canvaでデザインした画像の画質が落ちるのはなぜ?
そんな疑問に答えます。
この記事の内容
- canvaの画質が落ちる原因
- 高画質で保存する方法
- SNSに綺麗にアップロードする方法
- その他様々なダウンロード方法
各メディアに最適なダウンロード方法を選べるようになりますよ!
canvaでダウンロードしたデザインの画質が落ちる原因

おそらくファイルの種類が原因
canva上でデザインをしている段階で画質に問題がなく、ダウンロードしたデザインの画質が落ちるのであれば、おそらくファイルの種類が原因だと思われます。
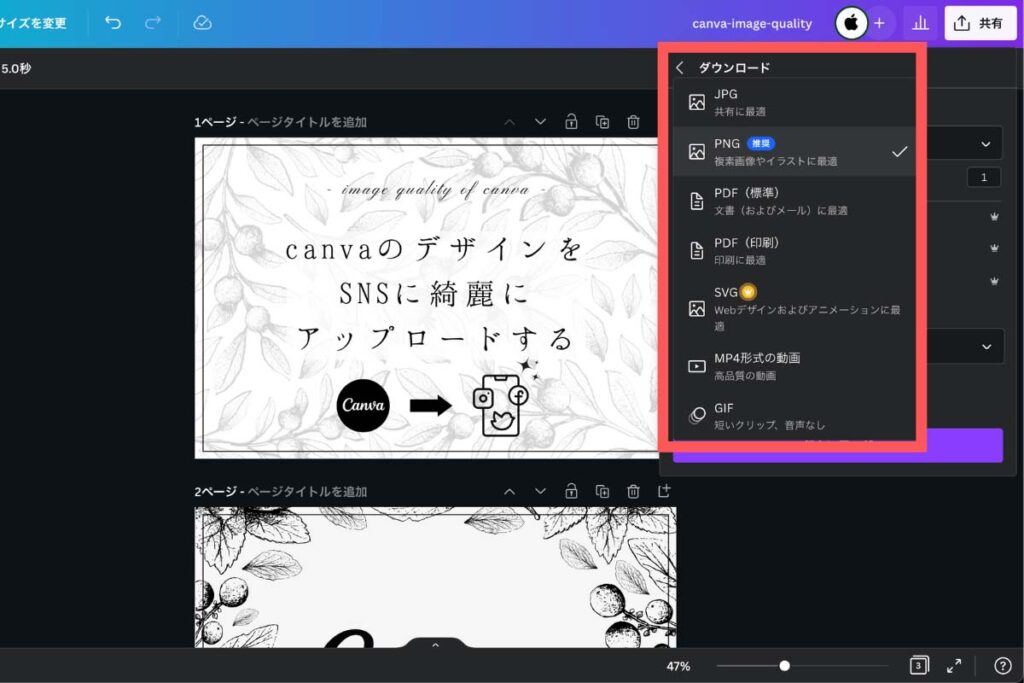
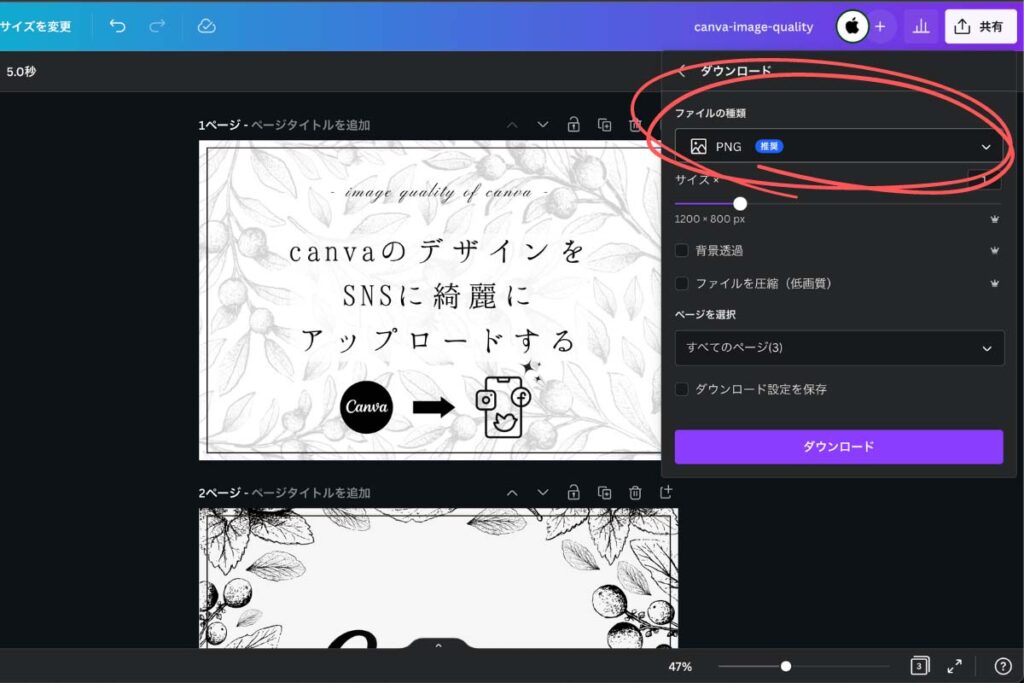
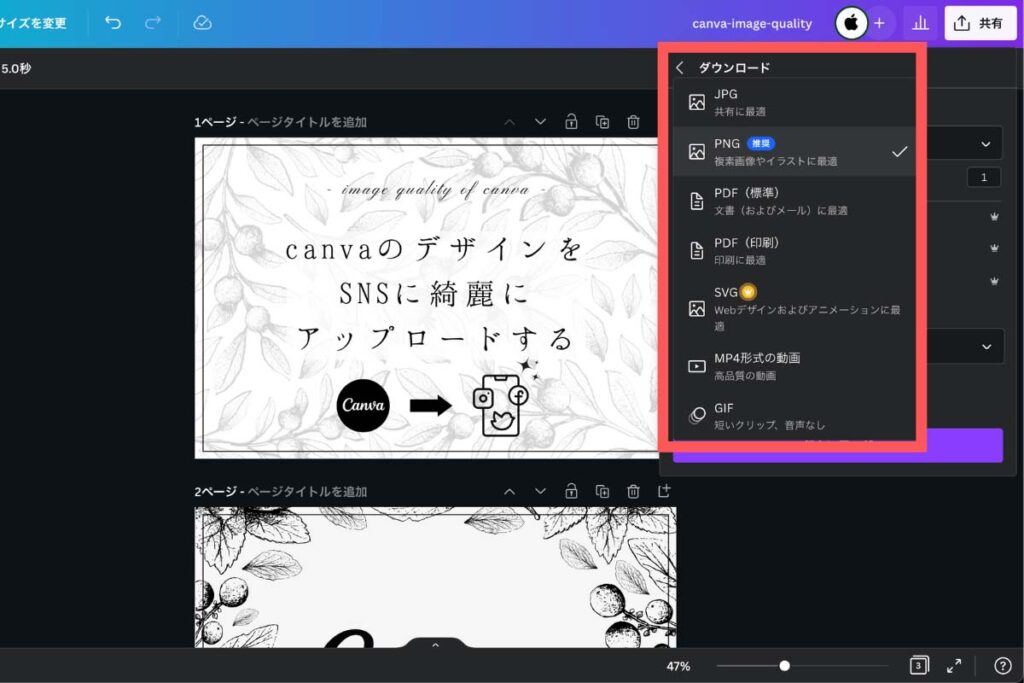
ダウンロード時にファイルの種類(拡張子)を選ぶことができますが…

結論から言うと、綺麗な画質を求めているのであれば『PNG』でダウンロードしてください。

PNGなら比較的綺麗にSNSにアップロードすることができます。
おそらく考えられるミスは、『JPG』を選んでしまっていることです。
JPGが聞き覚えのある拡張子なので、選んでしまいやすいのでしょう。
しかし、JPGだと輪郭がくっきりとした部分にノイズが出てしまう可能性があります。
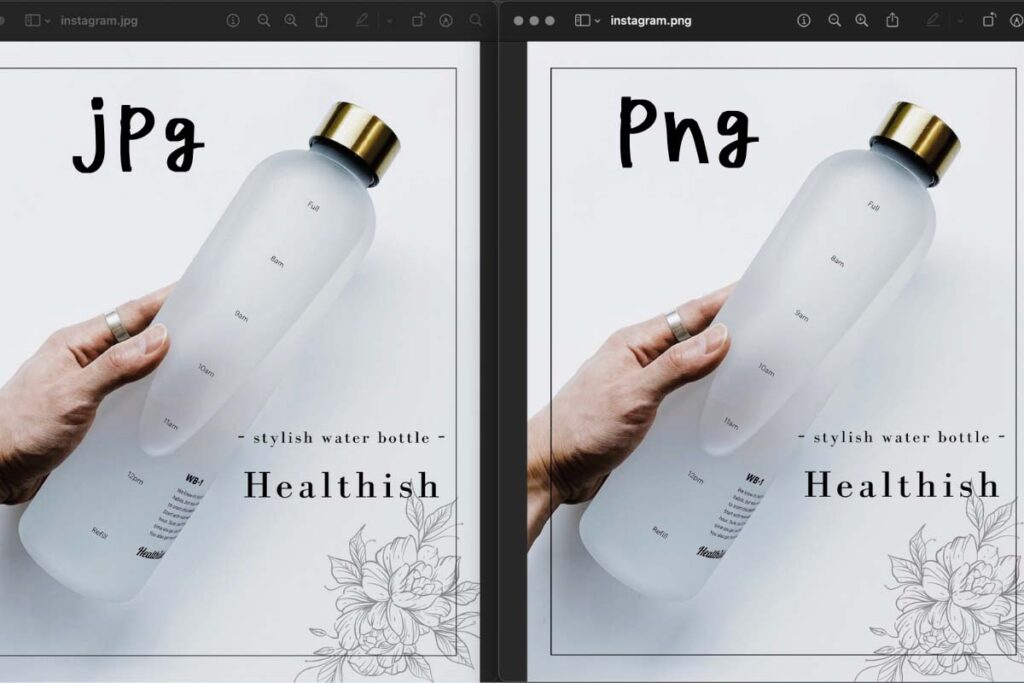
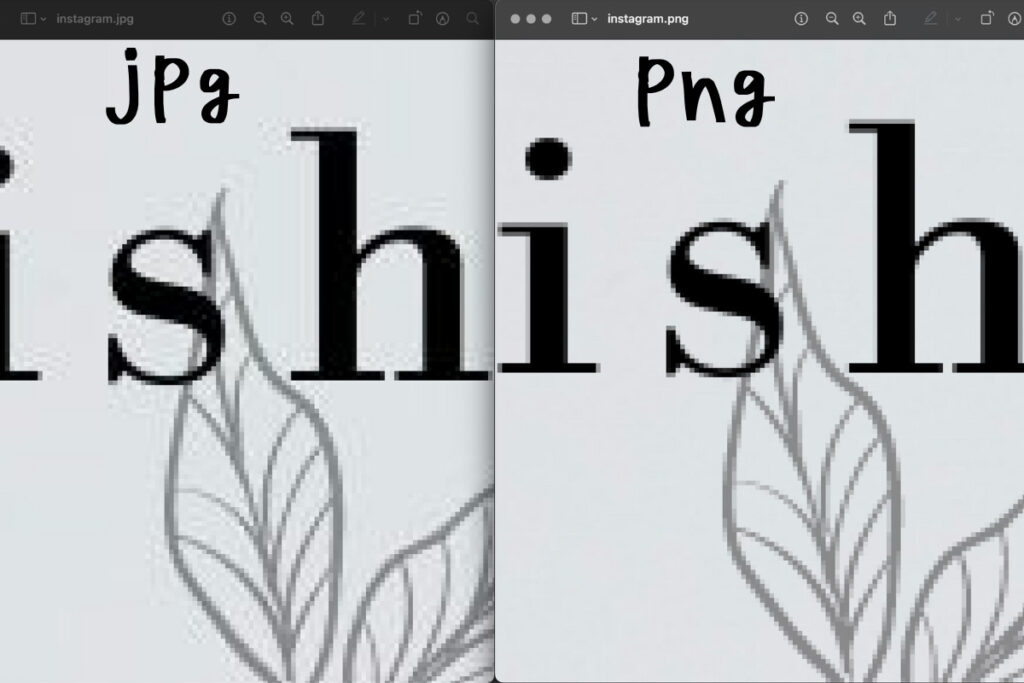
こちらはcanvaで作ったデザインで、jpgとpngで保存したものです。

どちらもインスタの縦長投稿に最適な1080px・1350pxの画像となっています。
ぱっと見は同じように見えますが…
拡大していくと、文字やイラストの輪郭部分に差が出てきます。
jpgの方が強くぼやけてしまっていますね。

※スマホで見ている方は画像を拡大するとわかりやすいと思います。
最近のSNSでは画像に文字を入れて投稿する『文字入れ投稿』が主流になってきています。
文字やイラストなど境界がはっきりした部分は、JPGだとぼやけてしまいやすいので、綺麗に見せたいならPNGの方がおすすめです。
拡張子をざっくりと説明する
canvaでダウンロードするときに選択できる拡張子の種類は6つあります。

- JPG
- PNG
- SVG
- MP4
- GIF
この6つですね。
ざっくりと結論だけ知りたい人は、以下のことを覚えておいてください。
- PNGは画質重視、容量は少し大きい
- JPGは容量が少ない、画質は少し悪い
一概に全てが当てはまるわけではありませんが、迷ったらこれでOKです。
簡単な説明をしていきますが、興味がなければ飛ばしてください。
JPG
おそらく最も有名な拡張子。
非可逆圧縮なので圧縮したものを元に戻せない。
写真など境界の変化が緩やかなもの、グラデーション部分を表現するのが得意。
文字やイラストなど、色の境界がはっきりした部分は苦手。
画像の容量が少ないのが大きなメリット。
画質よりも画像の読み込み速度が求められるWebサイトなどに好んで使われる。
PNG
品質を保ったまま圧縮ができる。
文字やイラストなど、色の境界がはっきりした部分を表現するのが得意。
写真など境界の変化が緩やかなものやグラデーションも綺麗に表現できるが、容量が大きくなりやすい。
イラストでも写真でも綺麗に表現したい場合はPNGが選ばれる。
テキストや文章の保存に最適。
イラストや写真を保存するためにはほぼ使わない。
SVG
デザインやWeb制作を専門にしている人でなければ、ほぼ一生使わない拡張子。
MP4
映像・音声用の拡張子。
動画はもっぱらこれ。
GIF
256色までの画像を劣化させずに圧縮することができる。(JPGは1670万色)
ほとんどの人は多分使うことのない拡張子。
SNSに綺麗にアップロードしたい場合は?
インスタなど綺麗さが求められる場合はPNG一択でいいと思います。
スマホアプリ版canvaはダウンロードの時に気をつける

スマホアプリ版ではダウンロードする方法が2種類あります。
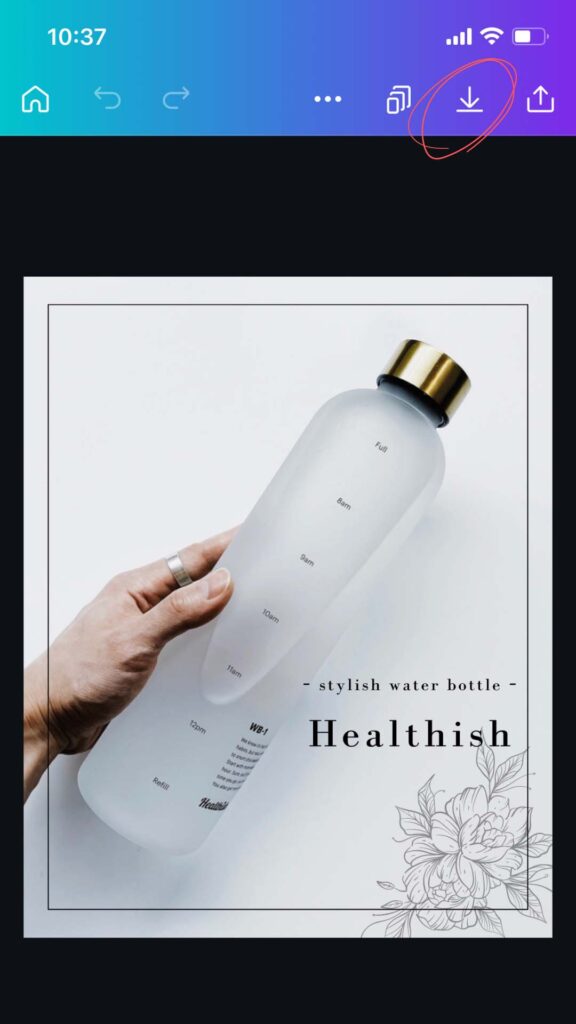
まず1つ目。
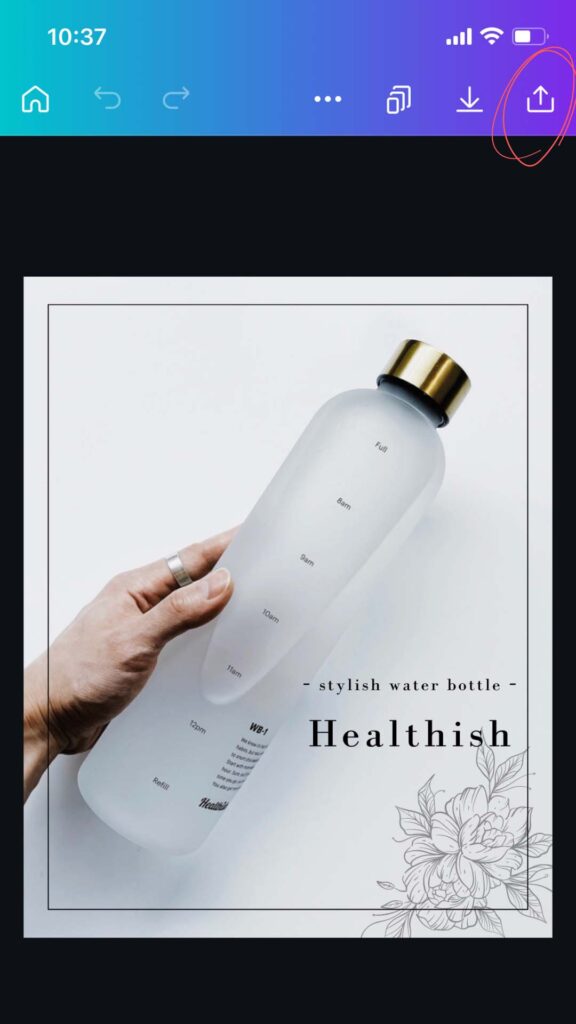
ダウンロードボタンをクリックする方法です。

クリックした瞬間に自動でダウンロードが始まります。

この方法だと、全てのページを『PNG』でダウンロードします。
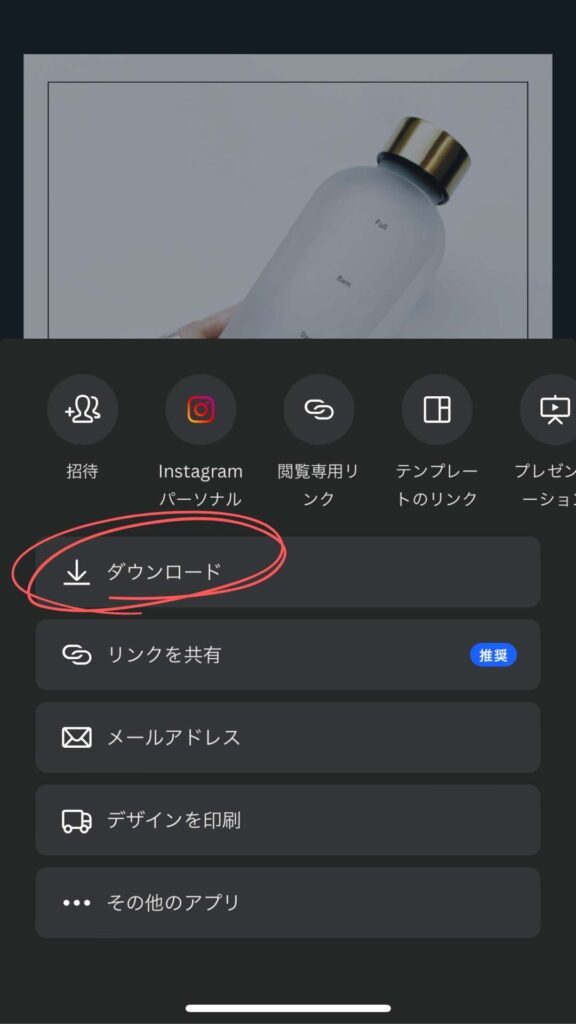
2つ目。
エクスポートアイコンをクリックして、

ダウンロードをクリックします。

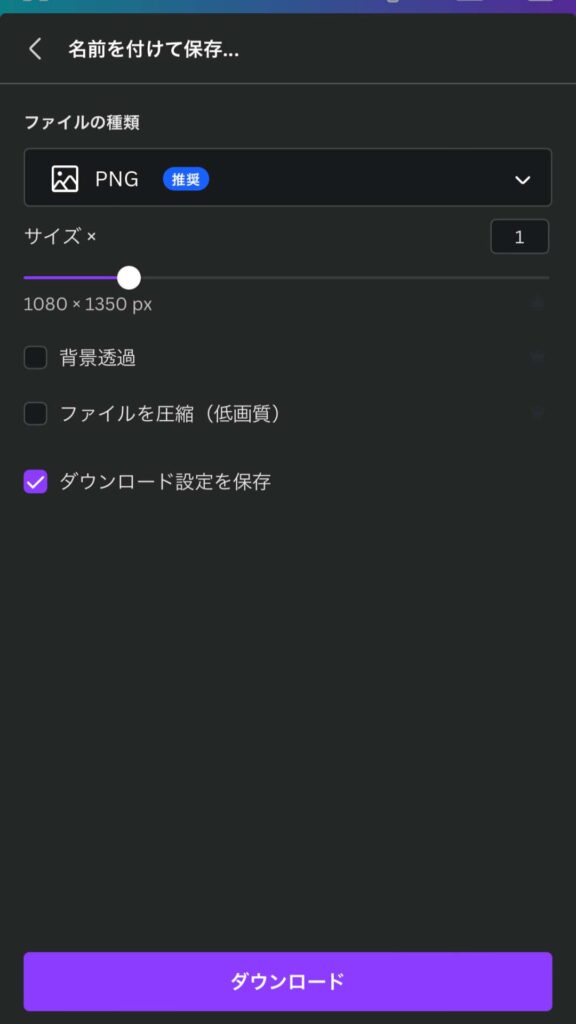
この方法だとPC版と同じようにファイルの種類を選ぶことができます。

こちらの方が細かく設定してダウンロードできるので、エクスポートアイコンの方からダウンロードするのがおすすめです。
各SNSに最適な画質

SNSには最適な画質がありますので、SNSを運営するなら知っておきましょう。
Instagramに最適な画質
一般的な正方形投稿の場合、1080px・1080pxが最適です。
縦長投稿の場合は、1080px・1350pxが最適です。
ストーリーやリールの場合は、1080px・1920pxが最適です。
もっと綺麗な画像を投稿したいからといって、これ以上の解像度の画像を用意しても自動でリサイズされるので意味がありません。
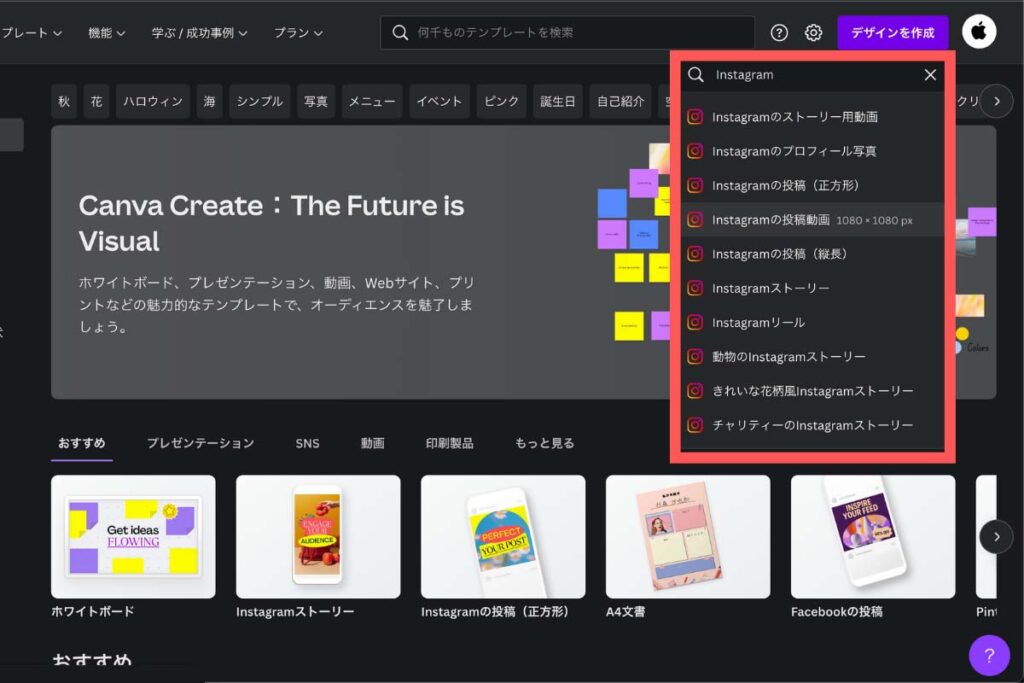
canvaを使えば、Instagramに最適な画質でデザインができます。
『デザインを作成』をクリックし、検索窓に『Instagram』と入力してください。

最適な解像度でデザインを作ったら、『PNG』でダウンロードして投稿するのがベストでしょう。

Pinterestに最適な画質
ピンタレストで最もおすすめな解像度は、1000px・1500pxです。
このサイズがピンタレストで最も大きく表示されるサイズとなっています。
アイディアピンの場合は、1080px・1920pxが最適です。
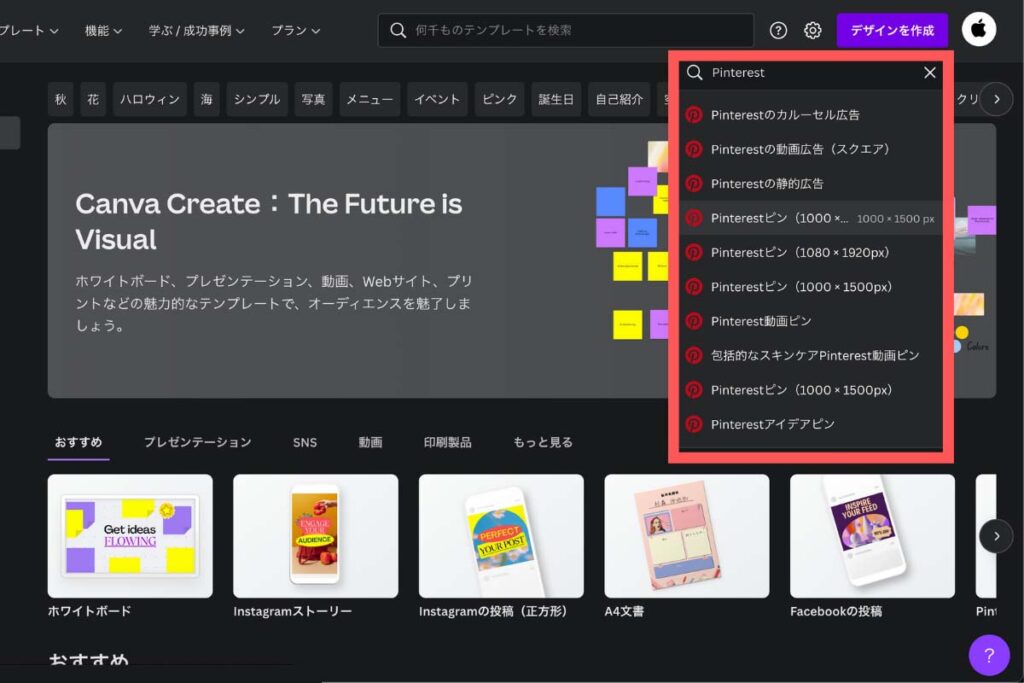
canvaを使えば、ピンタレストに最適な画質でデザインができます。
『デザインを作成』をクリックし、検索窓に『Pinterest』と入力してください。

最適な解像度でデザインを作ったら、『PNG』でダウンロードして投稿するのがベストでしょう。

Twitterに最適な画質
Twitterは、公式に明言されている最適な解像度がありません。
一般的に推奨されている、1280px・ 720pxや、640px・1280pxなどがおすすめです。
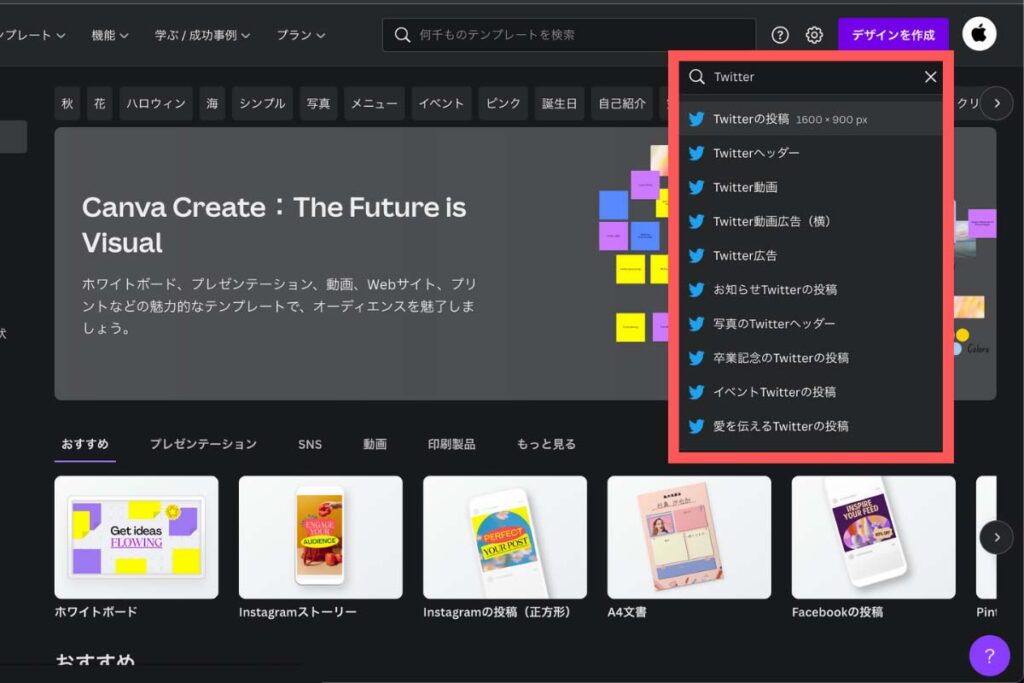
canvaにも一応それに近いテンプレートがございます。
『デザインを作成』をクリックし、検索窓に『Twitter』と入力してください。

【canva】色々なダウンロード方法

高画質にしてダウンロードする方法
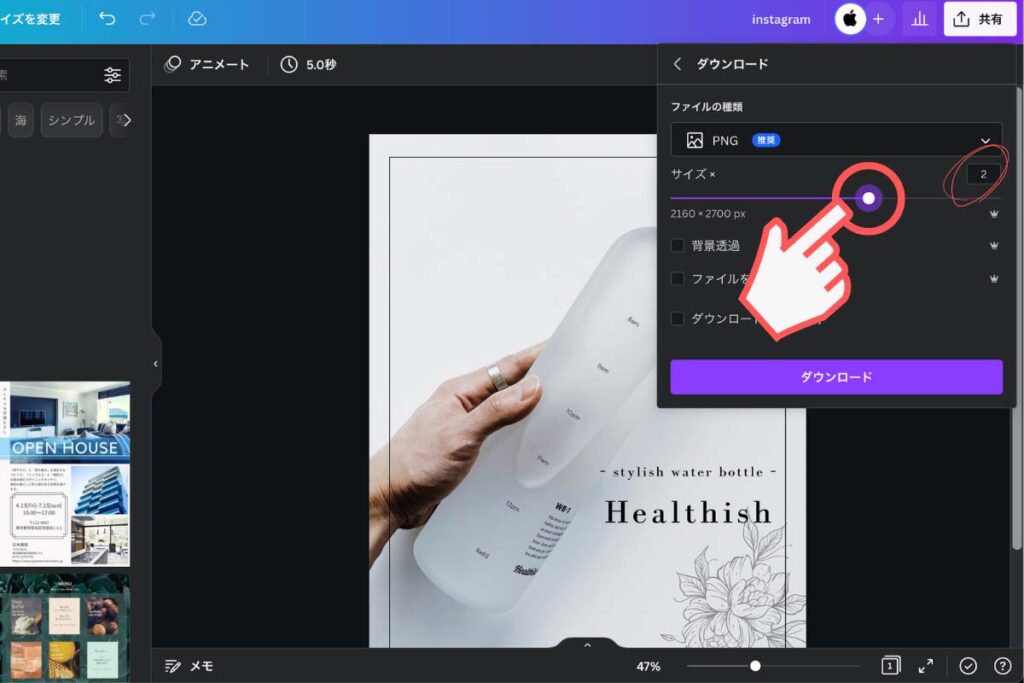
canvaの有料プラン『Canva Pro』ならダウンロード時に画質を上げてダウンロードすることが出来ます。
例えば…
元々はインスタ縦長投稿用の1080px・1350pxのデザインですが、サイズを2倍にして2160px・2700pxでダウンロードできます。

最大3倍までサイズを上げることができます。
SNSに投稿する場合は、規定のサイズがありますのでオーバーサイズの画像は意味がありませんが、Webサイトの運営やデザインをする上で役立つ機能です。
背景を透過させてダウンロードする方法
canvaの有料プラン『Canva Pro』なら背景透過画像を作ることができます。
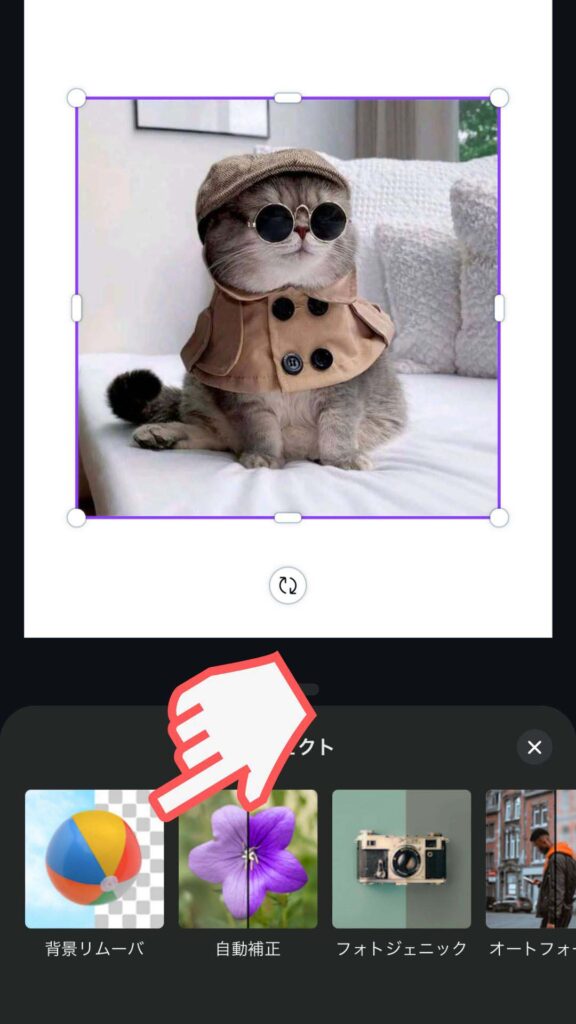
『背景リムーバ』で背景を削除します。


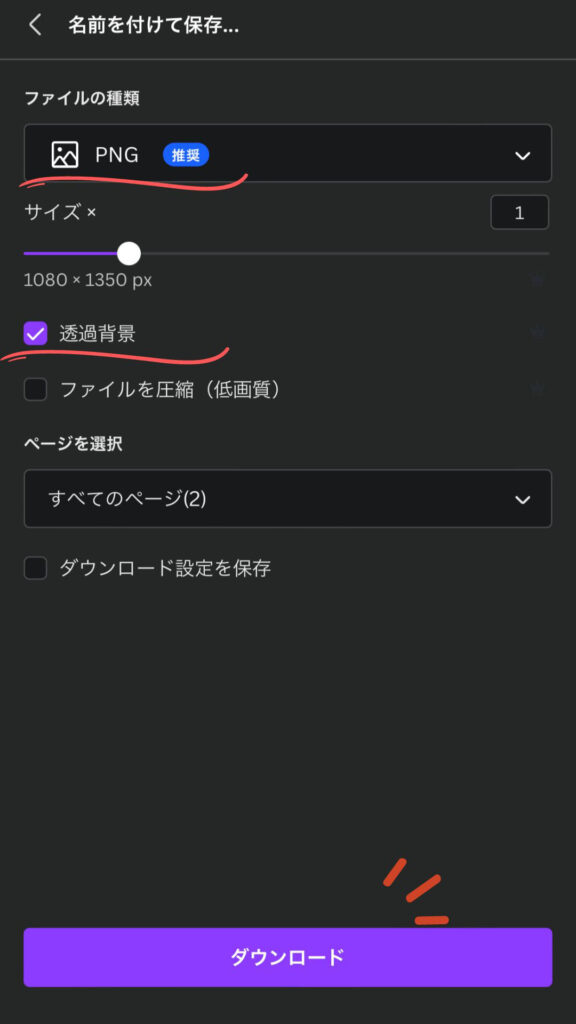
『背景透過』にチェックを入れてダウンロードします。

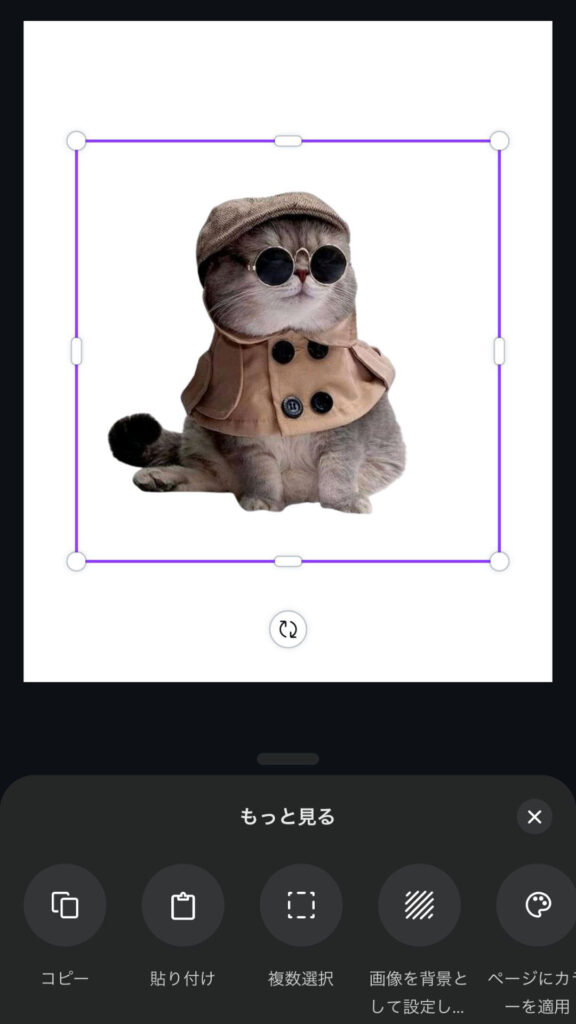
背景透過画像が出来ました。

背景リムーバの詳しい使い方はこちら

デザインの解像度を変更してダウンロード
canvaの有料プラン『Canva Pro』ならデザインサイズそのものを変更することができます。
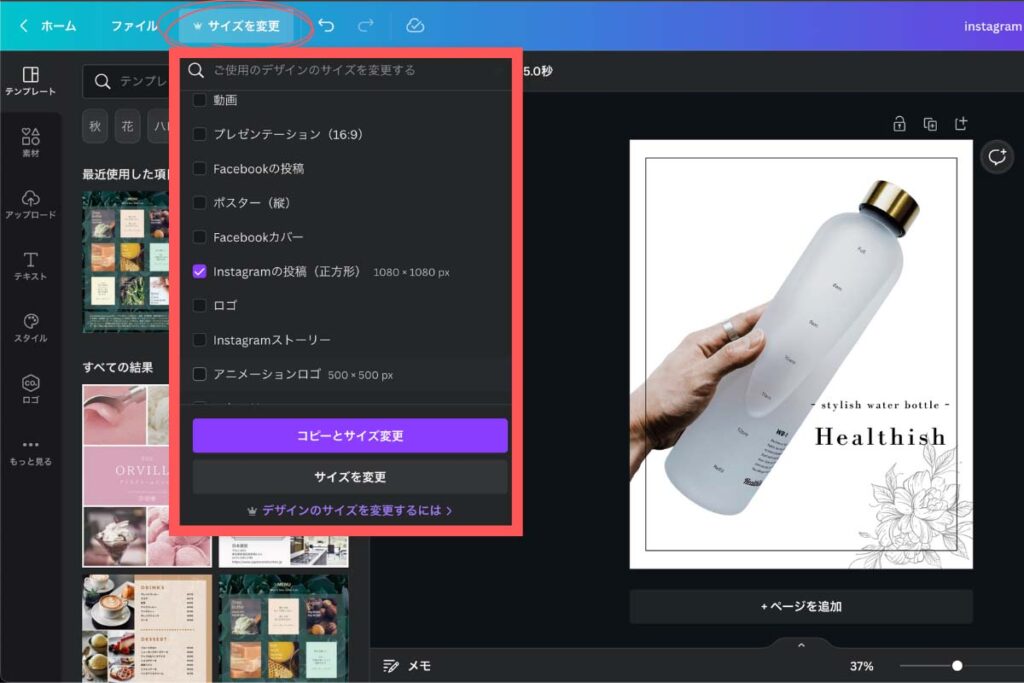
『マジックリサイズ』という機能を使います。
『サイズを変更』から好きなサイズに解像度を変更することが可能です。

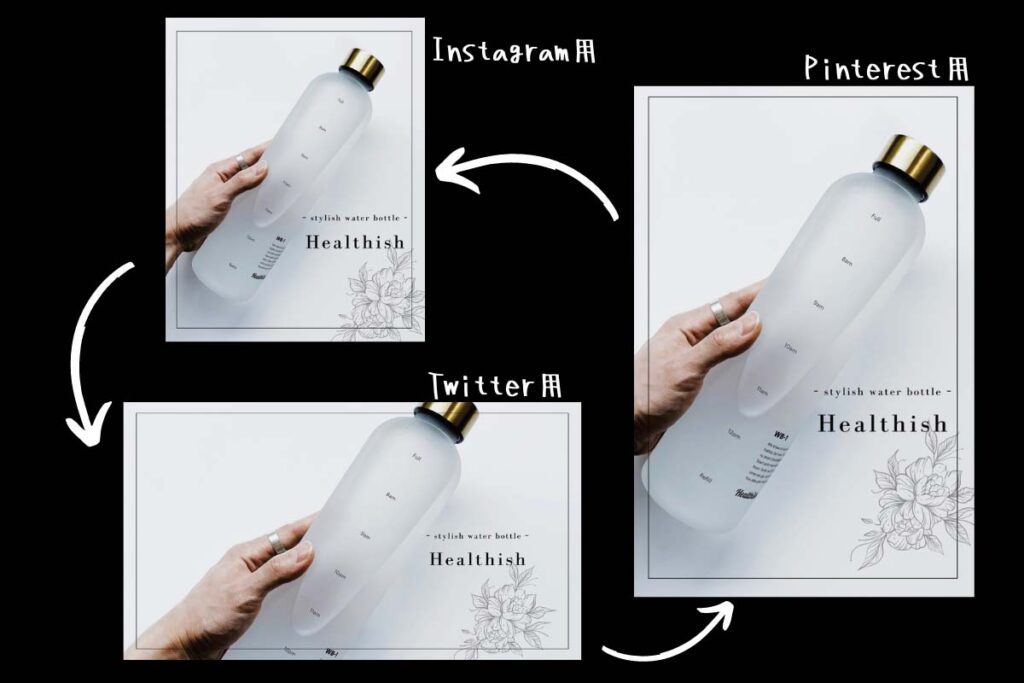
こんな感じで1つのデザインを複数のSNSに対応させることができます。

マジックリサイズの詳しい使い方はこちら

まとめ

canvaでダウンロードした画質が悪いのは、おそらくダウンロード時に設定したファイルの種類が原因です。
SNSに綺麗にアップロードする目的であれば『PNG』を選択しましょう。
30日間無料!
【Q&A】Canvaに関するよくある質問

商用利用はできる?
Canvaで作成したデザインは商用利用できます。

スマホアプリはある?
Canvaにはスマホアプリもあります。
スマホやタブレットでもデザイン可能です。
Canvaの無料プランとProの違いはなんですか?
Proではプレミアムテンプレートやプレミアム素材、その他Proだけの機能が使えます。
詳しくは以下の記事をご覧ください。

Canva Proの解約方法が知りたい。
解約方法については以下の記事で詳しく解説しています。

Canva以外のおすすめのデザインツールはありますか?
MiriCanvasがおすすめです。
Canvaと同じ感覚でデザインが作れる、韓国発のデザインツールです。
韓国風のおしゃれなデザインが作れます。
簡単登録!料金無料!