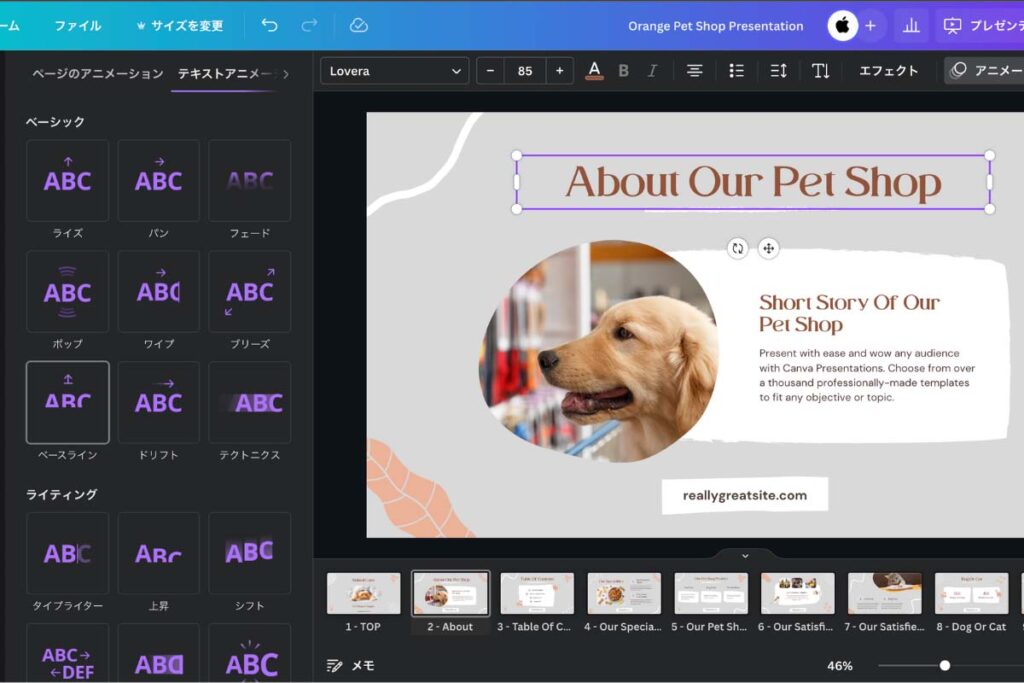
もちろんテキストのアニメーションも可能です。

様々なダウンロード方法
デザインができたら、ダウンロードしていきましょう。
PDFでダウンロードする
プレゼン発表時に、スライド資料を配布したい場合はPDFでダウンロードしましょう。
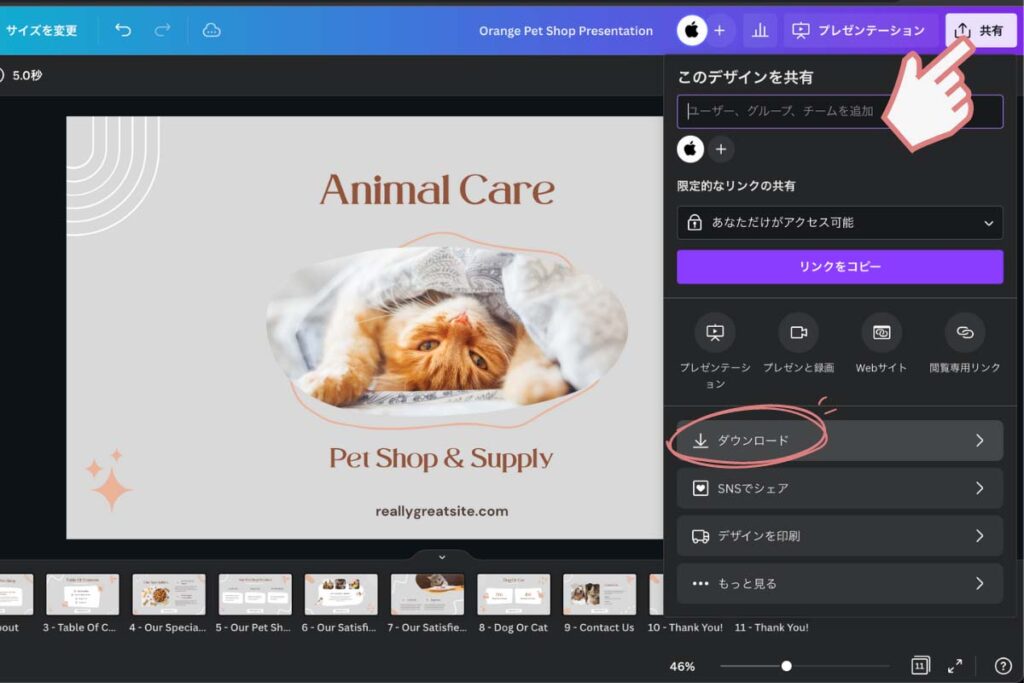
- 『共有』をクリック
- 『ダウンロード』をクリック

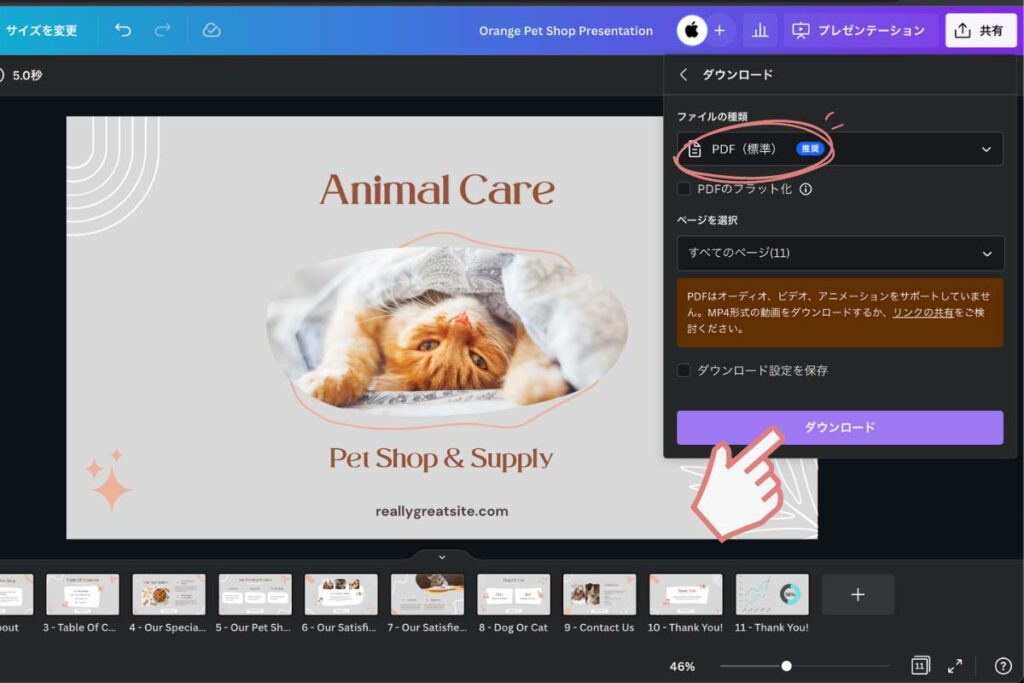
- ファイルの種類を『PDF』にする
- ダウンロード

パワーポイント形式でダウンロードする
スライドをパワーポイント形式でダウンロードすることもできます。
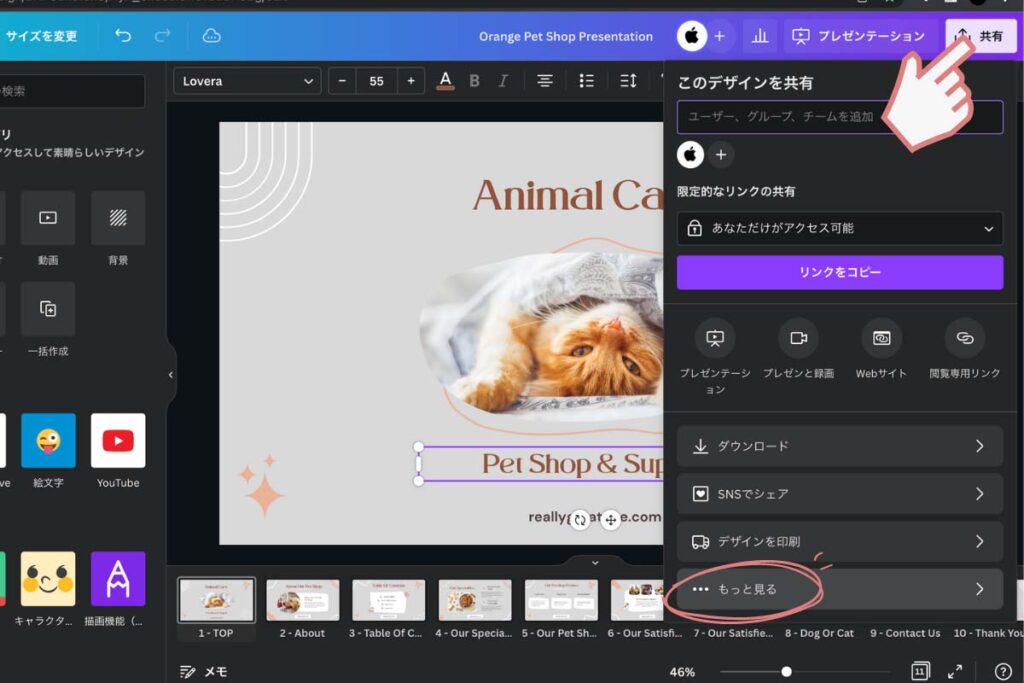
- 『共有』をクリック
- 『・・・もっと見る』をクリック

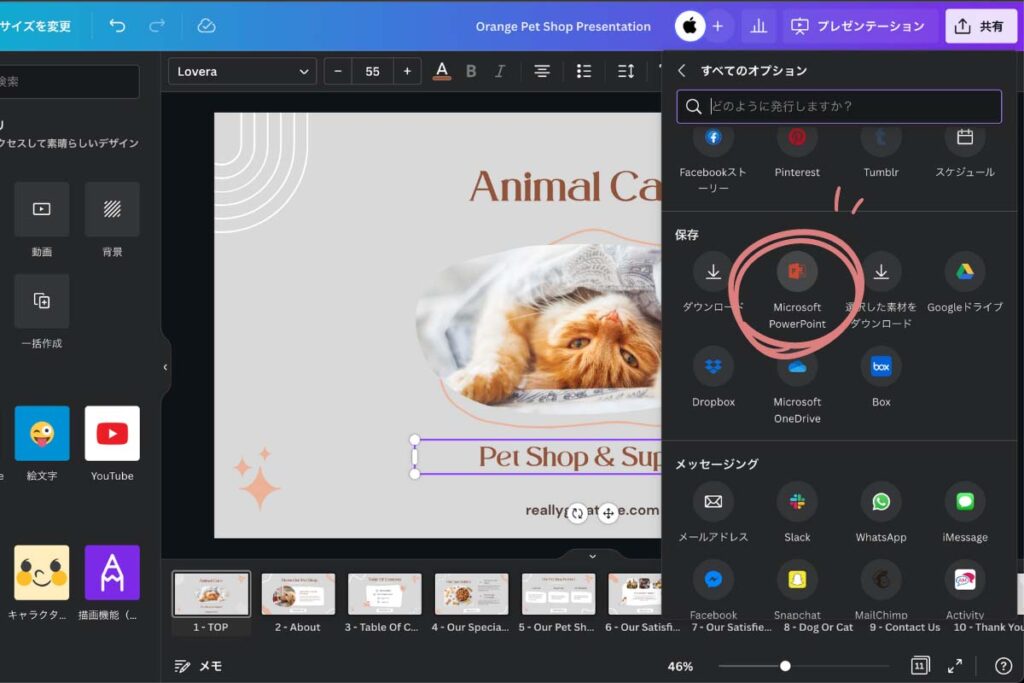
- パワーポイントをクリック

スライドの提出をパワーポイント形式で求められても対応できます。
リンクを公開する
プレゼン資料をWeb上に公開することもできます。
リモート会議では、かなり役立つ機能です。
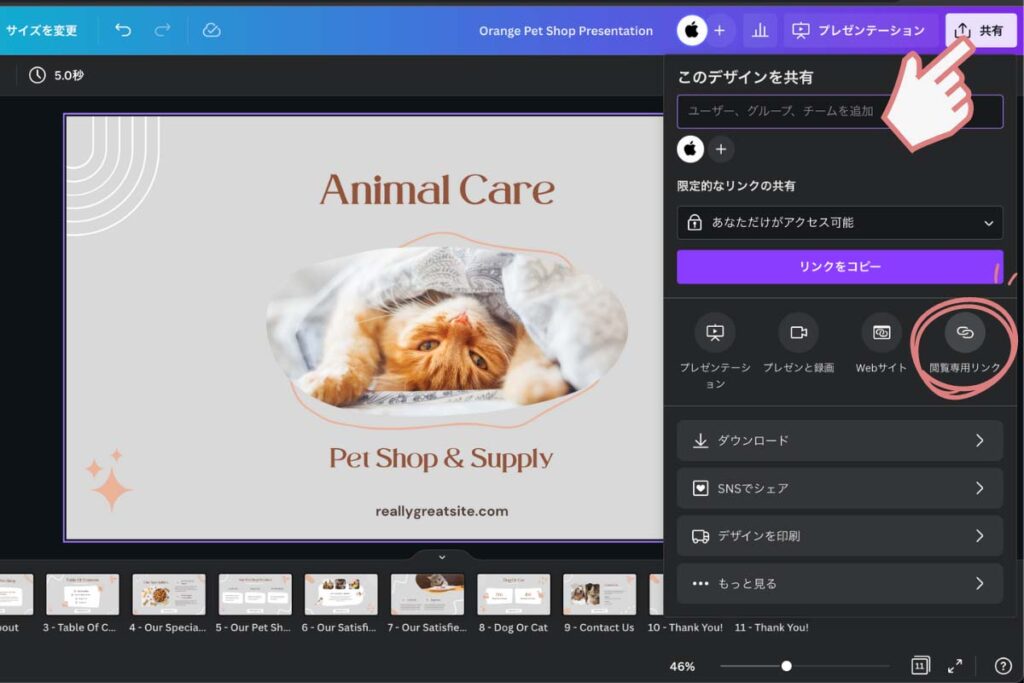
- 『共有』をクリック
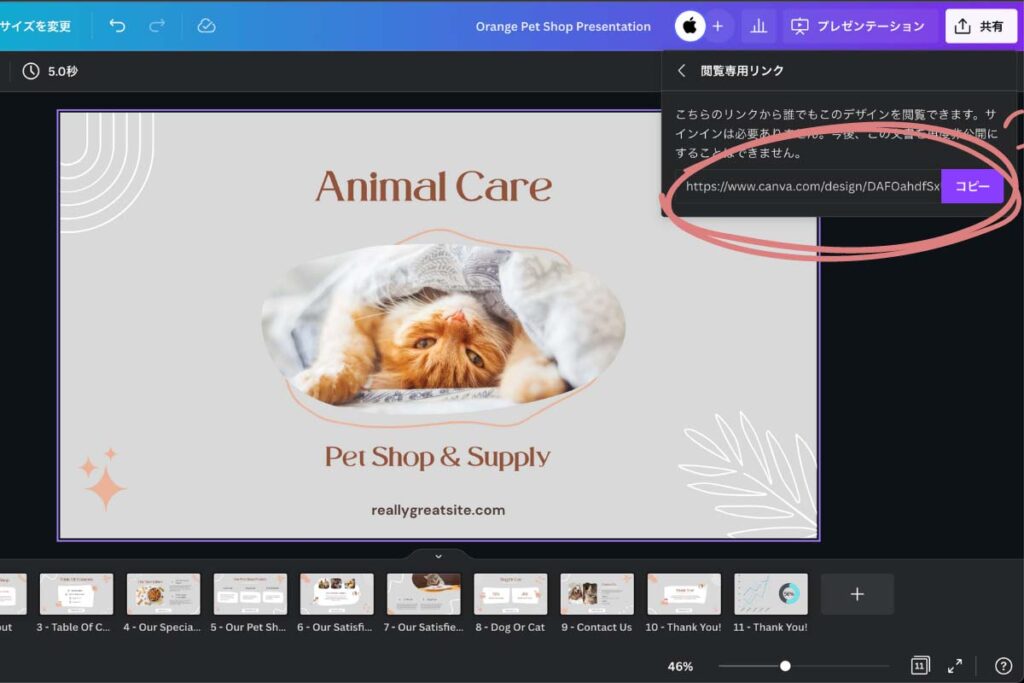
- 『閲覧専用リンク』をクリック

- リンクをコピーする

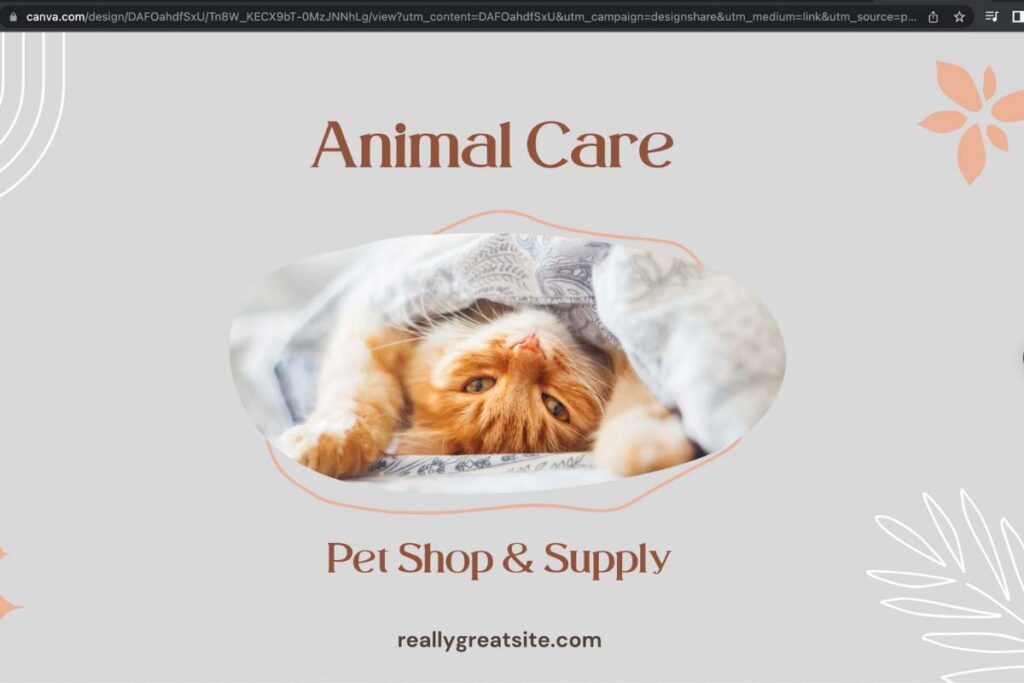
- リンクにアクセスする

これでWebサイト上でプレゼン資料を閲覧できます。
コピーしたリンクを他の人に周知しておけば、誰でも閲覧可能です。
プレゼンをする
canvaで実際にプレゼンテーションをする方法です。
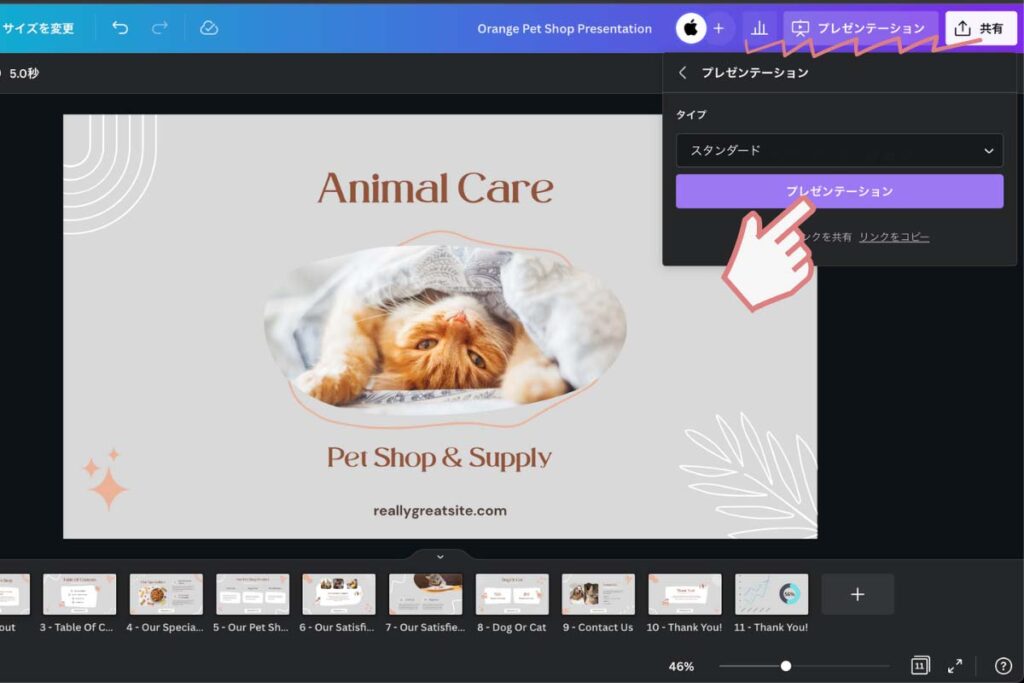
- 右上の『プレゼンテーション』をクリック
- タイプは『スタンダード』にする
- プレゼンテーションを開始する

プレゼン画面はこんな感じです。

カンペを見ながらプレゼンをする
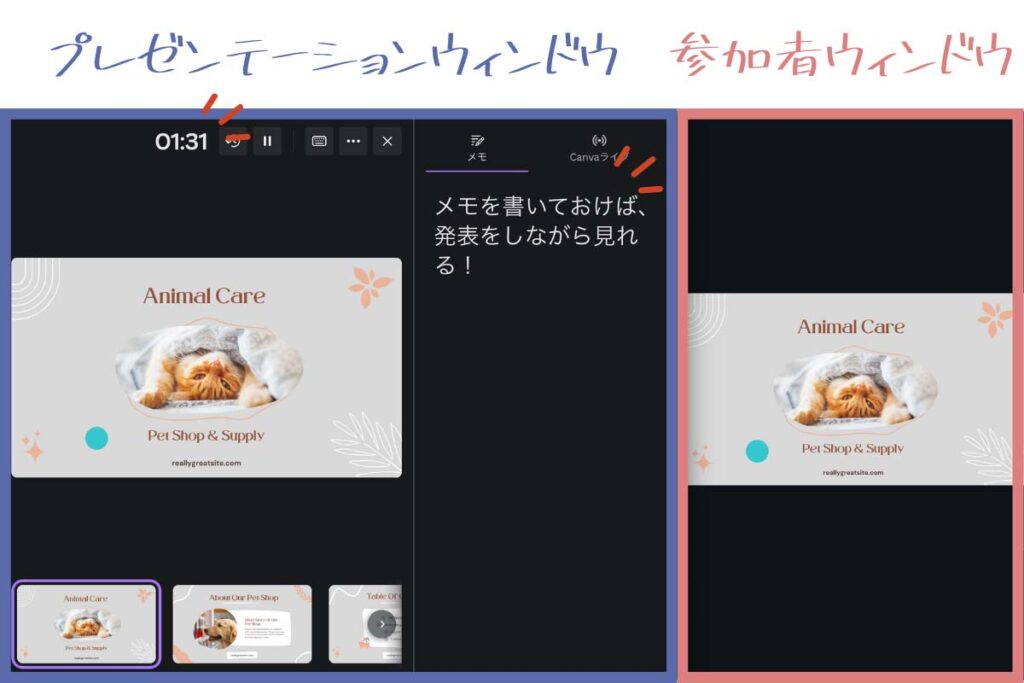
発表者だけに見えるウィンドウを開くことで、カンペを見ながら発表をすることができます。
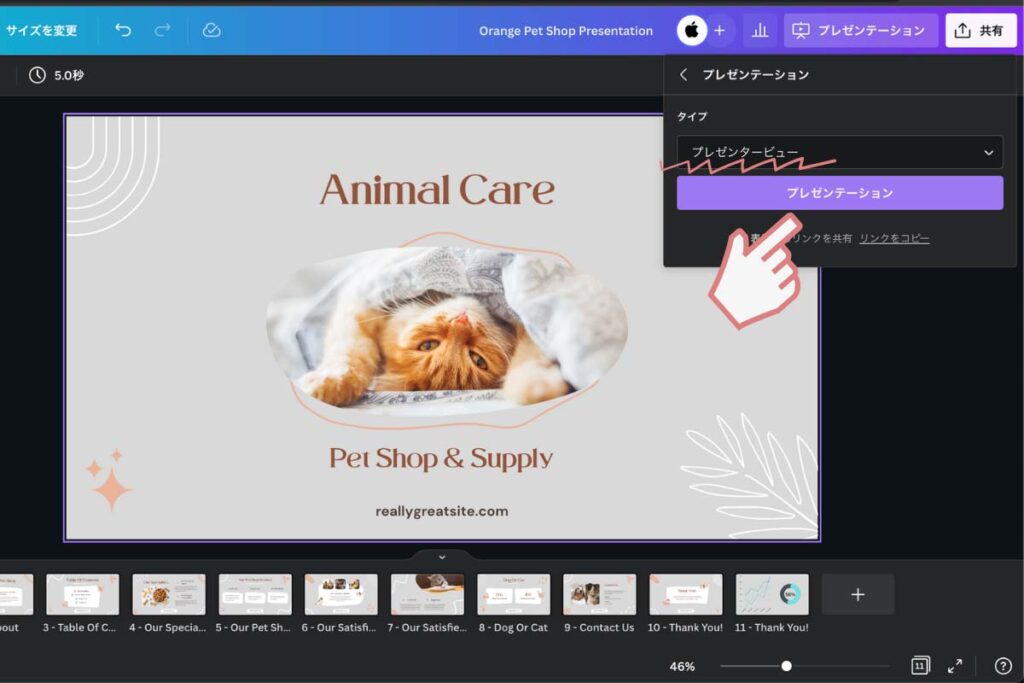
プレゼンのタイプを『プレゼンタービュー』にして開始するだけです。

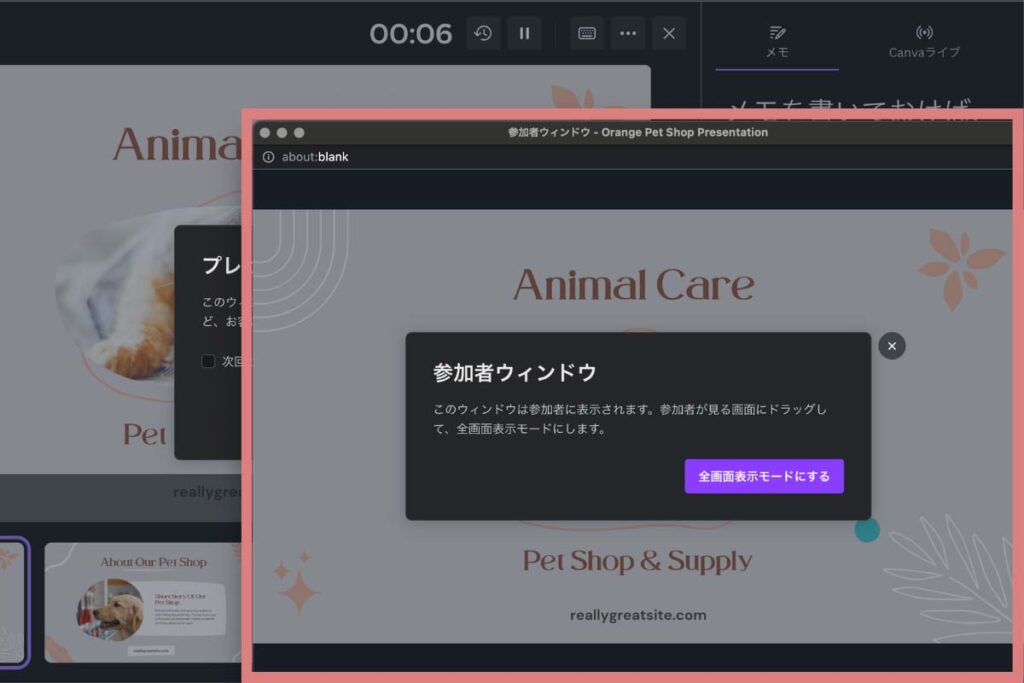
参加者ウィンドウは、参加者が見るスクリーンに映します。

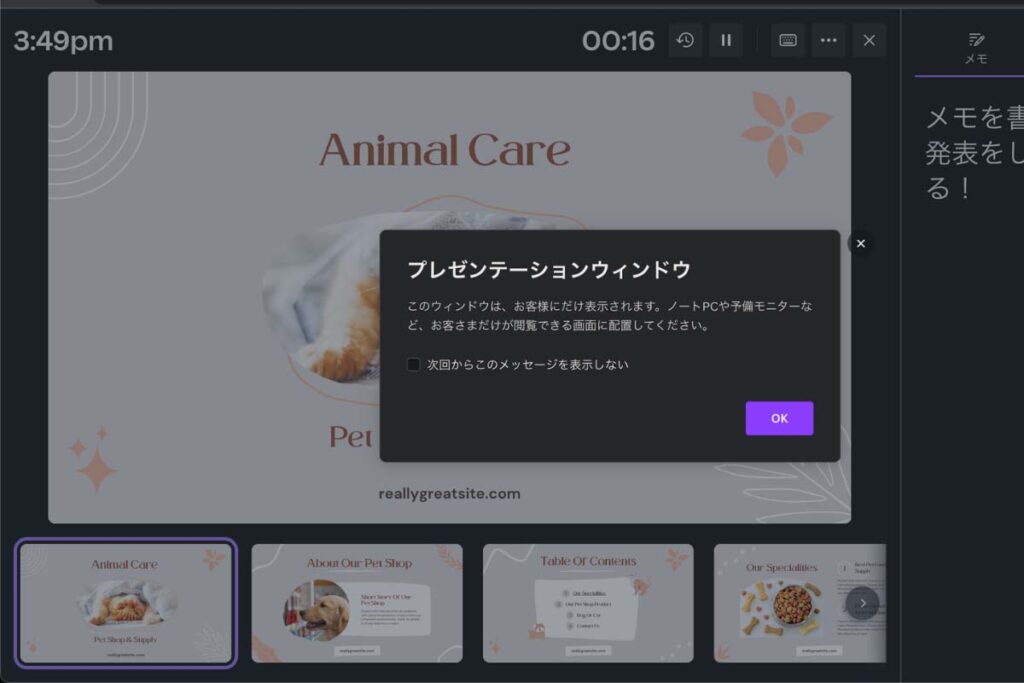
プレゼンテーションウィンドウは、自分にだけ表示される画面です。

スライドにメモを残しておけば、カンペを見ながら発表ができます。

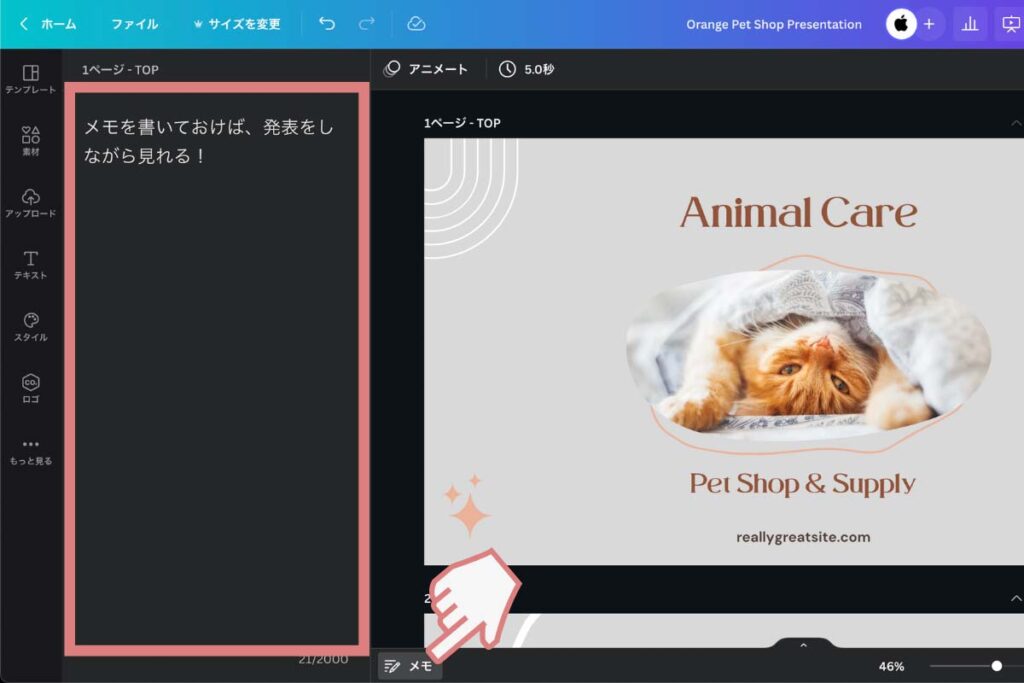
メモは、スライドの編集画面で記入することができます。

格段に発表がしやすくなるので、是非使ってほしい機能です。
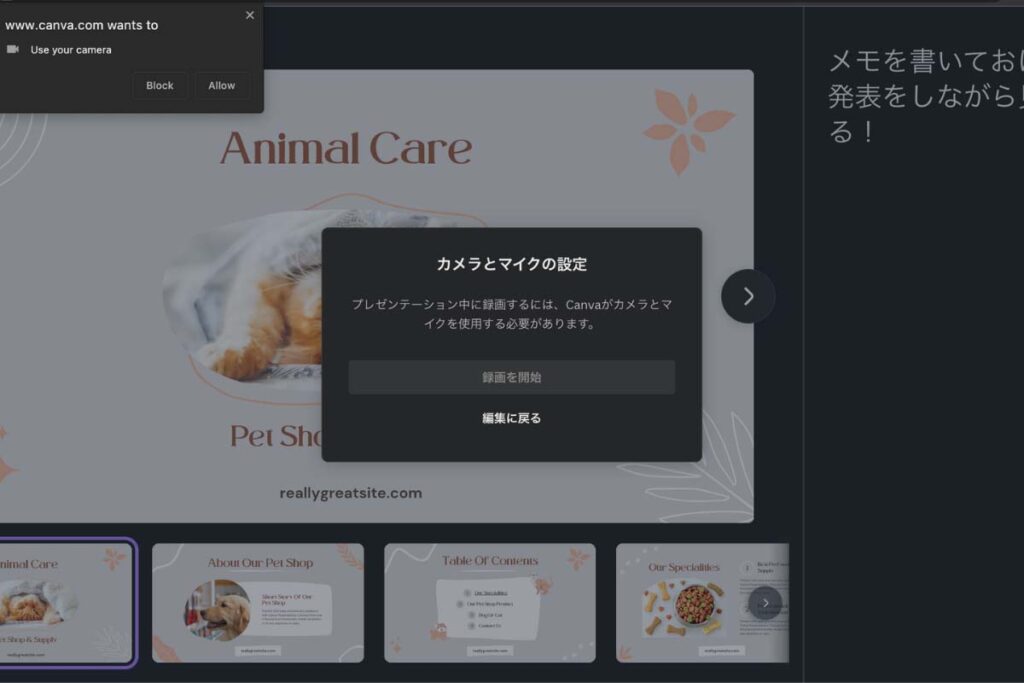
プレゼンテーションを録画する
プレゼンテーションを録画することもできます。
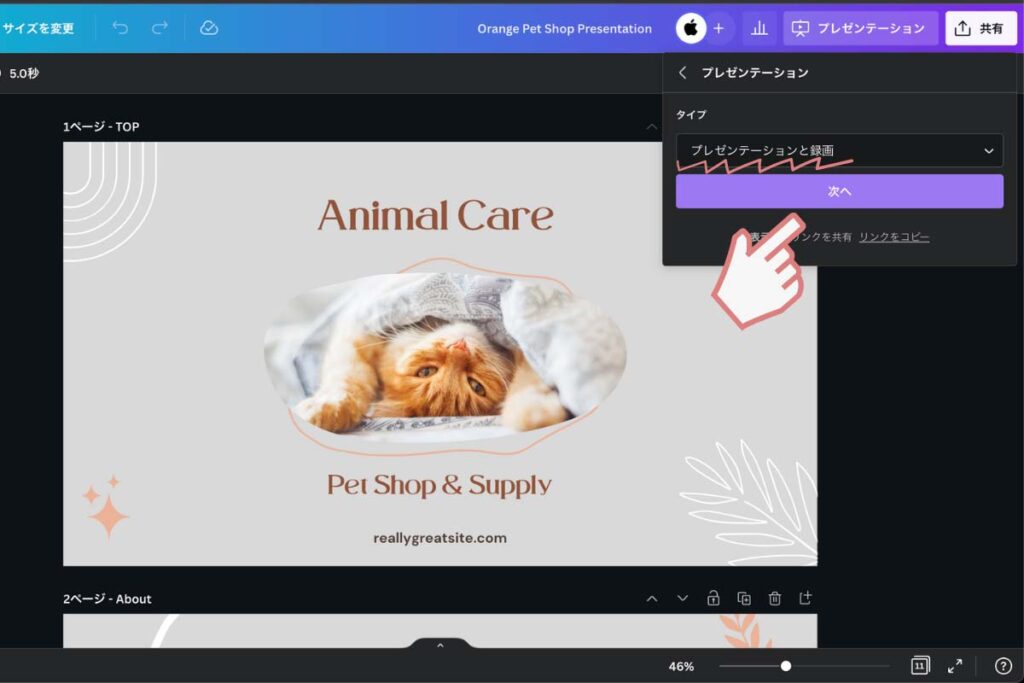
プレゼンのタイプを『プレゼンテーションと録画』にしてスタートしましょう。

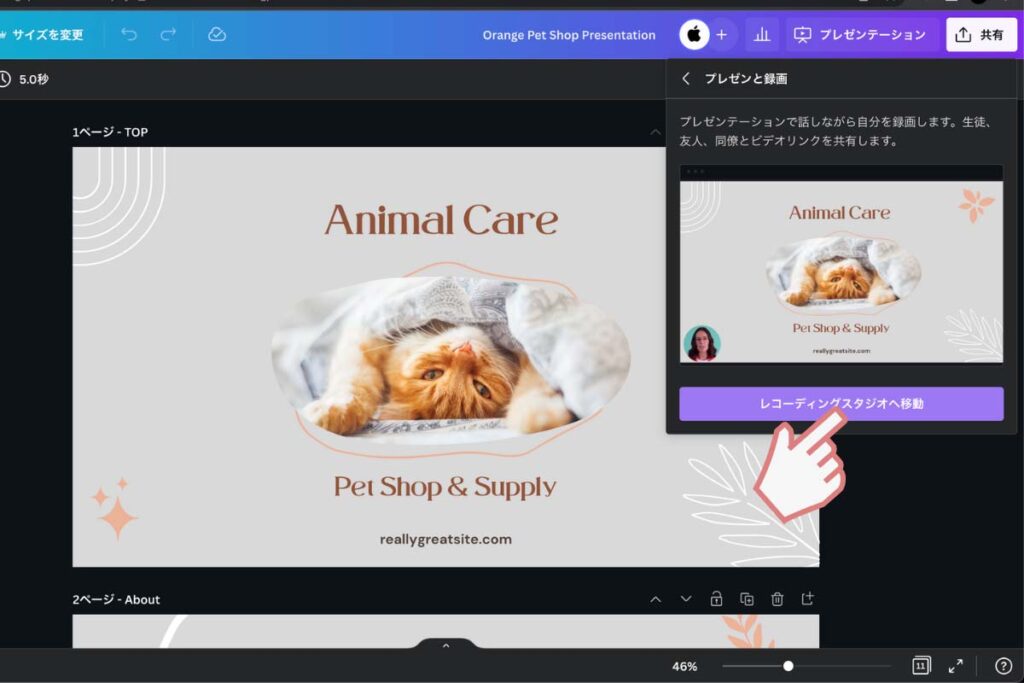
『レコーディングスタジオへ移動』をクリック。

PCのカメラとマイクの設定が必要です。

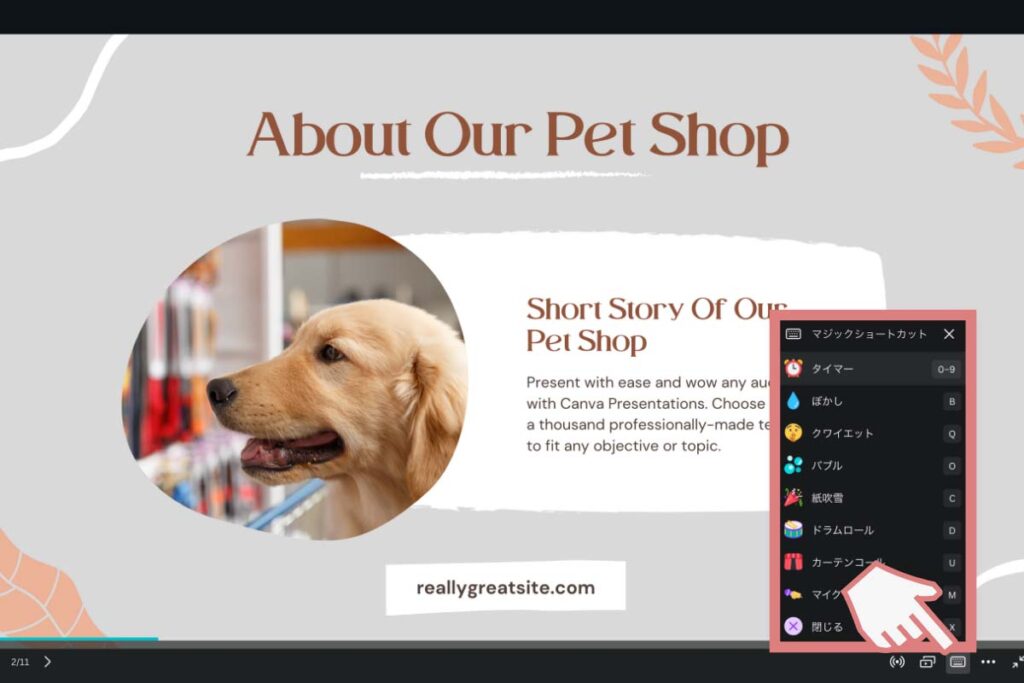
プレゼンエフェクトを使う
プレゼン中に、効果的なエフェクトを使うことができます。
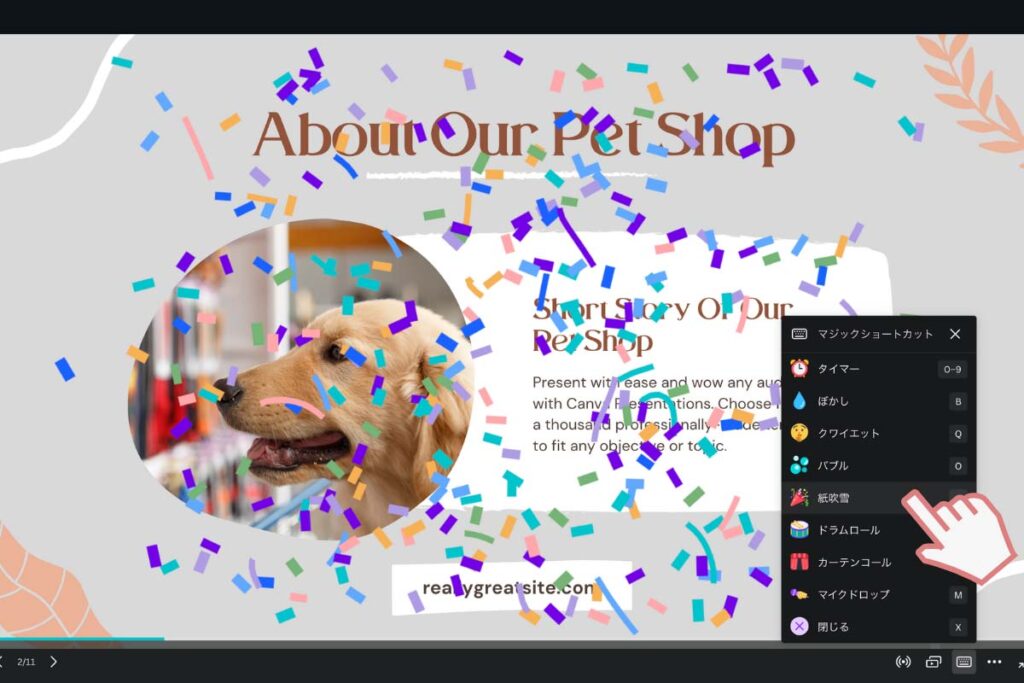
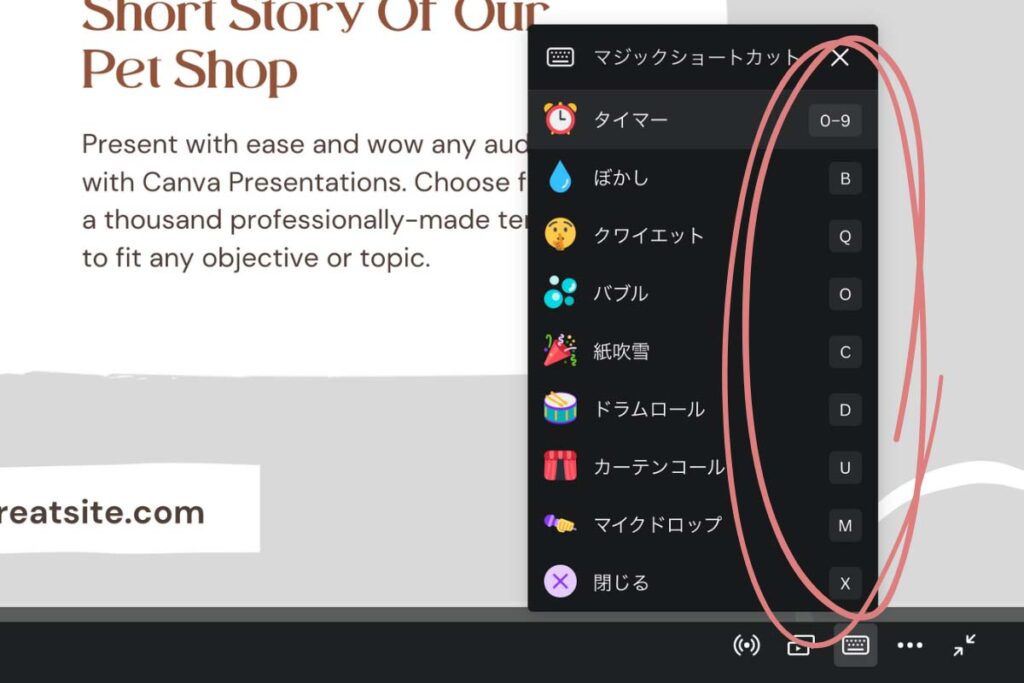
プレゼン画面で『マジックショートカット』からエフェクトを選びましょう。

紙吹雪が舞いましたね。

他にも、ドラムロールやぼかしなど、要所要所で使えるエフェクトがあります。
キーボードのショートカットでも使えるので、ショートカットを覚えて練習すれば、面白いプレゼンができるでしょう。

最後に

canvaを使えばおしゃれなプレゼンテーションが簡単に作成できます。
おしゃれなテンプレートやグラフィック素材を使ってデザインできるのは、canva最大のメリットですね。
スライドがおしゃれだと、やはり見る方も楽しいですからね。
相手を面白くするプレゼンテーションをcanvaで作成しましょう!
さらにクオリティの高いプレゼンを作成したい場合は、有料テンプレートや有料グラフィック素材が使えるcanva proがおすすめです。
無料版では使えない、最高におしゃれな素材が使い方ですから、もっと自由に楽しくデザインができますよ。
まずは、30日間の無料トライアルでプロクオリティの機能を試してみてください。
30日間無料!
【Q&A】Canvaに関するよくある質問

商用利用はできる?
Canvaで作成したデザインは商用利用できます。

スマホアプリはある?
Canvaにはスマホアプリもあります。
スマホやタブレットでもデザイン可能です。
Canvaの無料プランとProの違いはなんですか?
Proではプレミアムテンプレートやプレミアム素材、その他Proだけの機能が使えます。
詳しくは以下の記事をご覧ください。

Canva Proの解約方法が知りたい。
解約方法については以下の記事で詳しく解説しています。

Canva以外のおすすめのデザインツールはありますか?
MiriCanvasがおすすめです。
Canvaと同じ感覚でデザインが作れる、韓国発のデザインツールです。
韓国風のおしゃれなデザインが作れます。
簡単登録!料金無料!


