おしゃれなアイコンを作成したい。
そんな疑問に答えます。
SNSでアイコンは超重要です。
おしゃれなアイコンの方が絶対的に有利ですから、アイコンにはしっかりこだわりましょう!
この記事の内容
- インスタ用アイコンの作成方法
- アイコンのデザイン例
- ストーリーハイライト用アイコンの作成方法
インスタのアイコン作成アプリならcanva一択

アイコン作成なら、canvaを使うのがおすすめです。
なぜなら、おしゃれなテンプレートやグラフィック素材が豊富だからです。
デザインに自信がない人でも、canvaの素材を使えばおしゃれなアイコンを作成できますよ!
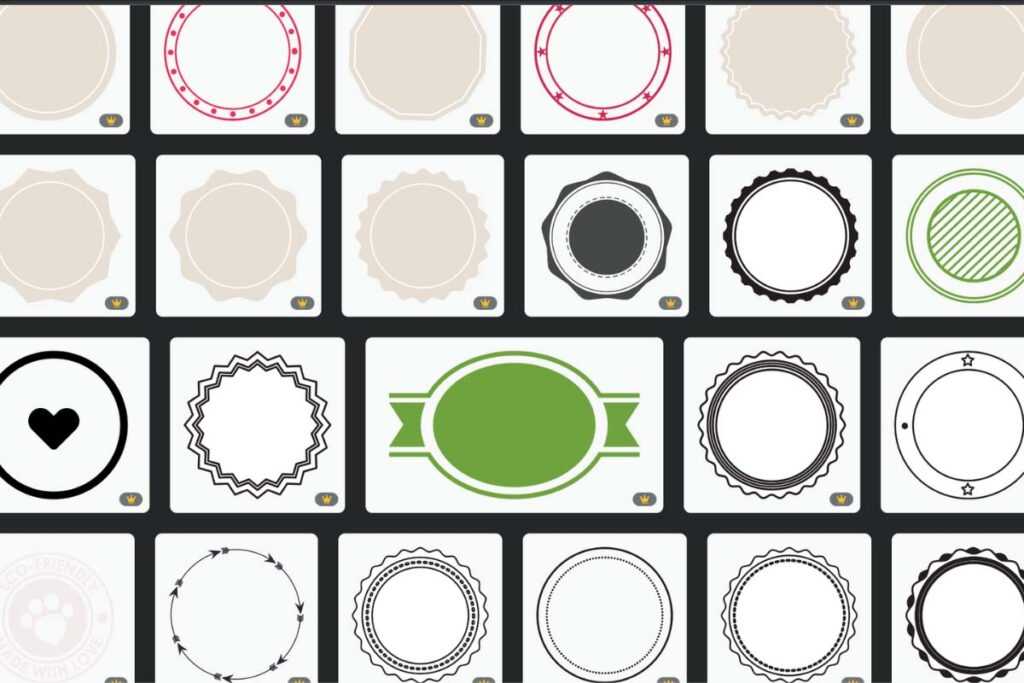
canvaのグラフィック素材

自分の写真やイラストを、このグラフィック素材と重ねるだけで、おしゃれなアイコンが作れます。
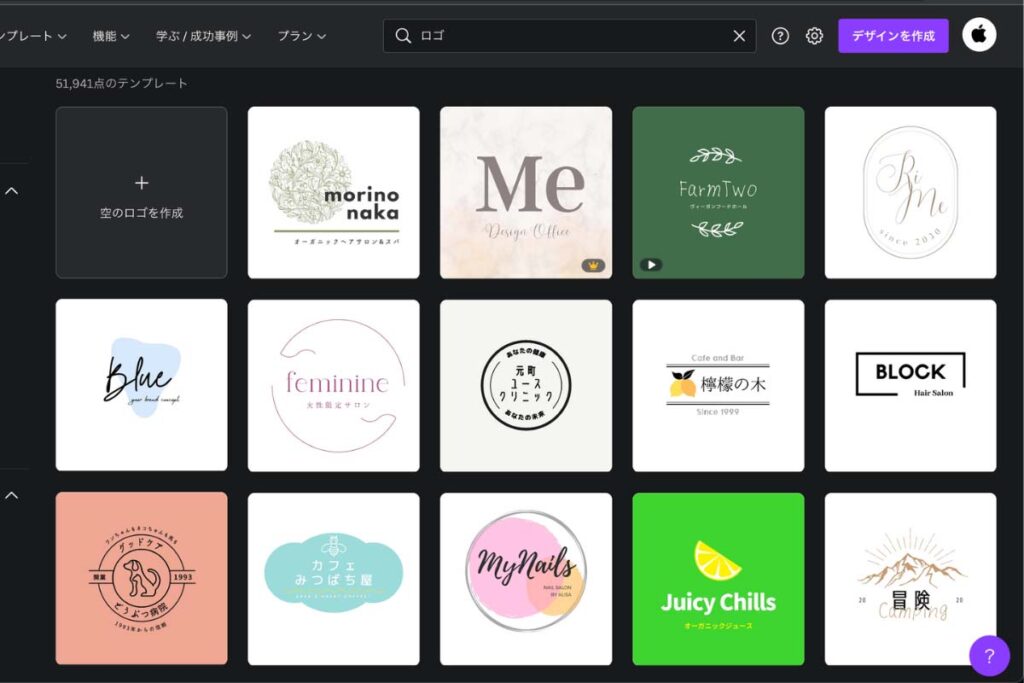
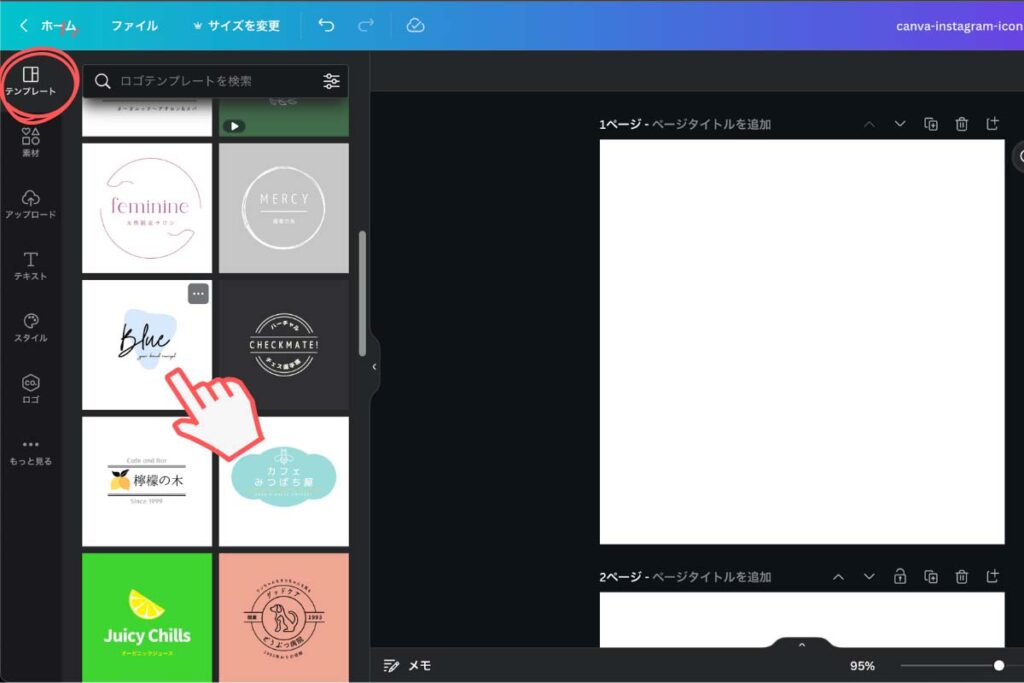
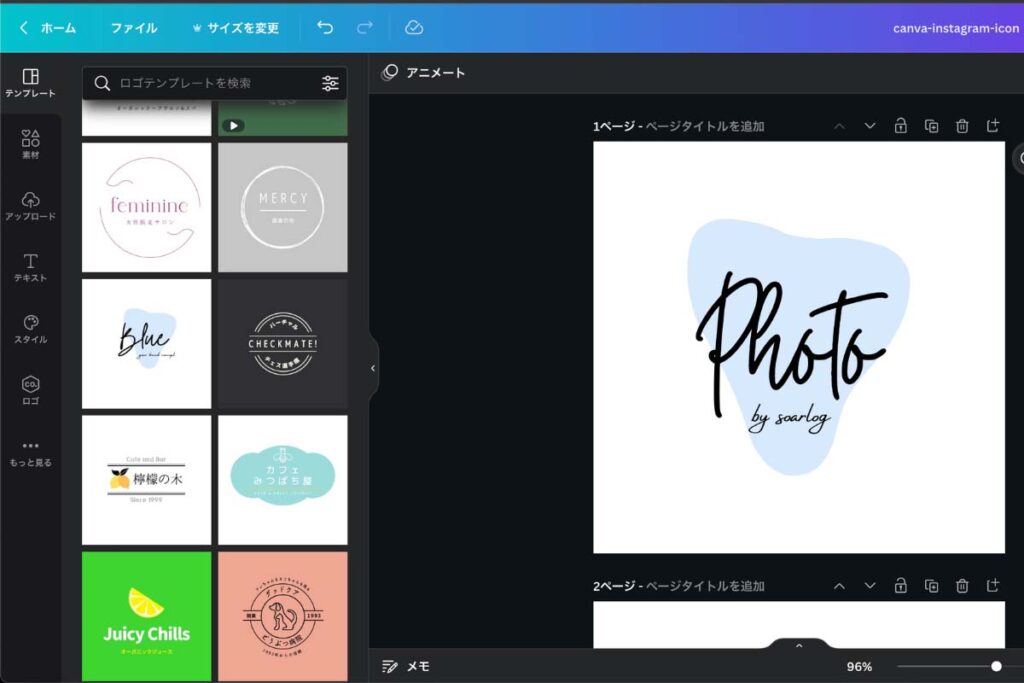
canvaのロゴ用テンプレート

自分の写真ではなく、ロゴをアイコンにする場合は、テンプレートが非常に役立ちます。
テンプレートを参考にすれば、おしゃれなロゴアイコンを作成できますよ!
【canva】インスタ用アイコンの作り方

それでは、実際にアイコンを作成していきます!
今回のデザインではcanva proの機能やグラフィック素材を使用する場面もありますのでご了承ください。
canva proの無料体験でも同じことができますので、おしゃれなアイコンを作成したい人は30日の無料体験をお試しください。
30日間無料!
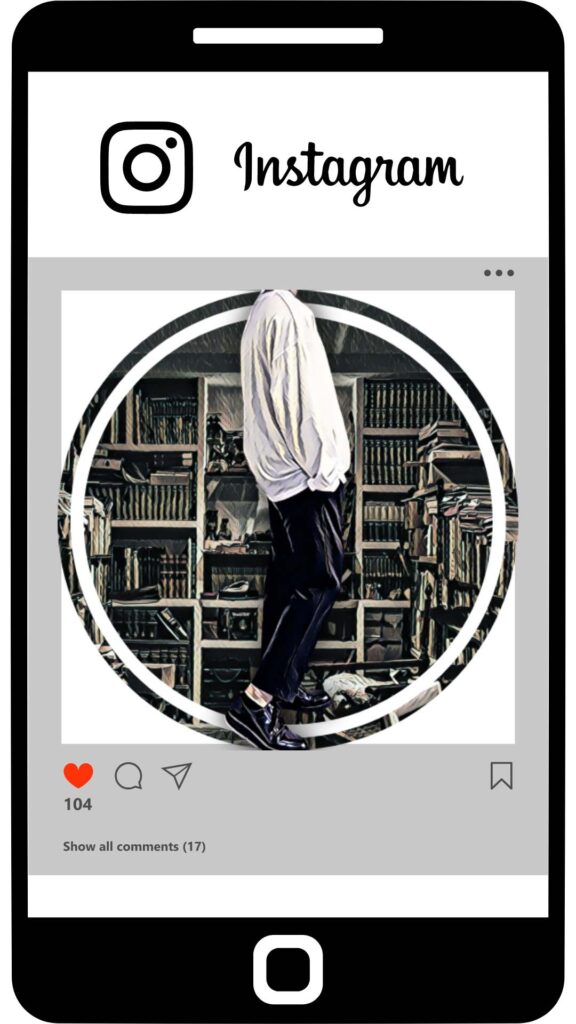
今回作成するアイコンの完成形はこんな感じです。

それでは作成していきましょう。
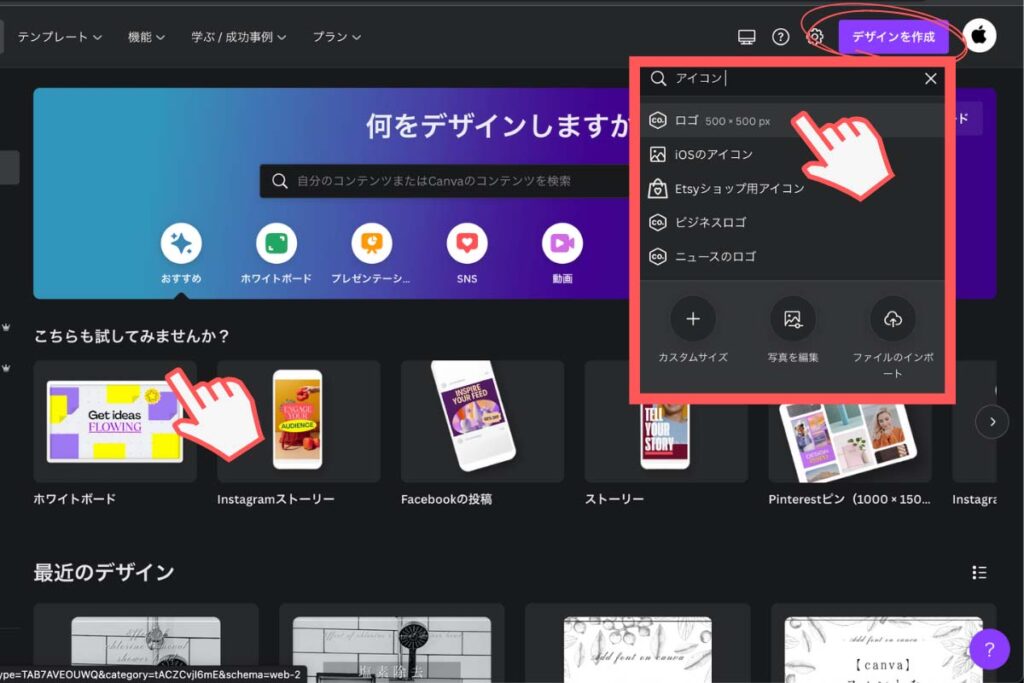
インスタのアイコンに最適なサイズ
インスタのアイコンは155px × 155pxで表示されますので、それ以上の大きさで作成しましょう。
大きすぎても意味がないので今回は500pxの正方形で作成していきます。
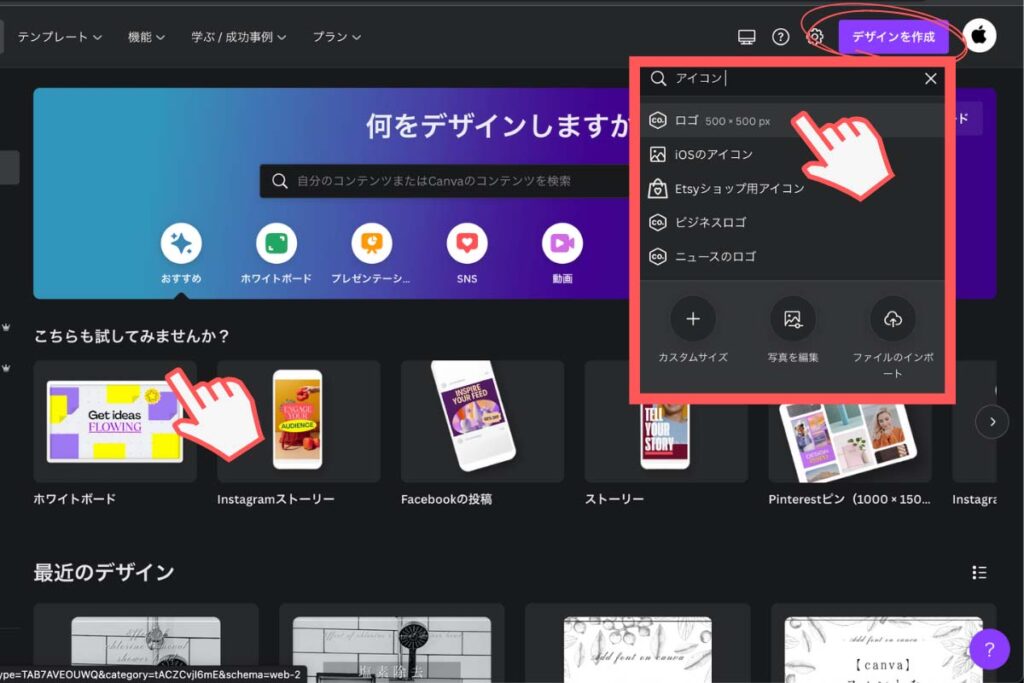
『デザインを作成』から『アイコン』と検索すると、ちょうど良い大きさのカンバスが作成できます。

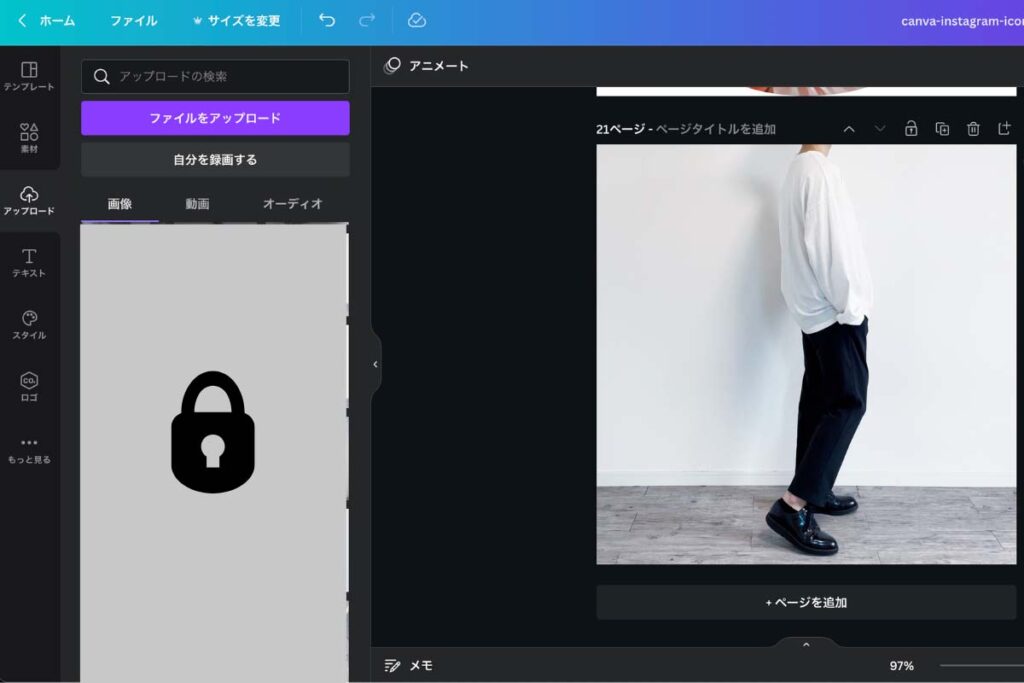
今回はこちらの写真を元に作成していきます。

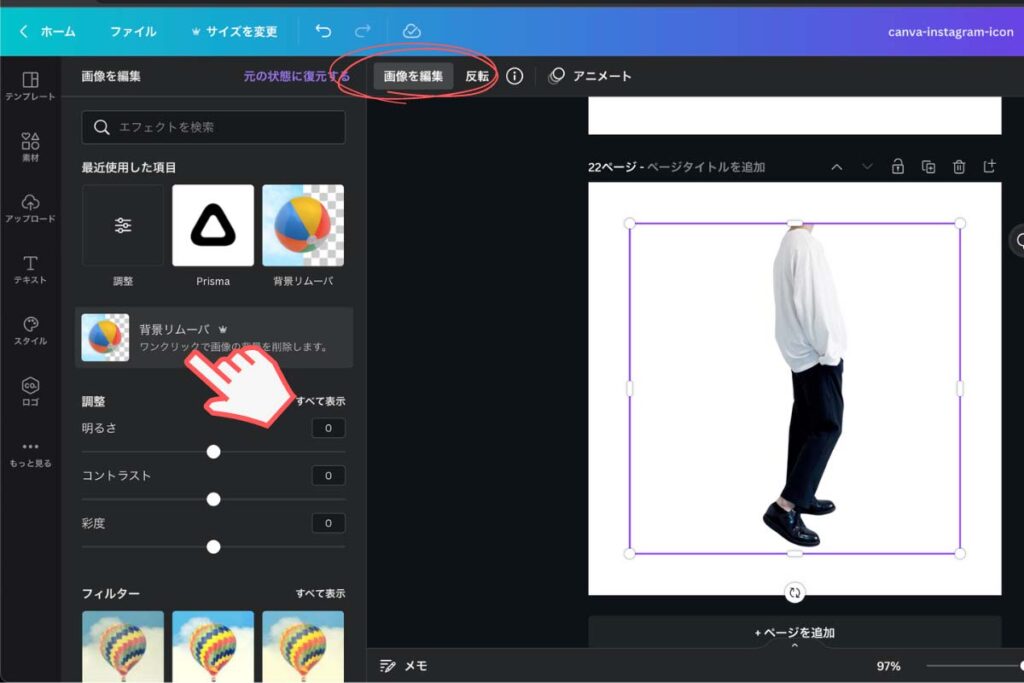
画像の背景を削除する
背景が邪魔なのでくり抜きます。
『背景リムーバ』で1発です。

背景リムーバの詳細はこちら

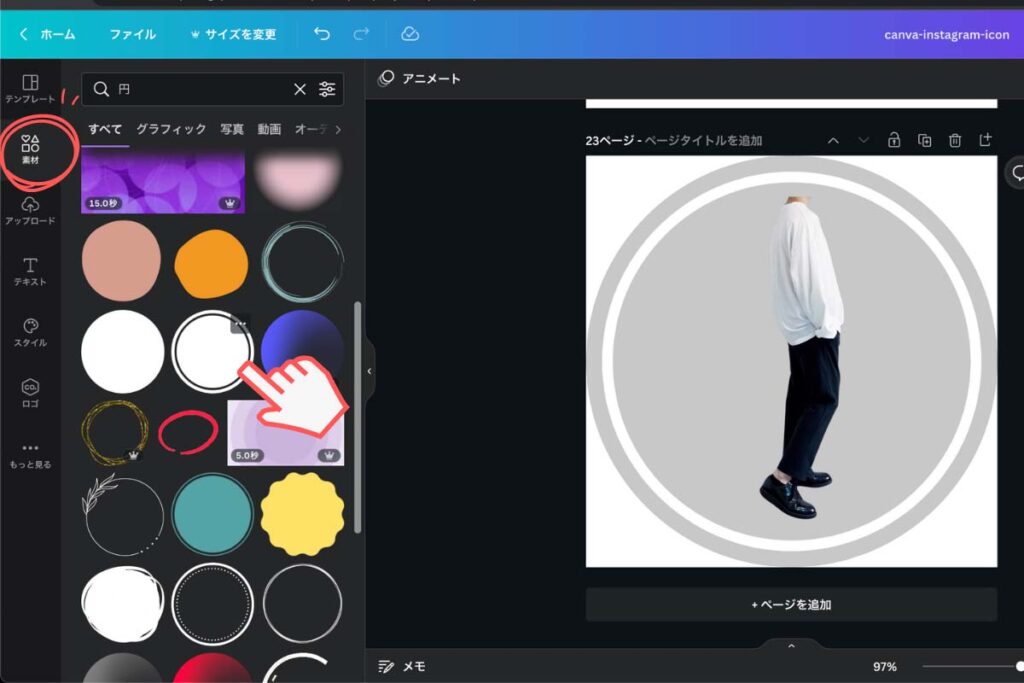
グラフィック素材で装飾する
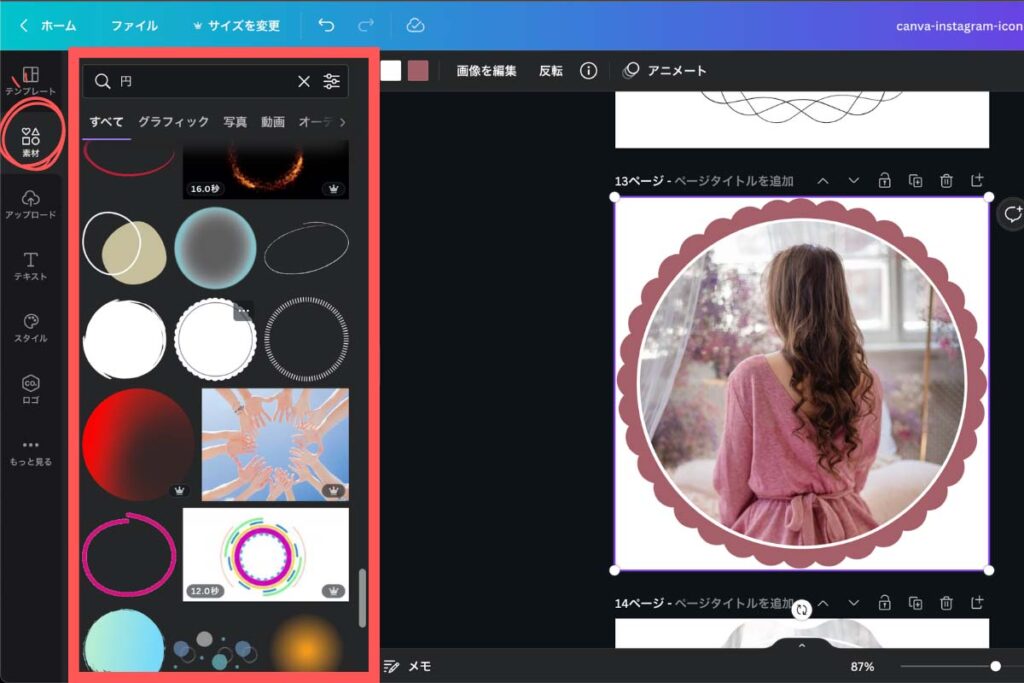
『素材』から、アイコンに使えそうな良い感じの素材を探します。

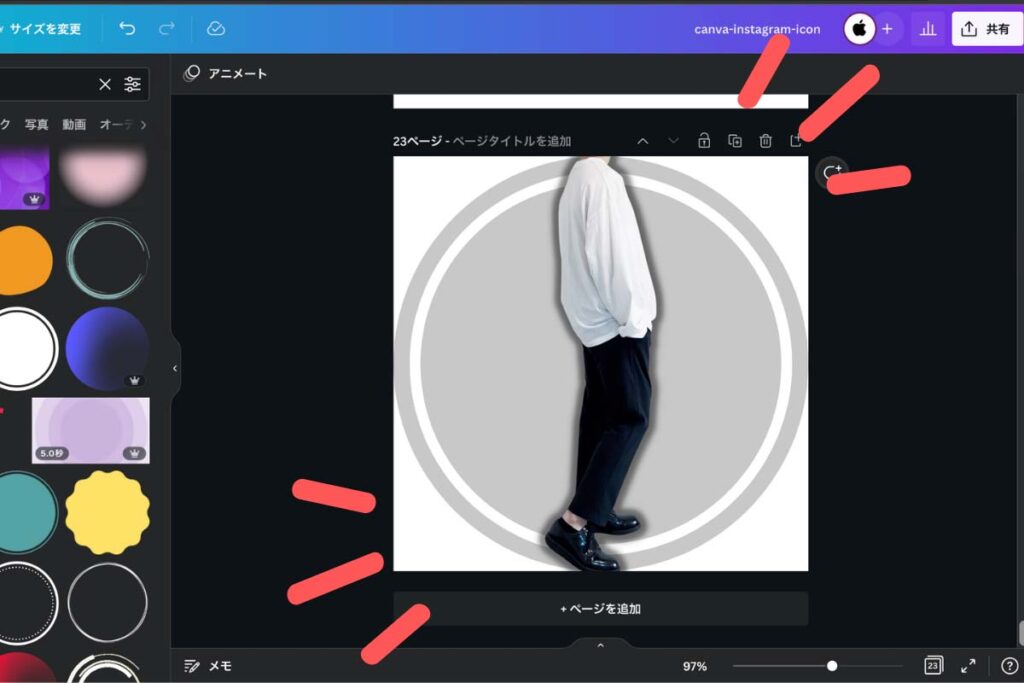
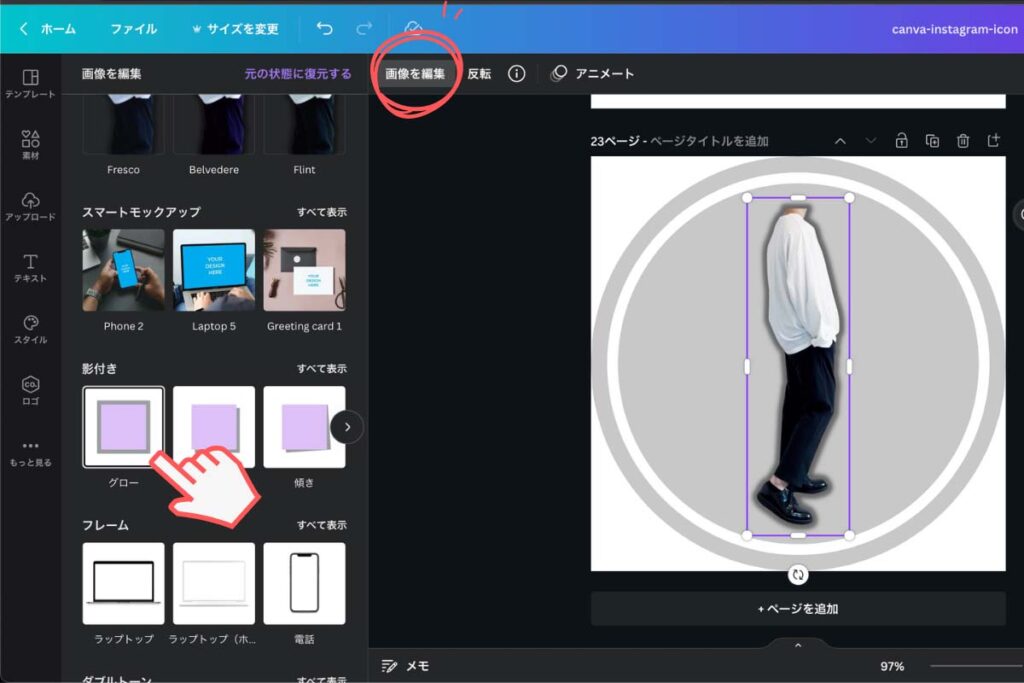
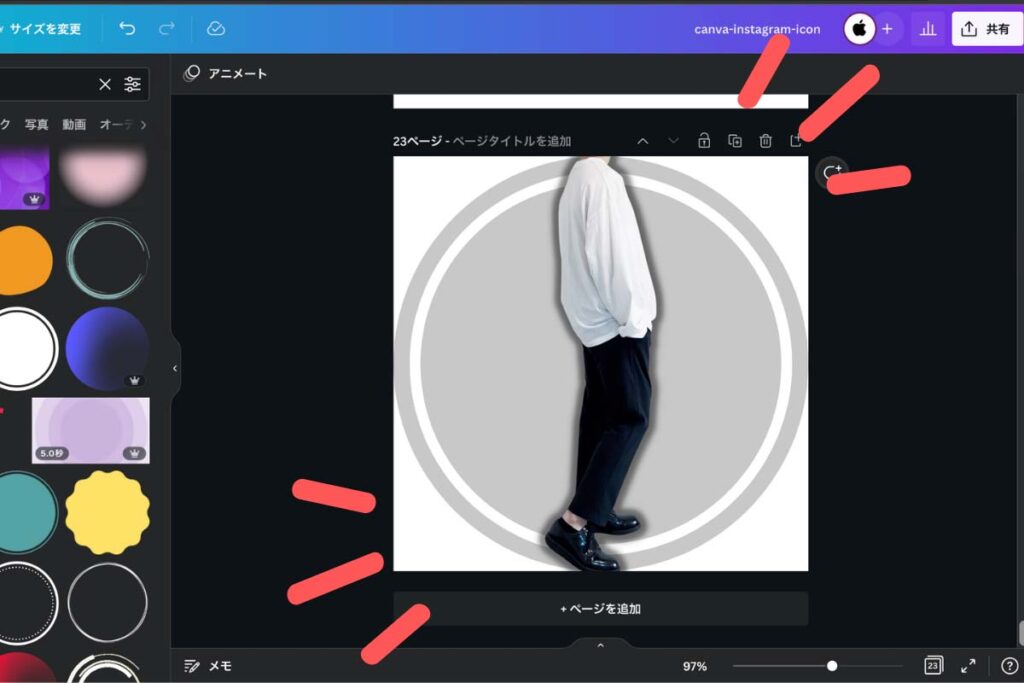
シャドーで立体感をつける
立体感が欲しかったので、影をつけています。
『画像を編集』の『影付き』をクリックすると、画像の周りにシャドーをつけることができます。

最後に大きさを調整して完成です。

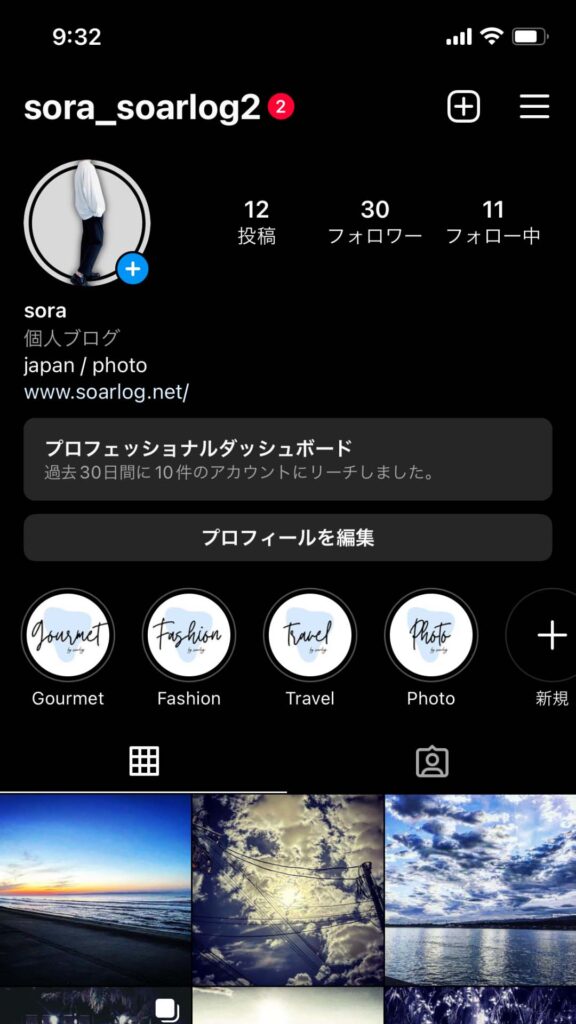
アイコンを設定する
実際に使ってみるとこんな感じです。

特別に凝ったデザインではありませんが、少し手間を加えるだけで上級者っぽいアイコンなったのではないでしょうか?
canvaで作れるインスタのアイコンデザイン例

canvaで作成することができる、アイコンのデザイン例をいくつか紹介します。
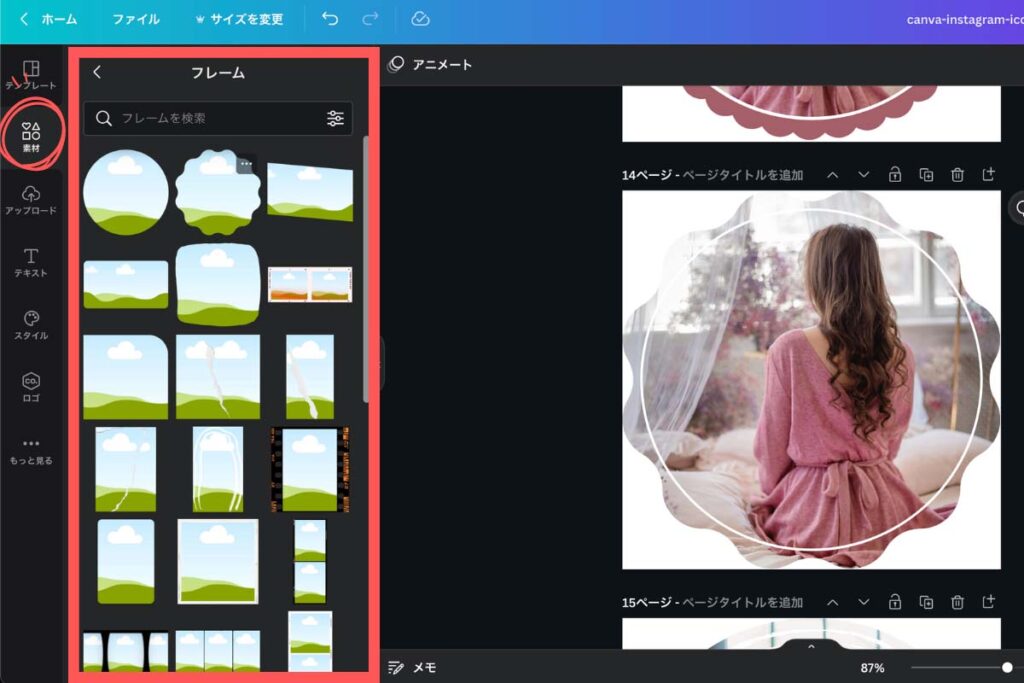
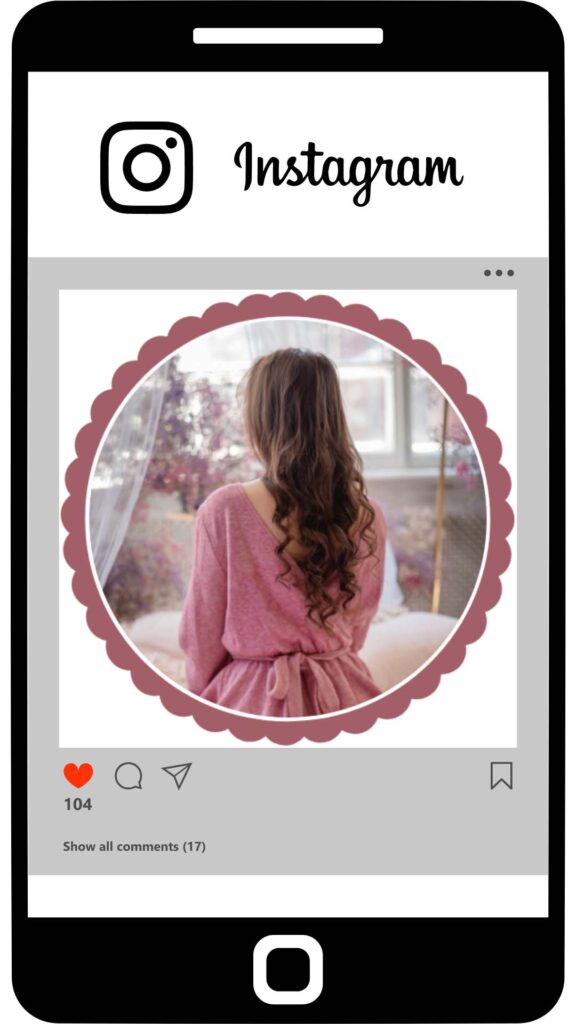
アイコンデザイン例01

『素材』の『フレーム』を使用しています。
アイコンは円形が一般的ですが、フレームを使うことで様々な形に写真を切り抜くことができます。

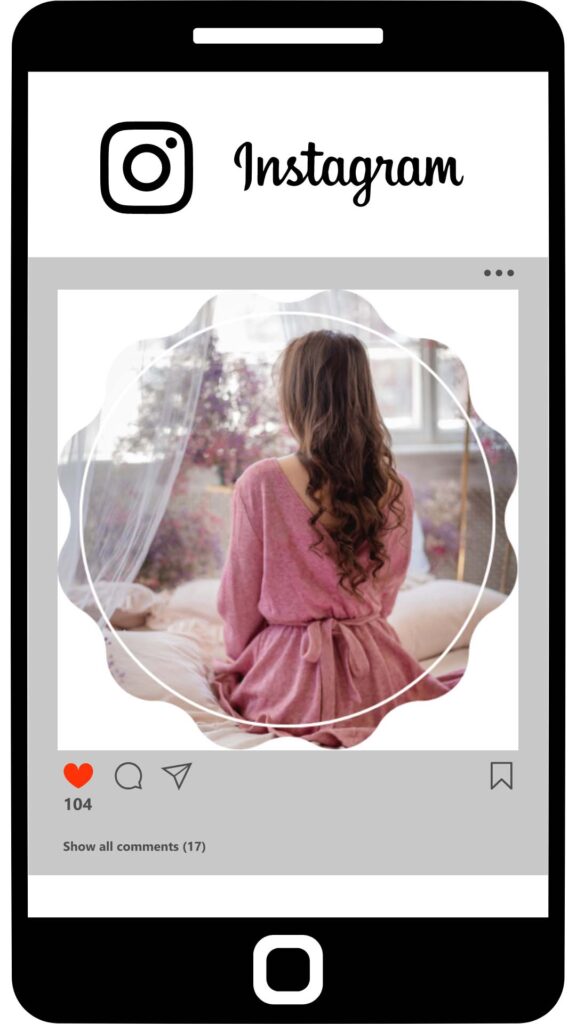
アイコンデザイン例02

円形のグラフィック素材を使っています。
素材の上に、フレームで円形に切り取った写真を合わせるだけですよ。

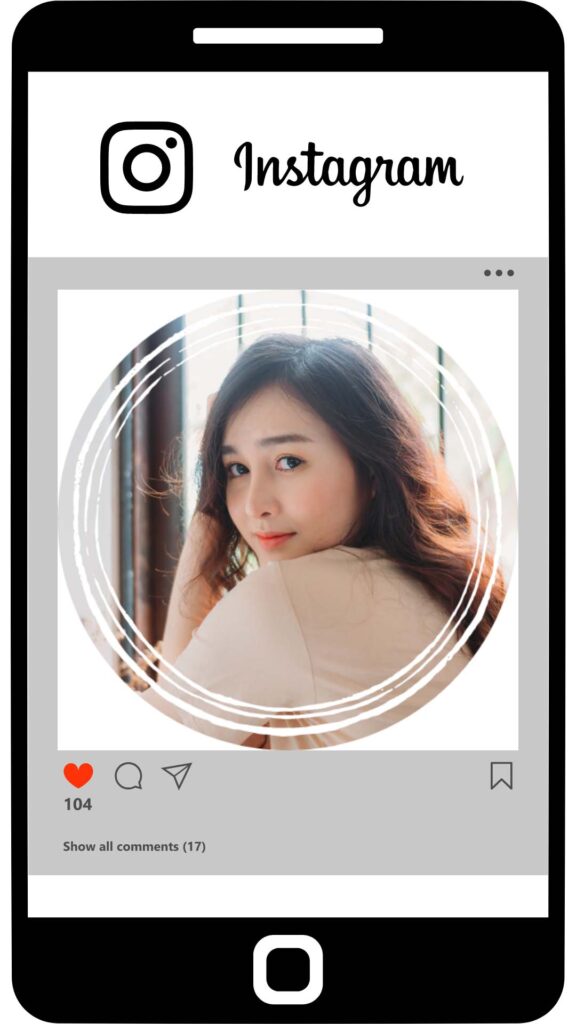
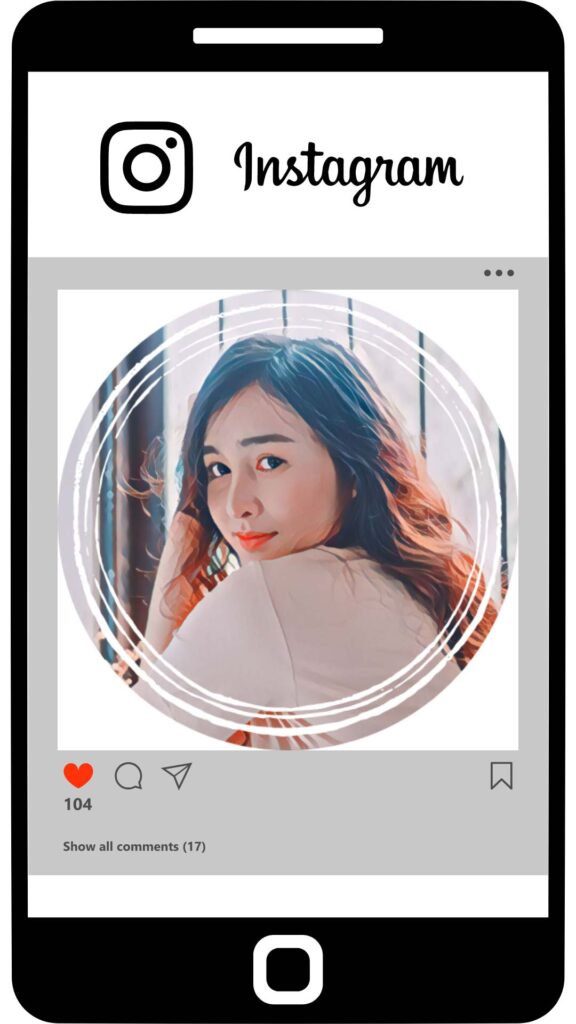
アイコンデザイン例03

こちらも、写真の上にグラフィックを重ねただけ。
これだけでもかなりおしゃれな印象になりますね。
アイコンデザイン例04

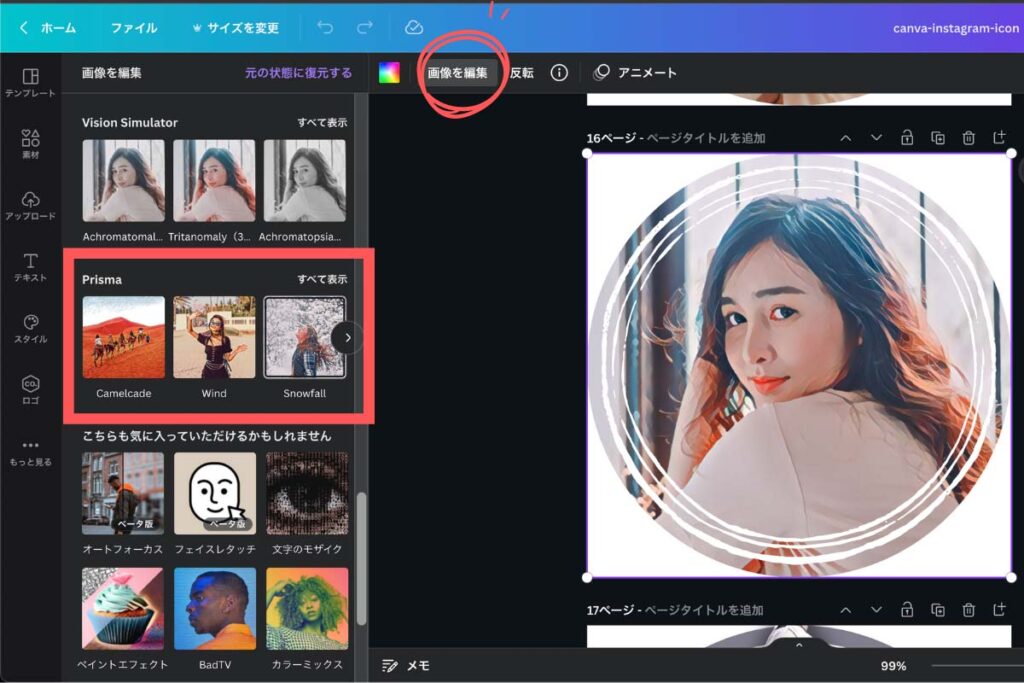
顔出しが苦手な人におすすめなのが、写真をイラスト化する方法です。
画像編集の『Prisma』という機能を使えば、写真をイラストチックに変換することができます。

アイコンデザイン例05

背景切り抜き+背景入れ替え+イラスト化+影付き
組み合わせることで様々なデザインが可能です。
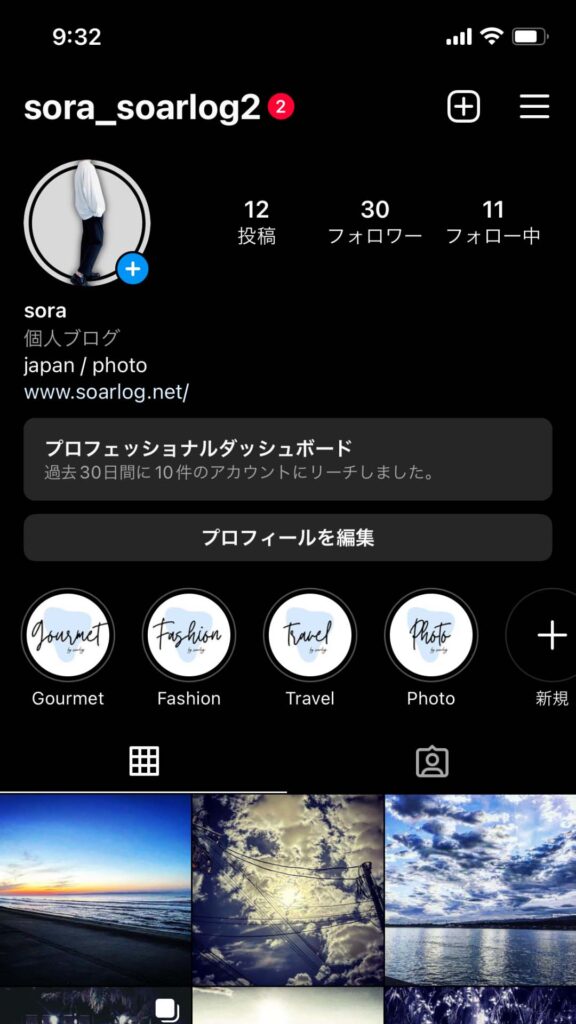
ストーリーのハイライト用アイコンを作る

ストーリーのまとめ機能『ハイライト』のカバー画像もcanvaで作成しましょう。
ストーリーハイライトのカバー画像を作成する
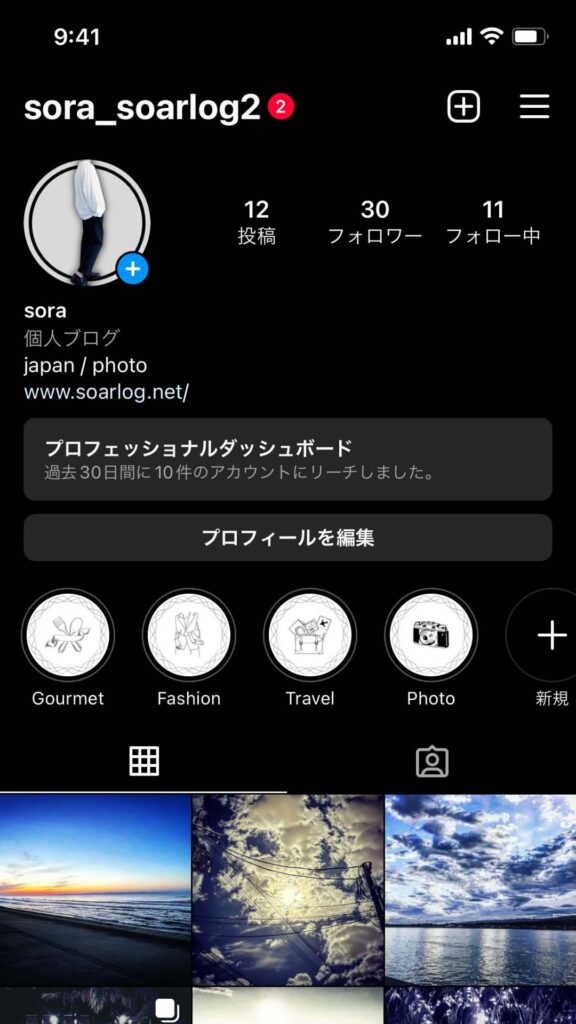
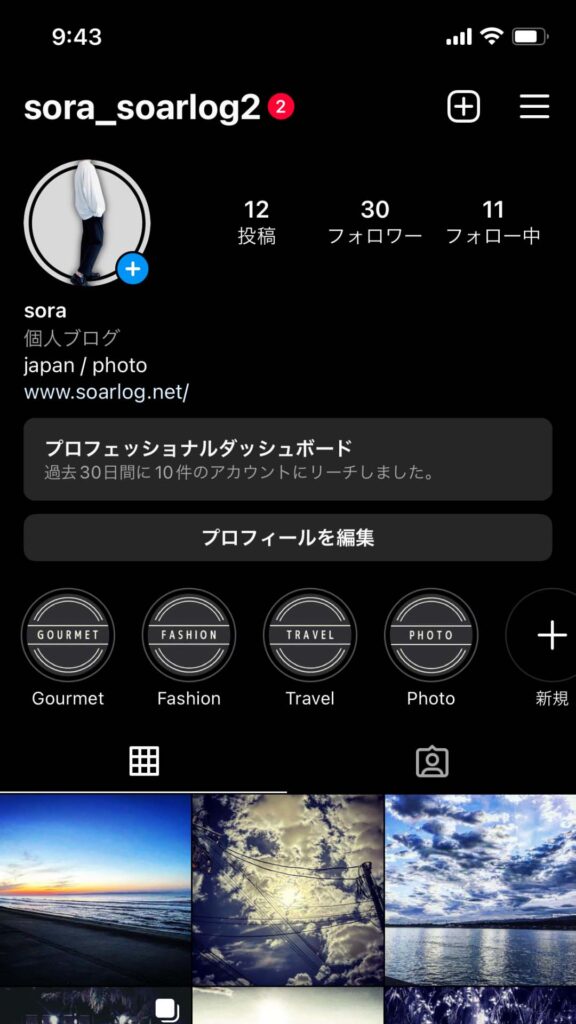
このように統一感のあるハイライトを目指します。

ハイライトも、500pxの正方形で作成していきます。

今回はテンプレートを使ってみましょう。
テンプレート自体がすでにおしゃれなので、誰でもおしゃれなロゴやアイコンが作成できます。
今回はこちらのテンプレートを使います。

文字や大きさを編集するだけで完成です。

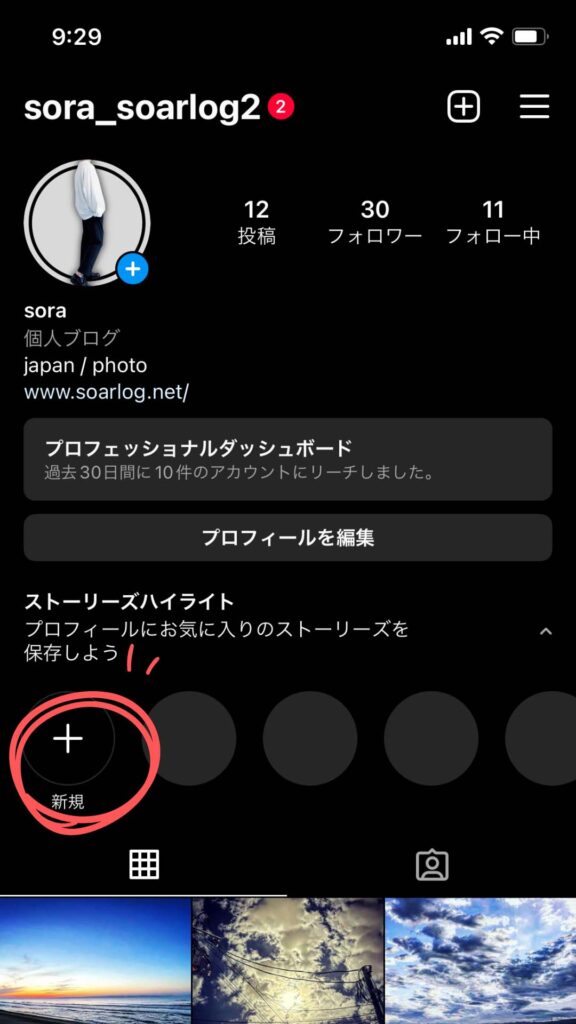
ハイライトの作成・カバー画像を変更する方法
新規作成をクリックします。

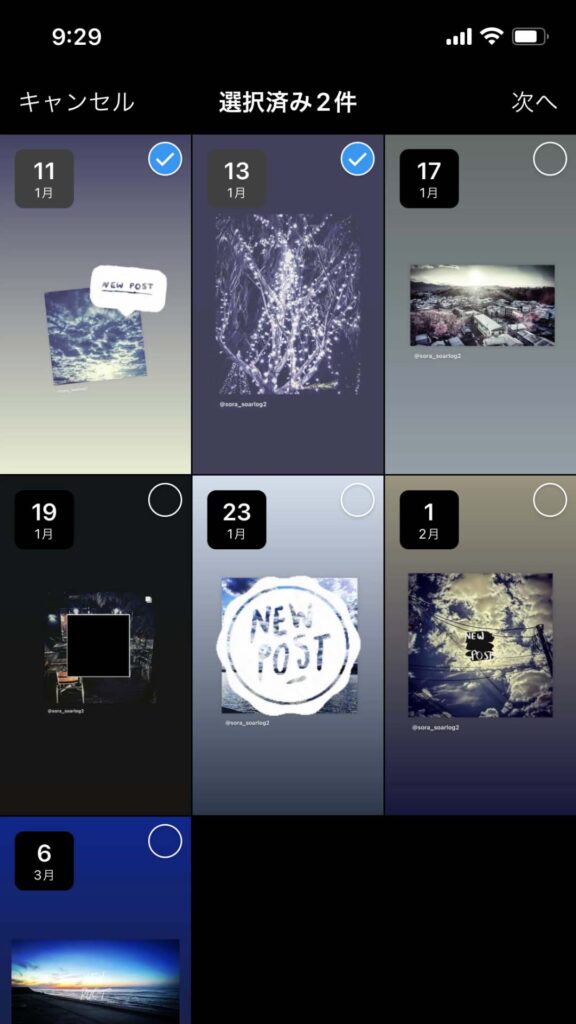
これまで投稿してきたストーリーが表示されますので、まとめるものを選びます。

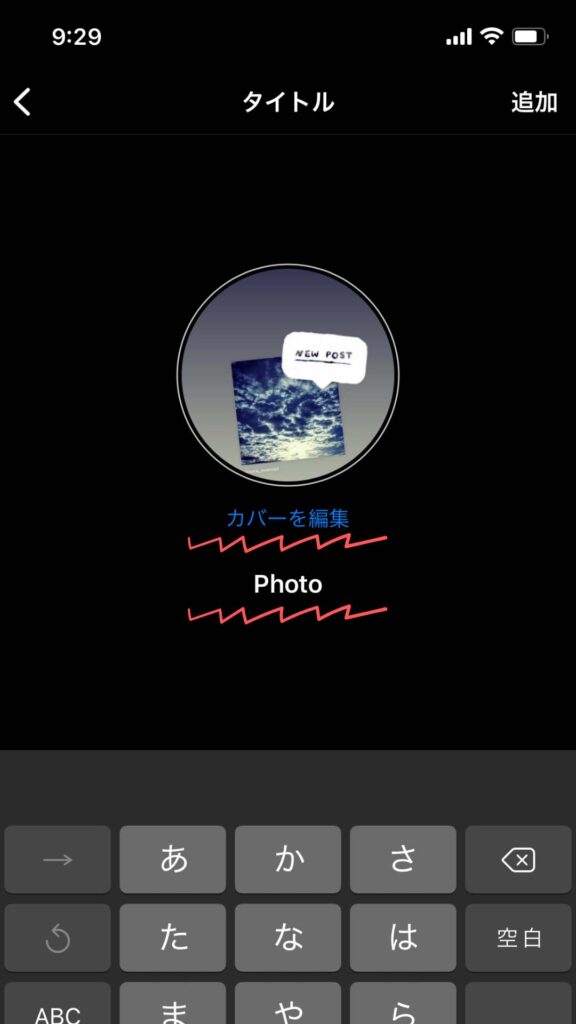
カバー画像とタイトルを変更します。

先ほど作成したアイコンを使います。

これで完成です。

簡単におしゃれなハイライトができました。
他にも色々なデザインが可能です。
グラフィック素材を使ったアイコンデザイン

文字がメインのアイコンデザイン

テンプレートを使用しておしゃれなアイコンを作成してみましょう!
今回使用した有料素材や有料機能を使いたい人は、canva proの無料体験をお試しください。
30日間無料!
【Q&A】Canvaに関するよくある質問

商用利用はできる?
Canvaで作成したデザインは商用利用できます。

スマホアプリはある?
Canvaにはスマホアプリもあります。
スマホやタブレットでもデザイン可能です。
Canvaの無料プランとProの違いはなんですか?
Proではプレミアムテンプレートやプレミアム素材、その他Proだけの機能が使えます。
詳しくは以下の記事をご覧ください。

Canva Proの解約方法が知りたい。
解約方法については以下の記事で詳しく解説しています。

Canva以外のおすすめのデザインツールはありますか?
MiriCanvasがおすすめです。
Canvaと同じ感覚でデザインが作れる、韓国発のデザインツールです。
韓国風のおしゃれなデザインが作れます。
簡単登録!料金無料!


